diff --git a/README.md b/README.md
index dd3898b..473fc83 100644
--- a/README.md
+++ b/README.md
@@ -45,21 +45,17 @@
### 简介
- SmartChart基于Echarts/Django的微代码开发平台,适用于任何WEB项目
- 简单, 敏捷, 高效,通用化, 高度可定制化, 让你的项目瞬间档次提升, 比拖拽开发更方便
-- 完全真正打通前后端, 图形数据联动, 筛选开发毫无压力, 支持几乎常见的所有数据库
+- 完全真正打通前后端, 支持图形数据联动,筛选,钻取, 支持几乎常见的所有数据库
- 积木式的开发模式, 开箱即用, 安装简单, 依赖少, 适应各种平台
-- 我们让简单和通用化不再是个矛盾体, Like it Star it
+- 高度可定制化, 注意是高度可定制化!!


-
### 样列
- [SmartChart大屏样列-智慧城市_大数据大屏](https://www.smartchart.cn/echart/?type=智慧城市_大数据大屏 "大屏样列-智慧城市_大数据大屏")
- [SmartChart集成DataV](https://www.smartchart.cn/echart/?type=Smartchart_DataV "集成DATAV")
- [Smartchart图形数据联动](https://www.smartchart.cn/echart/?type=评论分析 "图形数据联动")
-- [Smartchart无关重要的视屏](https://www.ixigua.com/6910413586208653837?id=6910161770221044237 "smartchart")
-- [Smartchart与Jupyter](https://www.ixigua.com/6910413586208653837?id=6912682016601440772 "smartchart")
-
### 快速开始
#### 安装Python环境
@@ -90,12 +86,8 @@
```
**管理员帐号密码: admin/admin, 请及时更改密码**
-**开发前请 观看视屏说明!!! 重要!! 重要!!**
-- [Smartchart数据库与数据集SQL](https://www.ixigua.com/6910413586208653837?id=6902584882958959116 "SQL")
-- [Smartchart页面快速布局](https://www.ixigua.com/6910413586208653837?id=6907784122065191438 "布局")
-- [Smartchart数据库与图形的对话](https://www.ixigua.com/6910413586208653837?id=6910373199603565063 "布局")
-- [SmartChart大屏模板转化](https://www.ixigua.com/6910825442245083660/ "模板")
-- [SmartChart最新开发界面](https://www.ixigua.com/6936381900768412198/ "开发界面")
+ [SmartChart入门文档入口](https://gitee.com/smartchart/smartchart/wikis/pages "SmartChart入门")
+
-------------------------------------------------------------------------------
@@ -104,45 +96,7 @@
**仅仅只有两个命令,get and set, 简化数据分析工作**

-- [Smartchart与Pandas](https://www.ixigua.com/6910413586208653837?id=6918162479646245389 "smartchart")
-- [Smartchart与Jupyter](https://www.ixigua.com/6910413586208653837?id=6917989046132310535 "smartchart")
-- [SmartChart大屏新思路](https://www.ixigua.com/6921133676189352456 "smartchart")
-- [SmartChart的Python连接器](https://www.ixigua.com/6944159294069670437 "smartchart")
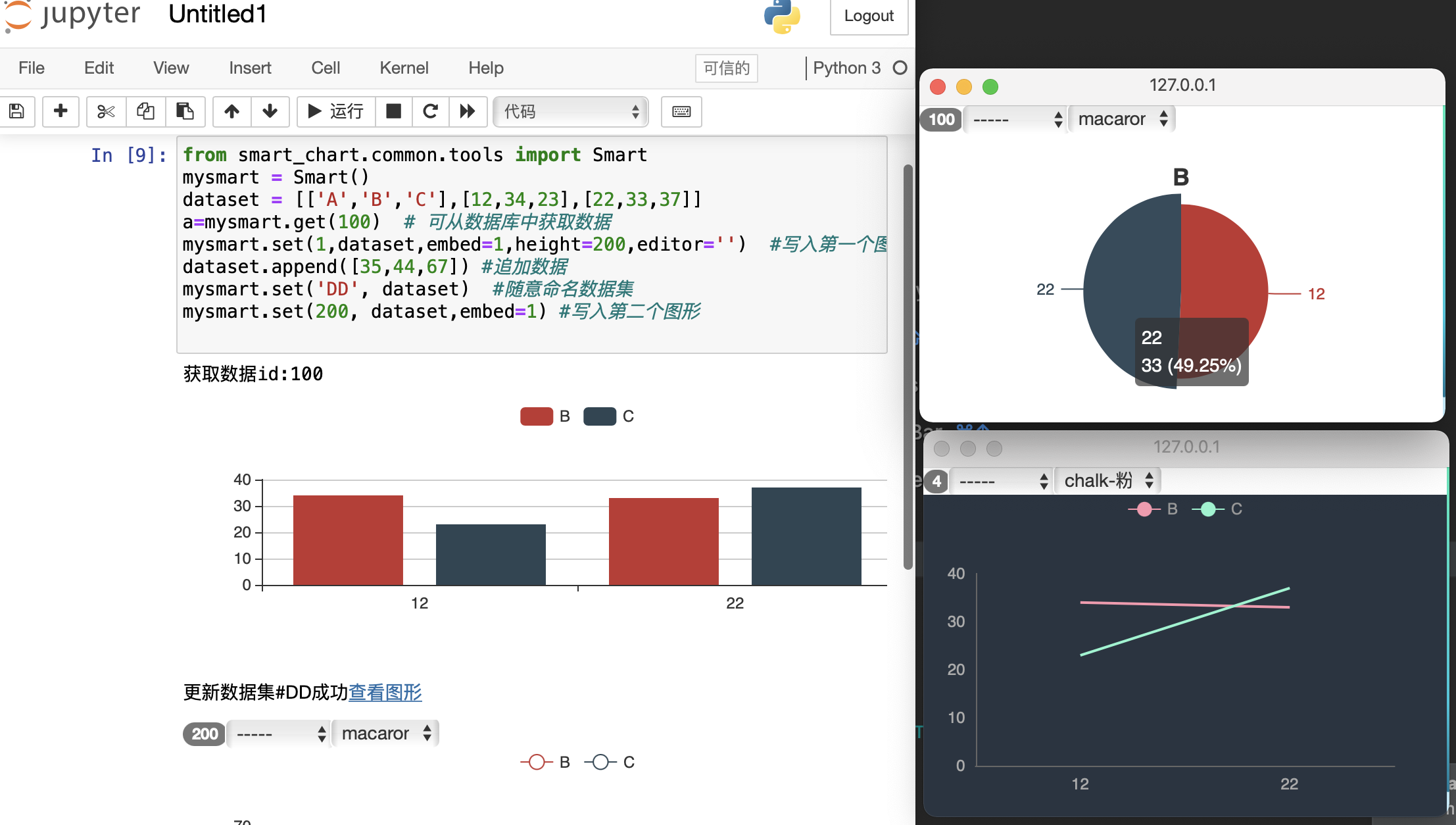
-```python
-from smart_chart.common.tools import Smart
-mysmart = Smart()
-dataset = [['A','B','C'],[12,34,23],[22,33,37]]
- # 可从数据库中获取数据, id 为smarchart中的数据集id
-a=mysmart.get(100)
- #把数据写入数据集并显示图形
-mysmart.set(1,dataset,embed=1,height=200,editor='')
-dataset.append([35,44,67]) #追加数据
- #随意命名数据集, 不一定需要smartchart中数据集已有的
-mysmart.set('DD', dataset)
-mysmart.set('barxxx', dataset) #显示柱形数, 另外还有linexxx, piexxx
-
-####### dateset也可以直接是pandas的df ########
-import pandas as pd
-# 从数据集1中获取数据直接转成pandas df
-df = pddf(1)
-# 读取excel数据
-df = pd.read_excel('manual_smartdemo.xlsx', 'sheet1')
-#sample = df.sample(10)
-#mysmart.set('df0', sample)
-df1 = df.groupby('province').agg({'qty':'sum'}).reset_index()
-mysmart.set('pie', df1)
-
-####### 你也可以全局初始化设定 #######
-mychart = Smart(width=xx, height=xx, embed=1, editor='')
-# width, height指定图形嵌入显示的宽高
-# embed 默认不嵌入, embed=1 嵌入, embed='' 不嵌入
-# editor 是否显示图形菜单
-# push 是否持久化数据集 push=1, 无则新建有则保存数据
-# url 报表访问的url,默认是localhost
-
-
-```
-------------------------------------------------------------------------------
### 应用场景三: 外部系统对接方式
```python
@@ -187,7 +141,7 @@ pip install smartchart
- ....
