mirror of
https://gitee.com/smartchart/smartchart
synced 2025-05-05 09:09:24 +08:00
v3.8.9.10
This commit is contained in:
parent
8bc7f032b9
commit
8ac7838274
39
README.md
39
README.md
@ -21,7 +21,7 @@
|
||||
<img src="https://img.shields.io/badge/Python-3.6+-green.svg" />
|
||||
</a>
|
||||
<a href='https://gitee.com/smartchart/smartchart/members'><img src='https://gitee.com/smartchart/smartchart/badge/fork.svg?theme=dark' alt='fork'></a>
|
||||
<a href='https://gitee.com/smartchart/django_smartchart/stargazers'><img src='https://gitee.com/smartchart/smartchart/badge/star.svg?theme=dark' alt='star'></a>
|
||||
<a href='https://gitee.com/smartchart/smartchart/stargazers'><img src='https://gitee.com/smartchart/smartchart/badge/star.svg?theme=dark' alt='star'></a>
|
||||
<a target="_blank" href='https://github.com/JohnYan2017/Echarts-Django'>
|
||||
<img src="https://img.shields.io/github/stars/JohnYan2017/Echarts-Django.svg?style=social" alt="github star"/>
|
||||
</a>
|
||||
@ -72,14 +72,15 @@
|
||||
#### 安装SmartChart
|
||||
```shell script
|
||||
pip3 install smartchart
|
||||
pip3 install smartdb (初始化DB,会覆盖以有DB)
|
||||
|
||||
升级
|
||||
pip3 install smartchart -U (升级)
|
||||
如果安装过程慢,建意使用
|
||||
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple smartchart -U
|
||||
如果你是第一次安装SmartChart(注意,非第一次不要执行,会覆盖原有DB)
|
||||
pip3 install smartdb (初始化DB)
|
||||
```
|
||||
|
||||
#### 快速启动
|
||||
#### 应用场景一: 快速启动, 独立平台使用(推荐!)
|
||||
Window系统中以下命令的 smartchart xxx 使用 smartchart.py xxx 代替
|
||||
注意: 如果你是Windows系统且安装过pycharm, 你可能需要随意新建一个xx.py的文件,
|
||||
右键选择打开方式, 改成永久使用python来关联打开
|
||||
@ -100,16 +101,9 @@
|
||||
- [Smartchart数据库与图形的对话](https://www.ixigua.com/6910413586208653837?id=6910373199603565063 "布局")
|
||||
- [SmartChart大屏模板转化](https://www.ixigua.com/6910825442245083660/ "模板")
|
||||
|
||||
### 数据库支持说明
|
||||
-------------------------------------------------------------------------------
|
||||
|
||||
- 原生支持的有mysql,sqlite,API,EXCEL数据
|
||||
- SQL Server 需安装 pip install pymssql
|
||||
- ORACLE 需安装 pip install cx_Oracle
|
||||
- GP,Postgrep 需安装 pip install psycopg2
|
||||
- Impala 需安装 pip install impyla
|
||||
- ....
|
||||
|
||||
### Smartchart在python,Jupyter中使用
|
||||
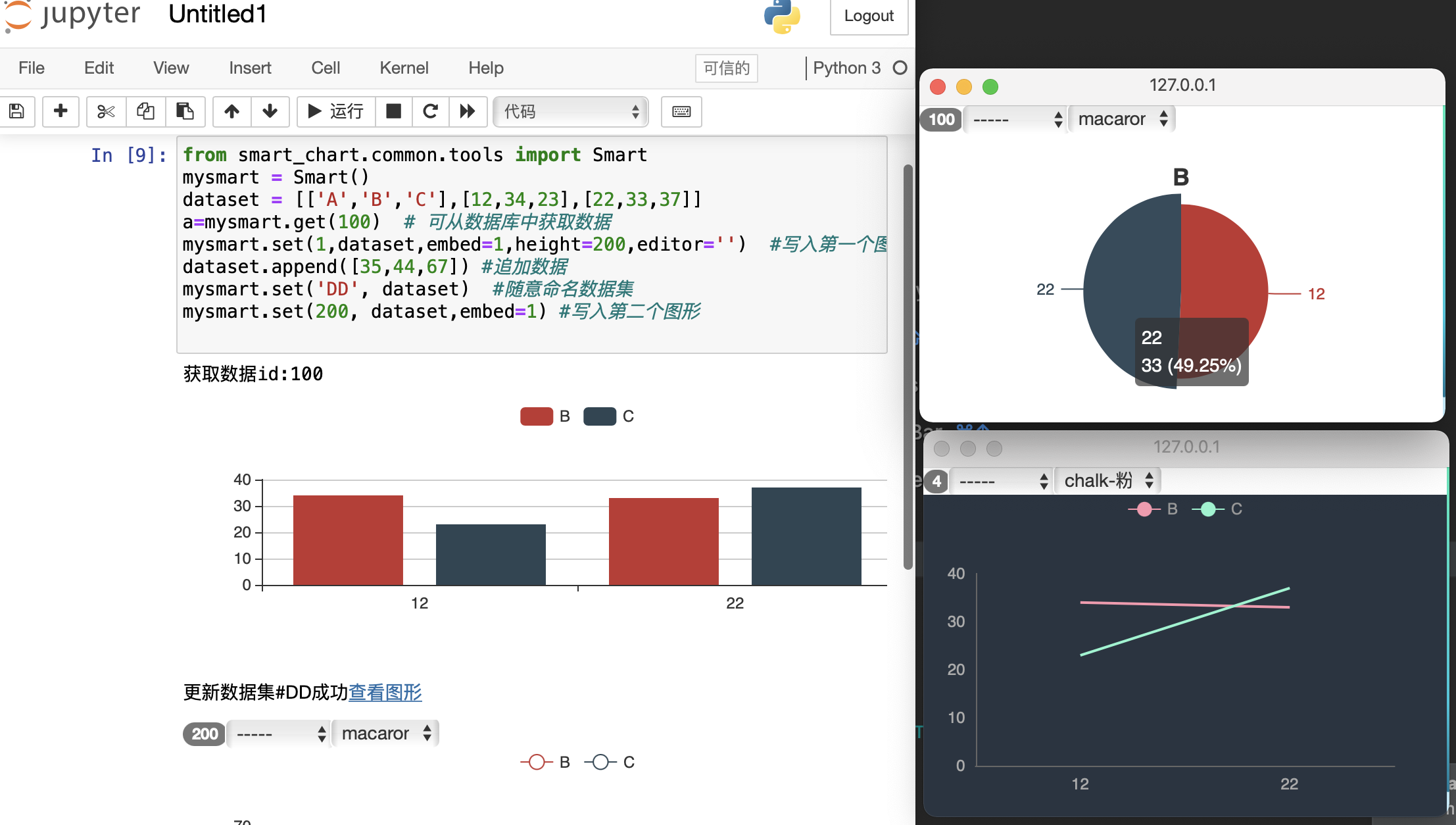
### 应用场景二: 在python,Jupyter中作为数据分析使用
|
||||