### 联系我们与帮助
-**安装及使用问题,可加以下微信号拉你入群**
+**安装及使用问题,可加以下微信号**
 @@ -231,6 +185,7 @@ v3.9.9.1 开发界面美化
v3.9.9.5 开发界面优化,fix定时刷新BUG,新增批量数据集删除
v3.9.9.7 增加python连接器,数据池,自定义主模板,优化开发界面
v3.9.9.10 DIV设定中可以写css,新增内置动态表格,优化布局支持,增加config文件
+v3.9.9.12 优化后台数据处理性能,Jupyter使用体验
```
-------------------------------------------------------------------------------
@@ -246,4 +201,17 @@ v3.9.9.10 DIV设定中可以写css,新增内置动态表格,优化布局支持
- 但如果要使用好smart chart, 建意了解下javascript, H5, Echarts这些前端知识, 可以让你的应用更加得心应手,创作更炫的效果
- 如果你需要更进一步订制你的数据, 你需要了解下SQL的使用,本项目高级应用语言都是通用的技能, 象js, h5,sql 学习成本低
-- [SmartChart入门文档入口, 以视屏为准](https://www.smartchart.cn/blog/article/2019/6/1/3.html "SmartChart入门")
+- [SmartChart入门文档入口](https://gitee.com/smartchart/smartchart/wikis/pages "SmartChart入门")
+
+**参考视屏,建意观看,有些可能有些久,可进入后关注作者头条号, 查看最新视屏, 请对比最新文档**
+- [Smartchart数据库与数据集SQL](https://www.ixigua.com/6910413586208653837?id=6902584882958959116 "SQL")
+- [Smartchart页面快速布局](https://www.ixigua.com/6910413586208653837?id=6907784122065191438 "布局")
+- [Smartchart数据库与图形的对话](https://www.ixigua.com/6910413586208653837?id=6910373199603565063 "布局")
+- [SmartChart大屏模板转化](https://www.ixigua.com/6910825442245083660/ "模板")
+- [SmartChart最新开发界面](https://www.ixigua.com/6936381900768412198/ "开发界面")
+
+**Jupyter相关**
+- [Smartchart与Pandas](https://www.ixigua.com/6910413586208653837?id=6918162479646245389 "smartchart")
+- [Smartchart与Jupyter](https://www.ixigua.com/6910413586208653837?id=6917989046132310535 "smartchart")
+- [SmartChart大屏新思路](https://www.ixigua.com/6921133676189352456 "smartchart")
+- [SmartChart的Python连接器](https://www.ixigua.com/6944159294069670437 "smartchart")
diff --git a/static/ace/mode-javascript.js b/static/ace/mode-javascript.js
index 5432a4d..527cefa 100644
--- a/static/ace/mode-javascript.js
+++ b/static/ace/mode-javascript.js
@@ -78,9 +78,9 @@ var JavaScriptHighlightRules = function(options) {
"storage.type":
"const|let|var|function",
"constant.language":
- "null|Infinity|NaN|undefined|__dataset__|__name__|vapp",
+ "null|Infinity|NaN|undefined|__dataset__|__name__|vapp|filter_param",
"support.function":
- "alert|ds_transform|ds_pivot|ds_split|ds_rowname|ds_remove_column|ds_createMap_all|ds_createMap|ds_fontSize|ds_toThousands|ds_getUpdown|ds_distinct|ds_crossjoin|ds_leftjoin|ds_fulljoin|ds_union|startSelectAnimate|ds_round|ds_param",
+ "alert|ds_transform|ds_pivot|ds_split|ds_rowname|ds_remove_column|ds_createMap_all|ds_createMap|ds_fontSize|ds_toThousands|ds_getUpdown|ds_distinct|ds_crossjoin|ds_leftjoin|ds_fulljoin|ds_union|startSelectAnimate|ds_round|ds_param|ds_refresh",
"constant.language.boolean": "true|false"
}, "identifier");
var kwBeforeRe = "case|do|else|finally|in|instanceof|return|throw|try|typeof|yield|void";
diff --git a/static/ace/mode-sql.js b/static/ace/mode-sql.js
index c931199..42d4cfe 100644
--- a/static/ace/mode-sql.js
+++ b/static/ace/mode-sql.js
@@ -9,9 +9,9 @@ var SqlHighlightRules = function() {
var keywords = (
"select|insert|update|delete|from|where|and|or|group|by|order|limit|offset|having|as|case|" +
"when|else|end|type|left|right|join|on|outer|desc|asc|union|create|table|primary|key|if|" +
- "foreign|not|references|default|null|inner|cross|natural|database|drop|grant|" +
- "refresh|overwrite|load|upset|partitioned|partition|rownum|inpath|ds_distinct|ds_crossjoin|ds_fulljoin|ds_union|"+
- "df|p|axis"
+ "foreign|not|references|default|null|inner|cross|natural|database|drop|grant|import|" +
+ "refresh|overwrite|load|upset|partitioned|partition|rownum|inpath|"+
+ "ds|axis"
);
var builtinConstants = (
@@ -21,7 +21,7 @@ var SqlHighlightRules = function() {
var builtinFunctions = (
"avg|count|first|last|max|min|sum|ucase|lcase|mid|len|round|rank|now|format|to_char|decode|trunc|" +
"coalesce|ifnull|isnull|nvl|from_unixtime|date_format|current_timestamp|date_add|date_sub|"+
- "pddf|pdcsv|append|concat|reset_index|groupby||loc|iloc|apply|fillna|drop_duplicates|append|merge|pivot|pivot_table"
+ "ds_get|ds_sql|ds_df|ds_list|read_csv|agg|read_excel|append|concat|reset_index|groupby|loc|iloc|apply|fillna|drop_duplicates|append|merge|pivot|pivot_table"
);
var dataTypes = (
diff --git a/static/custom/.keep b/static/custom/.keep
deleted file mode 100644
index e69de29..0000000
diff --git a/static/echart/theme/azul1912212144.js b/static/echart/theme/azul1912212144.js
index 1120105..add5981 100644
--- a/static/echart/theme/azul1912212144.js
+++ b/static/echart/theme/azul1912212144.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/bee-inspired1912212145.js b/static/echart/theme/bee-inspired1912212145.js
index 59fcbb0..ddad09d 100644
--- a/static/echart/theme/bee-inspired1912212145.js
+++ b/static/echart/theme/bee-inspired1912212145.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/blue1912212147.js b/static/echart/theme/blue1912212147.js
index 149134d..a2d9536 100644
--- a/static/echart/theme/blue1912212147.js
+++ b/static/echart/theme/blue1912212147.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/caravan1912212149.js b/static/echart/theme/caravan1912212149.js
index d28cdb7..d200d3f 100644
--- a/static/echart/theme/caravan1912212149.js
+++ b/static/echart/theme/caravan1912212149.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/carp1912212150.js b/static/echart/theme/carp1912212150.js
index 1e64f77..3c18dd5 100644
--- a/static/echart/theme/carp1912212150.js
+++ b/static/echart/theme/carp1912212150.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/cool1912212151.js b/static/echart/theme/cool1912212151.js
index 92db001..540645b 100644
--- a/static/echart/theme/cool1912212151.js
+++ b/static/echart/theme/cool1912212151.js
@@ -55,7 +55,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/eduardo1912212156.js b/static/echart/theme/eduardo1912212156.js
index 0a6db60..d7ac6ac 100644
--- a/static/echart/theme/eduardo1912212156.js
+++ b/static/echart/theme/eduardo1912212156.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/forest1912212157.js b/static/echart/theme/forest1912212157.js
index 6217cf5..eef5efe 100644
--- a/static/echart/theme/forest1912212157.js
+++ b/static/echart/theme/forest1912212157.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/fresh-cut1912212159.js b/static/echart/theme/fresh-cut1912212159.js
index 6dc45b9..e1eb7bb 100644
--- a/static/echart/theme/fresh-cut1912212159.js
+++ b/static/echart/theme/fresh-cut1912212159.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/gray1912212201.js b/static/echart/theme/gray1912212201.js
index bbc5689..eb1300a 100644
--- a/static/echart/theme/gray1912212201.js
+++ b/static/echart/theme/gray1912212201.js
@@ -51,7 +51,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/green1912212202.js b/static/echart/theme/green1912212202.js
index 17f23ed..1a048e0 100644
--- a/static/echart/theme/green1912212202.js
+++ b/static/echart/theme/green1912212202.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/infographic1911132355.js b/static/echart/theme/infographic1911132355.js
index df47b91..d330231 100644
--- a/static/echart/theme/infographic1911132355.js
+++ b/static/echart/theme/infographic1911132355.js
@@ -49,7 +49,7 @@
},
tooltip: {
- backgroundColor: 'rgba(50,50,50,0.5)',
+ // backgroundColor: 'rgba(50,50,50,0.5)',
axisPointer : {
type : 'line',
lineStyle : {
diff --git a/static/echart/theme/inspired1912212205.js b/static/echart/theme/inspired1912212205.js
index 18cddbe..d0981b1 100644
--- a/static/echart/theme/inspired1912212205.js
+++ b/static/echart/theme/inspired1912212205.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/jazz1912212205.js b/static/echart/theme/jazz1912212205.js
index cb5997b..68ad11a 100644
--- a/static/echart/theme/jazz1912212205.js
+++ b/static/echart/theme/jazz1912212205.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/london1912212207.js b/static/echart/theme/london1912212207.js
index d1f508f..1ab79bc 100644
--- a/static/echart/theme/london1912212207.js
+++ b/static/echart/theme/london1912212207.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/mint1912212209.js b/static/echart/theme/mint1912212209.js
index 616fbf4..65b6a1c 100644
--- a/static/echart/theme/mint1912212209.js
+++ b/static/echart/theme/mint1912212209.js
@@ -51,7 +51,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/red-velvet1912212210.js b/static/echart/theme/red-velvet1912212210.js
index 31c9c47..d31f482 100644
--- a/static/echart/theme/red-velvet1912212210.js
+++ b/static/echart/theme/red-velvet1912212210.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/red1912212210.js b/static/echart/theme/red1912212210.js
index 55346fd..8b5112a 100644
--- a/static/echart/theme/red1912212210.js
+++ b/static/echart/theme/red1912212210.js
@@ -56,7 +56,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/royal1912212213.js b/static/echart/theme/royal1912212213.js
index 38a8228..b8b729d 100644
--- a/static/echart/theme/royal1912212213.js
+++ b/static/echart/theme/royal1912212213.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/tech-blue1912212212.js b/static/echart/theme/tech-blue1912212212.js
index 1b01a80..e88a1ef 100644
--- a/static/echart/theme/tech-blue1912212212.js
+++ b/static/echart/theme/tech-blue1912212212.js
@@ -55,7 +55,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/js/fun.js b/static/js/fun.js
index c00d32f..d732944 100644
--- a/static/js/fun.js
+++ b/static/js/fun.js
@@ -1 +1 @@
-eval(function(p,a,c,k,e,r){e=function(c){return(c<62?'':e(parseInt(c/62)))+((c=c%62)>35?String.fromCharCode(c+29):c.toString(36))};if('0'.replace(0,e)==0){while(c--)r[e(c)]=k[c];k=[function(e){return r[e]||e}];e=function(){return'([4-9e-hln-rt-xzA-Z]|1\\w)'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('5 1k(f,x){4 i=f.8;1l(i--){7(f[i]===x){6 B}}6 J}5 ds_transform(e){4 t=[];g(4 i=0;i0){X[9[i][0]]=Y}F{X[\'0\']=Y}}6 X}5 ds_createMap_all(9){4 e=[];4 Z={};g(4 i=1;i<9.8;i++){Z={};g(4 j=0;j<9[i].8;j++){Z[9[0][j]]=9[i][j]}e.h(Z)}6 e}5 ds_fontSize(1n){4 docEl=U.1o;4 V=window.innerWidth||U.1o.V||U.W.V;7(!V)6;4 1p=100*(V/1920);6 1n*1p}5 addWaterMarker(10){4 z=U.createElement(\'canvas\');4 W=U.W;W.appendChild(z);z.1q=400;z.1r=200;z.K.display=\'none\';4 G=z.getContext(\'2d\');G.rotate(-20*1s.PI/180);G.font="16px Microsoft JhengHei";G.fillStyle="rgba(17, 17, 17, 0.50)";G.textAlign=\'left\';G.textBaseline=\'Middle\';G.fillText(10,z.1q/3,z.1r/2);W.K.backgroundImage="url("+z.toDataURL("image/png")+")"}5 ds_getUpdown(H,l=0){4 11="1t";4 12="1u";7(l>0){11="1u";12="1t"}7(H>0){6\'\'+H+\'\'}F{6\'\'+H+\'\'}}5 ds_toThousands(l){l=(l||0).toString(),o=\'\';4 v=l<0?"-":"";4 9=(1s.abs(l)+"").1a(\'\\.\');l=9[0];1l(l.8>3){o=\',\'+l.u(-3)+o;l=l.u(0,l.8-3)}7(l){o=l+o}7(9.8===1){6 v+o}6 v+o+\'.\'+9[1]}5 ds_distinct(a,b=[]){4 f=a.r(b);4 o=[];4 x={};g(4 i=0;i-1){w.T({A:"1h",q:q${p},n:n${p}})}});`;eval(1K)}',[],110,'||||let|function|return|if|length|data|||||dataset|arr|for|push||||num||dataIndex|result|seq|seriesIndex|concat||seted|slice|flag|myChart|obj||can|type|true|span|withhead|params|else|cans|param|val2|false|style|c1|c2|tmp|blank|hh|mm|ss|currentIndex|dispatchAction|document|clientWidth|body|map|t1|tmpmap|str|colorUp|colorDown|color|glyphicon|val|const||sep|head_add|split|start_row|obj1|obj2|ds_leftjoin|forEach|downplay|highlight|acttype|componentIndex|lst_contains|while|remove_list|res|documentElement|fontSize|width|height|Math|green|red|class|arrow|getUndefined|defaultValue|qty|name|filter_param|Mytime|this|datetime|dataLen|interval|showtip|win|newId|actionstr|var'.split('|'),0,{}))
\ No newline at end of file
+eval(function(p,a,c,k,e,r){e=function(c){return(c<62?'':e(parseInt(c/62)))+((c=c%62)>35?String.fromCharCode(c+29):c.toString(36))};if('0'.replace(0,e)==0){while(c--)r[e(c)]=k[c];k=[function(e){return r[e]||e}];e=function(){return'([4-9e-hln-rt-xzA-Z]|1\\w)'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('5 1l(f,z){4 i=f.8;1m(i--){7(f[i]===z){6 C}}6 J}5 ds_transform(e){4 u=[];g(4 i=0;i0){X[9[i][0]]=Y}G{X[\'0\']=Y}}6 X}5 ds_createMap_all(9){4 e=[];4 Z={};g(4 i=1;i<9.8;i++){Z={};g(4 j=0;j<9[i].8;j++){Z[9[0][j]]=9[i][j]}e.h(Z)}6 e}5 ds_fontSize(1o){4 docEl=U.1p;4 V=window.innerWidth||U.1p.V||U.W.V;7(!V)6;4 1q=100*(V/1920);6 1o*1q}5 addWaterMarker(10){4 A=U.createElement(\'canvas\');4 W=U.W;W.appendChild(A);A.1r=400;A.1s=200;A.K.display=\'none\';4 H=A.getContext(\'2d\');H.rotate(-20*1t.PI/180);H.font="16px Microsoft JhengHei";H.fillStyle="rgba(17, 17, 17, 0.50)";H.textAlign=\'left\';H.textBaseline=\'Middle\';H.fillText(10,A.1r/3,A.1s/2);W.K.backgroundImage="url("+A.toDataURL("image/png")+")"}5 ds_getUpdown(q,l=0){4 11="1u";4 12="1v";7(l>0){11="1v";12="1u"}7(q>0){6\'\'+q+\'\'}G{6\'\'+q+\'\'}}5 ds_toThousands(l){l=(l||0).toString(),o=\'\';4 w=l<0?"-":"";4 9=(1t.abs(l)+"").1b(\'\\.\');l=9[0];1m(l.8>3){o=\',\'+l.v(-3)+o;l=l.v(0,l.8-3)}7(l){o=l+o}7(9.8===1){6 w+o}6 w+o+\'.\'+9[1]}5 ds_distinct(a,b=[]){4 f=a.t(b);4 o=[];4 z={};g(4 i=0;i-1){x.T({B:"1i",r:r${p},n:n${p}})}});`;1P(1M)}5 ds_refresh(1Q,q){7("1C"!=1D 16){q=q||16}4 1R=\'&q=\'+JSON.stringify(q);1P(`refresh_ds_${1Q}(q=\\`${1R}\\`)`)}',[],116,'||||let|function|return|if|length|data|||||dataset|arr|for|push||||num||dataIndex|result|seq|param|seriesIndex||concat|seted|slice|flag|myChart||obj|can|type|true|span|withhead|params|else|cans|val2|false|style|c1|c2|tmp|blank|hh|mm|ss|currentIndex|dispatchAction|document|clientWidth|body|map|t1|tmpmap|str|colorUp|colorDown|color|glyphicon|val|filter_param||const|sep|head_add|split|start_row|obj1|obj2|ds_leftjoin|forEach|downplay|highlight|acttype|componentIndex|lst_contains|while|remove_list|res|documentElement|fontSize|width|height|Math|green|red|class|arrow|getUndefined|defaultValue|qty|name|undefined|typeof|Mytime|this|datetime|dataLen|interval|showtip|win|newId|actionstr|var||eval|ds_id|myparam'.split('|'),0,{}))
\ No newline at end of file
@@ -231,6 +185,7 @@ v3.9.9.1 开发界面美化
v3.9.9.5 开发界面优化,fix定时刷新BUG,新增批量数据集删除
v3.9.9.7 增加python连接器,数据池,自定义主模板,优化开发界面
v3.9.9.10 DIV设定中可以写css,新增内置动态表格,优化布局支持,增加config文件
+v3.9.9.12 优化后台数据处理性能,Jupyter使用体验
```
-------------------------------------------------------------------------------
@@ -246,4 +201,17 @@ v3.9.9.10 DIV设定中可以写css,新增内置动态表格,优化布局支持
- 但如果要使用好smart chart, 建意了解下javascript, H5, Echarts这些前端知识, 可以让你的应用更加得心应手,创作更炫的效果
- 如果你需要更进一步订制你的数据, 你需要了解下SQL的使用,本项目高级应用语言都是通用的技能, 象js, h5,sql 学习成本低
-- [SmartChart入门文档入口, 以视屏为准](https://www.smartchart.cn/blog/article/2019/6/1/3.html "SmartChart入门")
+- [SmartChart入门文档入口](https://gitee.com/smartchart/smartchart/wikis/pages "SmartChart入门")
+
+**参考视屏,建意观看,有些可能有些久,可进入后关注作者头条号, 查看最新视屏, 请对比最新文档**
+- [Smartchart数据库与数据集SQL](https://www.ixigua.com/6910413586208653837?id=6902584882958959116 "SQL")
+- [Smartchart页面快速布局](https://www.ixigua.com/6910413586208653837?id=6907784122065191438 "布局")
+- [Smartchart数据库与图形的对话](https://www.ixigua.com/6910413586208653837?id=6910373199603565063 "布局")
+- [SmartChart大屏模板转化](https://www.ixigua.com/6910825442245083660/ "模板")
+- [SmartChart最新开发界面](https://www.ixigua.com/6936381900768412198/ "开发界面")
+
+**Jupyter相关**
+- [Smartchart与Pandas](https://www.ixigua.com/6910413586208653837?id=6918162479646245389 "smartchart")
+- [Smartchart与Jupyter](https://www.ixigua.com/6910413586208653837?id=6917989046132310535 "smartchart")
+- [SmartChart大屏新思路](https://www.ixigua.com/6921133676189352456 "smartchart")
+- [SmartChart的Python连接器](https://www.ixigua.com/6944159294069670437 "smartchart")
diff --git a/static/ace/mode-javascript.js b/static/ace/mode-javascript.js
index 5432a4d..527cefa 100644
--- a/static/ace/mode-javascript.js
+++ b/static/ace/mode-javascript.js
@@ -78,9 +78,9 @@ var JavaScriptHighlightRules = function(options) {
"storage.type":
"const|let|var|function",
"constant.language":
- "null|Infinity|NaN|undefined|__dataset__|__name__|vapp",
+ "null|Infinity|NaN|undefined|__dataset__|__name__|vapp|filter_param",
"support.function":
- "alert|ds_transform|ds_pivot|ds_split|ds_rowname|ds_remove_column|ds_createMap_all|ds_createMap|ds_fontSize|ds_toThousands|ds_getUpdown|ds_distinct|ds_crossjoin|ds_leftjoin|ds_fulljoin|ds_union|startSelectAnimate|ds_round|ds_param",
+ "alert|ds_transform|ds_pivot|ds_split|ds_rowname|ds_remove_column|ds_createMap_all|ds_createMap|ds_fontSize|ds_toThousands|ds_getUpdown|ds_distinct|ds_crossjoin|ds_leftjoin|ds_fulljoin|ds_union|startSelectAnimate|ds_round|ds_param|ds_refresh",
"constant.language.boolean": "true|false"
}, "identifier");
var kwBeforeRe = "case|do|else|finally|in|instanceof|return|throw|try|typeof|yield|void";
diff --git a/static/ace/mode-sql.js b/static/ace/mode-sql.js
index c931199..42d4cfe 100644
--- a/static/ace/mode-sql.js
+++ b/static/ace/mode-sql.js
@@ -9,9 +9,9 @@ var SqlHighlightRules = function() {
var keywords = (
"select|insert|update|delete|from|where|and|or|group|by|order|limit|offset|having|as|case|" +
"when|else|end|type|left|right|join|on|outer|desc|asc|union|create|table|primary|key|if|" +
- "foreign|not|references|default|null|inner|cross|natural|database|drop|grant|" +
- "refresh|overwrite|load|upset|partitioned|partition|rownum|inpath|ds_distinct|ds_crossjoin|ds_fulljoin|ds_union|"+
- "df|p|axis"
+ "foreign|not|references|default|null|inner|cross|natural|database|drop|grant|import|" +
+ "refresh|overwrite|load|upset|partitioned|partition|rownum|inpath|"+
+ "ds|axis"
);
var builtinConstants = (
@@ -21,7 +21,7 @@ var SqlHighlightRules = function() {
var builtinFunctions = (
"avg|count|first|last|max|min|sum|ucase|lcase|mid|len|round|rank|now|format|to_char|decode|trunc|" +
"coalesce|ifnull|isnull|nvl|from_unixtime|date_format|current_timestamp|date_add|date_sub|"+
- "pddf|pdcsv|append|concat|reset_index|groupby||loc|iloc|apply|fillna|drop_duplicates|append|merge|pivot|pivot_table"
+ "ds_get|ds_sql|ds_df|ds_list|read_csv|agg|read_excel|append|concat|reset_index|groupby|loc|iloc|apply|fillna|drop_duplicates|append|merge|pivot|pivot_table"
);
var dataTypes = (
diff --git a/static/custom/.keep b/static/custom/.keep
deleted file mode 100644
index e69de29..0000000
diff --git a/static/echart/theme/azul1912212144.js b/static/echart/theme/azul1912212144.js
index 1120105..add5981 100644
--- a/static/echart/theme/azul1912212144.js
+++ b/static/echart/theme/azul1912212144.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/bee-inspired1912212145.js b/static/echart/theme/bee-inspired1912212145.js
index 59fcbb0..ddad09d 100644
--- a/static/echart/theme/bee-inspired1912212145.js
+++ b/static/echart/theme/bee-inspired1912212145.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/blue1912212147.js b/static/echart/theme/blue1912212147.js
index 149134d..a2d9536 100644
--- a/static/echart/theme/blue1912212147.js
+++ b/static/echart/theme/blue1912212147.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/caravan1912212149.js b/static/echart/theme/caravan1912212149.js
index d28cdb7..d200d3f 100644
--- a/static/echart/theme/caravan1912212149.js
+++ b/static/echart/theme/caravan1912212149.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/carp1912212150.js b/static/echart/theme/carp1912212150.js
index 1e64f77..3c18dd5 100644
--- a/static/echart/theme/carp1912212150.js
+++ b/static/echart/theme/carp1912212150.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/cool1912212151.js b/static/echart/theme/cool1912212151.js
index 92db001..540645b 100644
--- a/static/echart/theme/cool1912212151.js
+++ b/static/echart/theme/cool1912212151.js
@@ -55,7 +55,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/eduardo1912212156.js b/static/echart/theme/eduardo1912212156.js
index 0a6db60..d7ac6ac 100644
--- a/static/echart/theme/eduardo1912212156.js
+++ b/static/echart/theme/eduardo1912212156.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/forest1912212157.js b/static/echart/theme/forest1912212157.js
index 6217cf5..eef5efe 100644
--- a/static/echart/theme/forest1912212157.js
+++ b/static/echart/theme/forest1912212157.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/fresh-cut1912212159.js b/static/echart/theme/fresh-cut1912212159.js
index 6dc45b9..e1eb7bb 100644
--- a/static/echart/theme/fresh-cut1912212159.js
+++ b/static/echart/theme/fresh-cut1912212159.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/gray1912212201.js b/static/echart/theme/gray1912212201.js
index bbc5689..eb1300a 100644
--- a/static/echart/theme/gray1912212201.js
+++ b/static/echart/theme/gray1912212201.js
@@ -51,7 +51,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/green1912212202.js b/static/echart/theme/green1912212202.js
index 17f23ed..1a048e0 100644
--- a/static/echart/theme/green1912212202.js
+++ b/static/echart/theme/green1912212202.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/infographic1911132355.js b/static/echart/theme/infographic1911132355.js
index df47b91..d330231 100644
--- a/static/echart/theme/infographic1911132355.js
+++ b/static/echart/theme/infographic1911132355.js
@@ -49,7 +49,7 @@
},
tooltip: {
- backgroundColor: 'rgba(50,50,50,0.5)',
+ // backgroundColor: 'rgba(50,50,50,0.5)',
axisPointer : {
type : 'line',
lineStyle : {
diff --git a/static/echart/theme/inspired1912212205.js b/static/echart/theme/inspired1912212205.js
index 18cddbe..d0981b1 100644
--- a/static/echart/theme/inspired1912212205.js
+++ b/static/echart/theme/inspired1912212205.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/jazz1912212205.js b/static/echart/theme/jazz1912212205.js
index cb5997b..68ad11a 100644
--- a/static/echart/theme/jazz1912212205.js
+++ b/static/echart/theme/jazz1912212205.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/london1912212207.js b/static/echart/theme/london1912212207.js
index d1f508f..1ab79bc 100644
--- a/static/echart/theme/london1912212207.js
+++ b/static/echart/theme/london1912212207.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/mint1912212209.js b/static/echart/theme/mint1912212209.js
index 616fbf4..65b6a1c 100644
--- a/static/echart/theme/mint1912212209.js
+++ b/static/echart/theme/mint1912212209.js
@@ -51,7 +51,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/red-velvet1912212210.js b/static/echart/theme/red-velvet1912212210.js
index 31c9c47..d31f482 100644
--- a/static/echart/theme/red-velvet1912212210.js
+++ b/static/echart/theme/red-velvet1912212210.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/red1912212210.js b/static/echart/theme/red1912212210.js
index 55346fd..8b5112a 100644
--- a/static/echart/theme/red1912212210.js
+++ b/static/echart/theme/red1912212210.js
@@ -56,7 +56,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/royal1912212213.js b/static/echart/theme/royal1912212213.js
index 38a8228..b8b729d 100644
--- a/static/echart/theme/royal1912212213.js
+++ b/static/echart/theme/royal1912212213.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/tech-blue1912212212.js b/static/echart/theme/tech-blue1912212212.js
index 1b01a80..e88a1ef 100644
--- a/static/echart/theme/tech-blue1912212212.js
+++ b/static/echart/theme/tech-blue1912212212.js
@@ -55,7 +55,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/js/fun.js b/static/js/fun.js
index c00d32f..d732944 100644
--- a/static/js/fun.js
+++ b/static/js/fun.js
@@ -1 +1 @@
-eval(function(p,a,c,k,e,r){e=function(c){return(c<62?'':e(parseInt(c/62)))+((c=c%62)>35?String.fromCharCode(c+29):c.toString(36))};if('0'.replace(0,e)==0){while(c--)r[e(c)]=k[c];k=[function(e){return r[e]||e}];e=function(){return'([4-9e-hln-rt-xzA-Z]|1\\w)'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('5 1k(f,x){4 i=f.8;1l(i--){7(f[i]===x){6 B}}6 J}5 ds_transform(e){4 t=[];g(4 i=0;i0){X[9[i][0]]=Y}F{X[\'0\']=Y}}6 X}5 ds_createMap_all(9){4 e=[];4 Z={};g(4 i=1;i<9.8;i++){Z={};g(4 j=0;j<9[i].8;j++){Z[9[0][j]]=9[i][j]}e.h(Z)}6 e}5 ds_fontSize(1n){4 docEl=U.1o;4 V=window.innerWidth||U.1o.V||U.W.V;7(!V)6;4 1p=100*(V/1920);6 1n*1p}5 addWaterMarker(10){4 z=U.createElement(\'canvas\');4 W=U.W;W.appendChild(z);z.1q=400;z.1r=200;z.K.display=\'none\';4 G=z.getContext(\'2d\');G.rotate(-20*1s.PI/180);G.font="16px Microsoft JhengHei";G.fillStyle="rgba(17, 17, 17, 0.50)";G.textAlign=\'left\';G.textBaseline=\'Middle\';G.fillText(10,z.1q/3,z.1r/2);W.K.backgroundImage="url("+z.toDataURL("image/png")+")"}5 ds_getUpdown(H,l=0){4 11="1t";4 12="1u";7(l>0){11="1u";12="1t"}7(H>0){6\'\'+H+\'\'}F{6\'\'+H+\'\'}}5 ds_toThousands(l){l=(l||0).toString(),o=\'\';4 v=l<0?"-":"";4 9=(1s.abs(l)+"").1a(\'\\.\');l=9[0];1l(l.8>3){o=\',\'+l.u(-3)+o;l=l.u(0,l.8-3)}7(l){o=l+o}7(9.8===1){6 v+o}6 v+o+\'.\'+9[1]}5 ds_distinct(a,b=[]){4 f=a.r(b);4 o=[];4 x={};g(4 i=0;i-1){w.T({A:"1h",q:q${p},n:n${p}})}});`;eval(1K)}',[],110,'||||let|function|return|if|length|data|||||dataset|arr|for|push||||num||dataIndex|result|seq|seriesIndex|concat||seted|slice|flag|myChart|obj||can|type|true|span|withhead|params|else|cans|param|val2|false|style|c1|c2|tmp|blank|hh|mm|ss|currentIndex|dispatchAction|document|clientWidth|body|map|t1|tmpmap|str|colorUp|colorDown|color|glyphicon|val|const||sep|head_add|split|start_row|obj1|obj2|ds_leftjoin|forEach|downplay|highlight|acttype|componentIndex|lst_contains|while|remove_list|res|documentElement|fontSize|width|height|Math|green|red|class|arrow|getUndefined|defaultValue|qty|name|filter_param|Mytime|this|datetime|dataLen|interval|showtip|win|newId|actionstr|var'.split('|'),0,{}))
\ No newline at end of file
+eval(function(p,a,c,k,e,r){e=function(c){return(c<62?'':e(parseInt(c/62)))+((c=c%62)>35?String.fromCharCode(c+29):c.toString(36))};if('0'.replace(0,e)==0){while(c--)r[e(c)]=k[c];k=[function(e){return r[e]||e}];e=function(){return'([4-9e-hln-rt-xzA-Z]|1\\w)'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('5 1l(f,z){4 i=f.8;1m(i--){7(f[i]===z){6 C}}6 J}5 ds_transform(e){4 u=[];g(4 i=0;i0){X[9[i][0]]=Y}G{X[\'0\']=Y}}6 X}5 ds_createMap_all(9){4 e=[];4 Z={};g(4 i=1;i<9.8;i++){Z={};g(4 j=0;j<9[i].8;j++){Z[9[0][j]]=9[i][j]}e.h(Z)}6 e}5 ds_fontSize(1o){4 docEl=U.1p;4 V=window.innerWidth||U.1p.V||U.W.V;7(!V)6;4 1q=100*(V/1920);6 1o*1q}5 addWaterMarker(10){4 A=U.createElement(\'canvas\');4 W=U.W;W.appendChild(A);A.1r=400;A.1s=200;A.K.display=\'none\';4 H=A.getContext(\'2d\');H.rotate(-20*1t.PI/180);H.font="16px Microsoft JhengHei";H.fillStyle="rgba(17, 17, 17, 0.50)";H.textAlign=\'left\';H.textBaseline=\'Middle\';H.fillText(10,A.1r/3,A.1s/2);W.K.backgroundImage="url("+A.toDataURL("image/png")+")"}5 ds_getUpdown(q,l=0){4 11="1u";4 12="1v";7(l>0){11="1v";12="1u"}7(q>0){6\'\'+q+\'\'}G{6\'\'+q+\'\'}}5 ds_toThousands(l){l=(l||0).toString(),o=\'\';4 w=l<0?"-":"";4 9=(1t.abs(l)+"").1b(\'\\.\');l=9[0];1m(l.8>3){o=\',\'+l.v(-3)+o;l=l.v(0,l.8-3)}7(l){o=l+o}7(9.8===1){6 w+o}6 w+o+\'.\'+9[1]}5 ds_distinct(a,b=[]){4 f=a.t(b);4 o=[];4 z={};g(4 i=0;i-1){x.T({B:"1i",r:r${p},n:n${p}})}});`;1P(1M)}5 ds_refresh(1Q,q){7("1C"!=1D 16){q=q||16}4 1R=\'&q=\'+JSON.stringify(q);1P(`refresh_ds_${1Q}(q=\\`${1R}\\`)`)}',[],116,'||||let|function|return|if|length|data|||||dataset|arr|for|push||||num||dataIndex|result|seq|param|seriesIndex||concat|seted|slice|flag|myChart||obj|can|type|true|span|withhead|params|else|cans|val2|false|style|c1|c2|tmp|blank|hh|mm|ss|currentIndex|dispatchAction|document|clientWidth|body|map|t1|tmpmap|str|colorUp|colorDown|color|glyphicon|val|filter_param||const|sep|head_add|split|start_row|obj1|obj2|ds_leftjoin|forEach|downplay|highlight|acttype|componentIndex|lst_contains|while|remove_list|res|documentElement|fontSize|width|height|Math|green|red|class|arrow|getUndefined|defaultValue|qty|name|undefined|typeof|Mytime|this|datetime|dataLen|interval|showtip|win|newId|actionstr|var||eval|ds_id|myparam'.split('|'),0,{}))
\ No newline at end of file
 @@ -231,6 +185,7 @@ v3.9.9.1 开发界面美化
v3.9.9.5 开发界面优化,fix定时刷新BUG,新增批量数据集删除
v3.9.9.7 增加python连接器,数据池,自定义主模板,优化开发界面
v3.9.9.10 DIV设定中可以写css,新增内置动态表格,优化布局支持,增加config文件
+v3.9.9.12 优化后台数据处理性能,Jupyter使用体验
```
-------------------------------------------------------------------------------
@@ -246,4 +201,17 @@ v3.9.9.10 DIV设定中可以写css,新增内置动态表格,优化布局支持
- 但如果要使用好smart chart, 建意了解下javascript, H5, Echarts这些前端知识, 可以让你的应用更加得心应手,创作更炫的效果
- 如果你需要更进一步订制你的数据, 你需要了解下SQL的使用,本项目高级应用语言都是通用的技能, 象js, h5,sql 学习成本低
-- [SmartChart入门文档入口, 以视屏为准](https://www.smartchart.cn/blog/article/2019/6/1/3.html "SmartChart入门")
+- [SmartChart入门文档入口](https://gitee.com/smartchart/smartchart/wikis/pages "SmartChart入门")
+
+**参考视屏,建意观看,有些可能有些久,可进入后关注作者头条号, 查看最新视屏, 请对比最新文档**
+- [Smartchart数据库与数据集SQL](https://www.ixigua.com/6910413586208653837?id=6902584882958959116 "SQL")
+- [Smartchart页面快速布局](https://www.ixigua.com/6910413586208653837?id=6907784122065191438 "布局")
+- [Smartchart数据库与图形的对话](https://www.ixigua.com/6910413586208653837?id=6910373199603565063 "布局")
+- [SmartChart大屏模板转化](https://www.ixigua.com/6910825442245083660/ "模板")
+- [SmartChart最新开发界面](https://www.ixigua.com/6936381900768412198/ "开发界面")
+
+**Jupyter相关**
+- [Smartchart与Pandas](https://www.ixigua.com/6910413586208653837?id=6918162479646245389 "smartchart")
+- [Smartchart与Jupyter](https://www.ixigua.com/6910413586208653837?id=6917989046132310535 "smartchart")
+- [SmartChart大屏新思路](https://www.ixigua.com/6921133676189352456 "smartchart")
+- [SmartChart的Python连接器](https://www.ixigua.com/6944159294069670437 "smartchart")
diff --git a/static/ace/mode-javascript.js b/static/ace/mode-javascript.js
index 5432a4d..527cefa 100644
--- a/static/ace/mode-javascript.js
+++ b/static/ace/mode-javascript.js
@@ -78,9 +78,9 @@ var JavaScriptHighlightRules = function(options) {
"storage.type":
"const|let|var|function",
"constant.language":
- "null|Infinity|NaN|undefined|__dataset__|__name__|vapp",
+ "null|Infinity|NaN|undefined|__dataset__|__name__|vapp|filter_param",
"support.function":
- "alert|ds_transform|ds_pivot|ds_split|ds_rowname|ds_remove_column|ds_createMap_all|ds_createMap|ds_fontSize|ds_toThousands|ds_getUpdown|ds_distinct|ds_crossjoin|ds_leftjoin|ds_fulljoin|ds_union|startSelectAnimate|ds_round|ds_param",
+ "alert|ds_transform|ds_pivot|ds_split|ds_rowname|ds_remove_column|ds_createMap_all|ds_createMap|ds_fontSize|ds_toThousands|ds_getUpdown|ds_distinct|ds_crossjoin|ds_leftjoin|ds_fulljoin|ds_union|startSelectAnimate|ds_round|ds_param|ds_refresh",
"constant.language.boolean": "true|false"
}, "identifier");
var kwBeforeRe = "case|do|else|finally|in|instanceof|return|throw|try|typeof|yield|void";
diff --git a/static/ace/mode-sql.js b/static/ace/mode-sql.js
index c931199..42d4cfe 100644
--- a/static/ace/mode-sql.js
+++ b/static/ace/mode-sql.js
@@ -9,9 +9,9 @@ var SqlHighlightRules = function() {
var keywords = (
"select|insert|update|delete|from|where|and|or|group|by|order|limit|offset|having|as|case|" +
"when|else|end|type|left|right|join|on|outer|desc|asc|union|create|table|primary|key|if|" +
- "foreign|not|references|default|null|inner|cross|natural|database|drop|grant|" +
- "refresh|overwrite|load|upset|partitioned|partition|rownum|inpath|ds_distinct|ds_crossjoin|ds_fulljoin|ds_union|"+
- "df|p|axis"
+ "foreign|not|references|default|null|inner|cross|natural|database|drop|grant|import|" +
+ "refresh|overwrite|load|upset|partitioned|partition|rownum|inpath|"+
+ "ds|axis"
);
var builtinConstants = (
@@ -21,7 +21,7 @@ var SqlHighlightRules = function() {
var builtinFunctions = (
"avg|count|first|last|max|min|sum|ucase|lcase|mid|len|round|rank|now|format|to_char|decode|trunc|" +
"coalesce|ifnull|isnull|nvl|from_unixtime|date_format|current_timestamp|date_add|date_sub|"+
- "pddf|pdcsv|append|concat|reset_index|groupby||loc|iloc|apply|fillna|drop_duplicates|append|merge|pivot|pivot_table"
+ "ds_get|ds_sql|ds_df|ds_list|read_csv|agg|read_excel|append|concat|reset_index|groupby|loc|iloc|apply|fillna|drop_duplicates|append|merge|pivot|pivot_table"
);
var dataTypes = (
diff --git a/static/custom/.keep b/static/custom/.keep
deleted file mode 100644
index e69de29..0000000
diff --git a/static/echart/theme/azul1912212144.js b/static/echart/theme/azul1912212144.js
index 1120105..add5981 100644
--- a/static/echart/theme/azul1912212144.js
+++ b/static/echart/theme/azul1912212144.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/bee-inspired1912212145.js b/static/echart/theme/bee-inspired1912212145.js
index 59fcbb0..ddad09d 100644
--- a/static/echart/theme/bee-inspired1912212145.js
+++ b/static/echart/theme/bee-inspired1912212145.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/blue1912212147.js b/static/echart/theme/blue1912212147.js
index 149134d..a2d9536 100644
--- a/static/echart/theme/blue1912212147.js
+++ b/static/echart/theme/blue1912212147.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/caravan1912212149.js b/static/echart/theme/caravan1912212149.js
index d28cdb7..d200d3f 100644
--- a/static/echart/theme/caravan1912212149.js
+++ b/static/echart/theme/caravan1912212149.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/carp1912212150.js b/static/echart/theme/carp1912212150.js
index 1e64f77..3c18dd5 100644
--- a/static/echart/theme/carp1912212150.js
+++ b/static/echart/theme/carp1912212150.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/cool1912212151.js b/static/echart/theme/cool1912212151.js
index 92db001..540645b 100644
--- a/static/echart/theme/cool1912212151.js
+++ b/static/echart/theme/cool1912212151.js
@@ -55,7 +55,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/eduardo1912212156.js b/static/echart/theme/eduardo1912212156.js
index 0a6db60..d7ac6ac 100644
--- a/static/echart/theme/eduardo1912212156.js
+++ b/static/echart/theme/eduardo1912212156.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/forest1912212157.js b/static/echart/theme/forest1912212157.js
index 6217cf5..eef5efe 100644
--- a/static/echart/theme/forest1912212157.js
+++ b/static/echart/theme/forest1912212157.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/fresh-cut1912212159.js b/static/echart/theme/fresh-cut1912212159.js
index 6dc45b9..e1eb7bb 100644
--- a/static/echart/theme/fresh-cut1912212159.js
+++ b/static/echart/theme/fresh-cut1912212159.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/gray1912212201.js b/static/echart/theme/gray1912212201.js
index bbc5689..eb1300a 100644
--- a/static/echart/theme/gray1912212201.js
+++ b/static/echart/theme/gray1912212201.js
@@ -51,7 +51,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/green1912212202.js b/static/echart/theme/green1912212202.js
index 17f23ed..1a048e0 100644
--- a/static/echart/theme/green1912212202.js
+++ b/static/echart/theme/green1912212202.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/infographic1911132355.js b/static/echart/theme/infographic1911132355.js
index df47b91..d330231 100644
--- a/static/echart/theme/infographic1911132355.js
+++ b/static/echart/theme/infographic1911132355.js
@@ -49,7 +49,7 @@
},
tooltip: {
- backgroundColor: 'rgba(50,50,50,0.5)',
+ // backgroundColor: 'rgba(50,50,50,0.5)',
axisPointer : {
type : 'line',
lineStyle : {
diff --git a/static/echart/theme/inspired1912212205.js b/static/echart/theme/inspired1912212205.js
index 18cddbe..d0981b1 100644
--- a/static/echart/theme/inspired1912212205.js
+++ b/static/echart/theme/inspired1912212205.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/jazz1912212205.js b/static/echart/theme/jazz1912212205.js
index cb5997b..68ad11a 100644
--- a/static/echart/theme/jazz1912212205.js
+++ b/static/echart/theme/jazz1912212205.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/london1912212207.js b/static/echart/theme/london1912212207.js
index d1f508f..1ab79bc 100644
--- a/static/echart/theme/london1912212207.js
+++ b/static/echart/theme/london1912212207.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/mint1912212209.js b/static/echart/theme/mint1912212209.js
index 616fbf4..65b6a1c 100644
--- a/static/echart/theme/mint1912212209.js
+++ b/static/echart/theme/mint1912212209.js
@@ -51,7 +51,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/red-velvet1912212210.js b/static/echart/theme/red-velvet1912212210.js
index 31c9c47..d31f482 100644
--- a/static/echart/theme/red-velvet1912212210.js
+++ b/static/echart/theme/red-velvet1912212210.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/red1912212210.js b/static/echart/theme/red1912212210.js
index 55346fd..8b5112a 100644
--- a/static/echart/theme/red1912212210.js
+++ b/static/echart/theme/red1912212210.js
@@ -56,7 +56,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/royal1912212213.js b/static/echart/theme/royal1912212213.js
index 38a8228..b8b729d 100644
--- a/static/echart/theme/royal1912212213.js
+++ b/static/echart/theme/royal1912212213.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/tech-blue1912212212.js b/static/echart/theme/tech-blue1912212212.js
index 1b01a80..e88a1ef 100644
--- a/static/echart/theme/tech-blue1912212212.js
+++ b/static/echart/theme/tech-blue1912212212.js
@@ -55,7 +55,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/js/fun.js b/static/js/fun.js
index c00d32f..d732944 100644
--- a/static/js/fun.js
+++ b/static/js/fun.js
@@ -1 +1 @@
-eval(function(p,a,c,k,e,r){e=function(c){return(c<62?'':e(parseInt(c/62)))+((c=c%62)>35?String.fromCharCode(c+29):c.toString(36))};if('0'.replace(0,e)==0){while(c--)r[e(c)]=k[c];k=[function(e){return r[e]||e}];e=function(){return'([4-9e-hln-rt-xzA-Z]|1\\w)'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('5 1k(f,x){4 i=f.8;1l(i--){7(f[i]===x){6 B}}6 J}5 ds_transform(e){4 t=[];g(4 i=0;i
@@ -231,6 +185,7 @@ v3.9.9.1 开发界面美化
v3.9.9.5 开发界面优化,fix定时刷新BUG,新增批量数据集删除
v3.9.9.7 增加python连接器,数据池,自定义主模板,优化开发界面
v3.9.9.10 DIV设定中可以写css,新增内置动态表格,优化布局支持,增加config文件
+v3.9.9.12 优化后台数据处理性能,Jupyter使用体验
```
-------------------------------------------------------------------------------
@@ -246,4 +201,17 @@ v3.9.9.10 DIV设定中可以写css,新增内置动态表格,优化布局支持
- 但如果要使用好smart chart, 建意了解下javascript, H5, Echarts这些前端知识, 可以让你的应用更加得心应手,创作更炫的效果
- 如果你需要更进一步订制你的数据, 你需要了解下SQL的使用,本项目高级应用语言都是通用的技能, 象js, h5,sql 学习成本低
-- [SmartChart入门文档入口, 以视屏为准](https://www.smartchart.cn/blog/article/2019/6/1/3.html "SmartChart入门")
+- [SmartChart入门文档入口](https://gitee.com/smartchart/smartchart/wikis/pages "SmartChart入门")
+
+**参考视屏,建意观看,有些可能有些久,可进入后关注作者头条号, 查看最新视屏, 请对比最新文档**
+- [Smartchart数据库与数据集SQL](https://www.ixigua.com/6910413586208653837?id=6902584882958959116 "SQL")
+- [Smartchart页面快速布局](https://www.ixigua.com/6910413586208653837?id=6907784122065191438 "布局")
+- [Smartchart数据库与图形的对话](https://www.ixigua.com/6910413586208653837?id=6910373199603565063 "布局")
+- [SmartChart大屏模板转化](https://www.ixigua.com/6910825442245083660/ "模板")
+- [SmartChart最新开发界面](https://www.ixigua.com/6936381900768412198/ "开发界面")
+
+**Jupyter相关**
+- [Smartchart与Pandas](https://www.ixigua.com/6910413586208653837?id=6918162479646245389 "smartchart")
+- [Smartchart与Jupyter](https://www.ixigua.com/6910413586208653837?id=6917989046132310535 "smartchart")
+- [SmartChart大屏新思路](https://www.ixigua.com/6921133676189352456 "smartchart")
+- [SmartChart的Python连接器](https://www.ixigua.com/6944159294069670437 "smartchart")
diff --git a/static/ace/mode-javascript.js b/static/ace/mode-javascript.js
index 5432a4d..527cefa 100644
--- a/static/ace/mode-javascript.js
+++ b/static/ace/mode-javascript.js
@@ -78,9 +78,9 @@ var JavaScriptHighlightRules = function(options) {
"storage.type":
"const|let|var|function",
"constant.language":
- "null|Infinity|NaN|undefined|__dataset__|__name__|vapp",
+ "null|Infinity|NaN|undefined|__dataset__|__name__|vapp|filter_param",
"support.function":
- "alert|ds_transform|ds_pivot|ds_split|ds_rowname|ds_remove_column|ds_createMap_all|ds_createMap|ds_fontSize|ds_toThousands|ds_getUpdown|ds_distinct|ds_crossjoin|ds_leftjoin|ds_fulljoin|ds_union|startSelectAnimate|ds_round|ds_param",
+ "alert|ds_transform|ds_pivot|ds_split|ds_rowname|ds_remove_column|ds_createMap_all|ds_createMap|ds_fontSize|ds_toThousands|ds_getUpdown|ds_distinct|ds_crossjoin|ds_leftjoin|ds_fulljoin|ds_union|startSelectAnimate|ds_round|ds_param|ds_refresh",
"constant.language.boolean": "true|false"
}, "identifier");
var kwBeforeRe = "case|do|else|finally|in|instanceof|return|throw|try|typeof|yield|void";
diff --git a/static/ace/mode-sql.js b/static/ace/mode-sql.js
index c931199..42d4cfe 100644
--- a/static/ace/mode-sql.js
+++ b/static/ace/mode-sql.js
@@ -9,9 +9,9 @@ var SqlHighlightRules = function() {
var keywords = (
"select|insert|update|delete|from|where|and|or|group|by|order|limit|offset|having|as|case|" +
"when|else|end|type|left|right|join|on|outer|desc|asc|union|create|table|primary|key|if|" +
- "foreign|not|references|default|null|inner|cross|natural|database|drop|grant|" +
- "refresh|overwrite|load|upset|partitioned|partition|rownum|inpath|ds_distinct|ds_crossjoin|ds_fulljoin|ds_union|"+
- "df|p|axis"
+ "foreign|not|references|default|null|inner|cross|natural|database|drop|grant|import|" +
+ "refresh|overwrite|load|upset|partitioned|partition|rownum|inpath|"+
+ "ds|axis"
);
var builtinConstants = (
@@ -21,7 +21,7 @@ var SqlHighlightRules = function() {
var builtinFunctions = (
"avg|count|first|last|max|min|sum|ucase|lcase|mid|len|round|rank|now|format|to_char|decode|trunc|" +
"coalesce|ifnull|isnull|nvl|from_unixtime|date_format|current_timestamp|date_add|date_sub|"+
- "pddf|pdcsv|append|concat|reset_index|groupby||loc|iloc|apply|fillna|drop_duplicates|append|merge|pivot|pivot_table"
+ "ds_get|ds_sql|ds_df|ds_list|read_csv|agg|read_excel|append|concat|reset_index|groupby|loc|iloc|apply|fillna|drop_duplicates|append|merge|pivot|pivot_table"
);
var dataTypes = (
diff --git a/static/custom/.keep b/static/custom/.keep
deleted file mode 100644
index e69de29..0000000
diff --git a/static/echart/theme/azul1912212144.js b/static/echart/theme/azul1912212144.js
index 1120105..add5981 100644
--- a/static/echart/theme/azul1912212144.js
+++ b/static/echart/theme/azul1912212144.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/bee-inspired1912212145.js b/static/echart/theme/bee-inspired1912212145.js
index 59fcbb0..ddad09d 100644
--- a/static/echart/theme/bee-inspired1912212145.js
+++ b/static/echart/theme/bee-inspired1912212145.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/blue1912212147.js b/static/echart/theme/blue1912212147.js
index 149134d..a2d9536 100644
--- a/static/echart/theme/blue1912212147.js
+++ b/static/echart/theme/blue1912212147.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/caravan1912212149.js b/static/echart/theme/caravan1912212149.js
index d28cdb7..d200d3f 100644
--- a/static/echart/theme/caravan1912212149.js
+++ b/static/echart/theme/caravan1912212149.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/carp1912212150.js b/static/echart/theme/carp1912212150.js
index 1e64f77..3c18dd5 100644
--- a/static/echart/theme/carp1912212150.js
+++ b/static/echart/theme/carp1912212150.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/cool1912212151.js b/static/echart/theme/cool1912212151.js
index 92db001..540645b 100644
--- a/static/echart/theme/cool1912212151.js
+++ b/static/echart/theme/cool1912212151.js
@@ -55,7 +55,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/eduardo1912212156.js b/static/echart/theme/eduardo1912212156.js
index 0a6db60..d7ac6ac 100644
--- a/static/echart/theme/eduardo1912212156.js
+++ b/static/echart/theme/eduardo1912212156.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/forest1912212157.js b/static/echart/theme/forest1912212157.js
index 6217cf5..eef5efe 100644
--- a/static/echart/theme/forest1912212157.js
+++ b/static/echart/theme/forest1912212157.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/fresh-cut1912212159.js b/static/echart/theme/fresh-cut1912212159.js
index 6dc45b9..e1eb7bb 100644
--- a/static/echart/theme/fresh-cut1912212159.js
+++ b/static/echart/theme/fresh-cut1912212159.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/gray1912212201.js b/static/echart/theme/gray1912212201.js
index bbc5689..eb1300a 100644
--- a/static/echart/theme/gray1912212201.js
+++ b/static/echart/theme/gray1912212201.js
@@ -51,7 +51,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/green1912212202.js b/static/echart/theme/green1912212202.js
index 17f23ed..1a048e0 100644
--- a/static/echart/theme/green1912212202.js
+++ b/static/echart/theme/green1912212202.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/infographic1911132355.js b/static/echart/theme/infographic1911132355.js
index df47b91..d330231 100644
--- a/static/echart/theme/infographic1911132355.js
+++ b/static/echart/theme/infographic1911132355.js
@@ -49,7 +49,7 @@
},
tooltip: {
- backgroundColor: 'rgba(50,50,50,0.5)',
+ // backgroundColor: 'rgba(50,50,50,0.5)',
axisPointer : {
type : 'line',
lineStyle : {
diff --git a/static/echart/theme/inspired1912212205.js b/static/echart/theme/inspired1912212205.js
index 18cddbe..d0981b1 100644
--- a/static/echart/theme/inspired1912212205.js
+++ b/static/echart/theme/inspired1912212205.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/jazz1912212205.js b/static/echart/theme/jazz1912212205.js
index cb5997b..68ad11a 100644
--- a/static/echart/theme/jazz1912212205.js
+++ b/static/echart/theme/jazz1912212205.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/london1912212207.js b/static/echart/theme/london1912212207.js
index d1f508f..1ab79bc 100644
--- a/static/echart/theme/london1912212207.js
+++ b/static/echart/theme/london1912212207.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/mint1912212209.js b/static/echart/theme/mint1912212209.js
index 616fbf4..65b6a1c 100644
--- a/static/echart/theme/mint1912212209.js
+++ b/static/echart/theme/mint1912212209.js
@@ -51,7 +51,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/red-velvet1912212210.js b/static/echart/theme/red-velvet1912212210.js
index 31c9c47..d31f482 100644
--- a/static/echart/theme/red-velvet1912212210.js
+++ b/static/echart/theme/red-velvet1912212210.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/red1912212210.js b/static/echart/theme/red1912212210.js
index 55346fd..8b5112a 100644
--- a/static/echart/theme/red1912212210.js
+++ b/static/echart/theme/red1912212210.js
@@ -56,7 +56,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/royal1912212213.js b/static/echart/theme/royal1912212213.js
index 38a8228..b8b729d 100644
--- a/static/echart/theme/royal1912212213.js
+++ b/static/echart/theme/royal1912212213.js
@@ -53,7 +53,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/echart/theme/tech-blue1912212212.js b/static/echart/theme/tech-blue1912212212.js
index 1b01a80..e88a1ef 100644
--- a/static/echart/theme/tech-blue1912212212.js
+++ b/static/echart/theme/tech-blue1912212212.js
@@ -55,7 +55,7 @@
},
tooltip: {
- backgroundColor: 'rgba(0,0,0,0.5)',
+ // backgroundColor: 'rgba(0,0,0,0.5)',
axisPointer: {
// Axis indicator, coordinate trigger effective
type: 'line', // The default is a straight line: 'line' | 'shadow'
diff --git a/static/js/fun.js b/static/js/fun.js
index c00d32f..d732944 100644
--- a/static/js/fun.js
+++ b/static/js/fun.js
@@ -1 +1 @@
-eval(function(p,a,c,k,e,r){e=function(c){return(c<62?'':e(parseInt(c/62)))+((c=c%62)>35?String.fromCharCode(c+29):c.toString(36))};if('0'.replace(0,e)==0){while(c--)r[e(c)]=k[c];k=[function(e){return r[e]||e}];e=function(){return'([4-9e-hln-rt-xzA-Z]|1\\w)'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('5 1k(f,x){4 i=f.8;1l(i--){7(f[i]===x){6 B}}6 J}5 ds_transform(e){4 t=[];g(4 i=0;i