**支持像pyecharts,Matplotlib等python绘图工具一样在Jupyter中使用, 更加方便, 更加炫酷**
|
||||
**仅仅只有两个命令,get and set, 简化数据分析工作**
|
||||

|
||||
@ -133,8 +127,8 @@ mychart = Smart(width=xx, height=xx, embed=1, editor='')
|
||||
# editor 是否显示图形菜单
|
||||
|
||||
```
|
||||
|
||||
### 系统对接方式
|
||||
-------------------------------------------------------------------------------
|
||||
### 应用场景三: 外部系统对接方式
|
||||
```python
|
||||
# 如果需要,你可以采用单点登录的方式与smartchart进行对接嵌入
|
||||
'/echart/smart_login?id=xxx&stamp=xxx&token=xxx&url=/'
|
||||
@ -151,8 +145,8 @@ url: 登录成功后跳转链接
|
||||
# 提示:为了数据安全,对外生产环境使用,务必设定你的环境变量SMART_KEY
|
||||
```
|
||||
|
||||
|
||||
### 在django项目中当作apps使用
|
||||
-------------------------------------------------------------------------------
|
||||
### 应用场景四: 在django项目中当作apps使用
|
||||
最简单的方法(推荐!!!!)
|
||||
```shell script
|
||||
请直接下载gitee/github的项目后
|
||||
@ -161,7 +155,7 @@ pip install smartchart
|
||||
帐号: admin/amdin
|
||||
```
|
||||
|
||||
如果你动手能力强
|
||||
如果你动手能力强, 对django熟悉的
|
||||
```shell script
|
||||
pip install smartchart
|
||||
简单配置一下, 你可以参考此demo
|
||||
@ -191,6 +185,14 @@ pip install smartchart
|
||||
|
||||
**访问首页http://127.0.0.1:8000, 点击首页右上方的云图标初始化数据**
|
||||
|
||||
### 数据库支持说明
|
||||
|
||||
- 原生支持的有mysql,sqlite,API,EXCEL数据
|
||||
- SQL Server 需安装 pip install pymssql
|
||||
- ORACLE 需安装 pip install cx_Oracle
|
||||
- GP,Postgrep 需安装 pip install psycopg2
|
||||
- Impala 需安装 pip install impyla
|
||||
- ....
|
||||
|
||||
### 联系我们与帮助
|
||||
**安装及使用问题,微信群有时效性,可加以下微信号拉你入群**
|
||||
@ -233,6 +235,7 @@ pip install smartchart
|
||||
v3.9.8.2 支持所有常见数据库,支持VUE,DATAV
|
||||
v3.9.8.7 支持Jupyter,支持一键分享和应用dashboard模板
|
||||
v3.9.8.9 帐号绑定功能上线
|
||||
v3.9.8.10 用户自定义图形管理上线
|
||||
|
||||
```
|
||||
|
||||
|
||||
BIN
db.sqlite3
BIN
db.sqlite3
Binary file not shown.
File diff suppressed because one or more lines are too long
95
static/echart/echartedit/dat.gui.min.js
vendored
95
static/echart/echartedit/dat.gui.min.js
vendored
File diff suppressed because one or more lines are too long
@ -46,14 +46,16 @@ let dataid = GetQueryString('dataid') || '';
|
||||
});
|
||||
}
|
||||
function outsideSave() { console.log('outsidesave');var e = gb.editor.getValue();
|
||||
console.log(__dataset__)
|
||||
console.log(__dataset__);
|
||||
let name = $('#chartname').val().trim();
|
||||
let remark = $('#chartremark').val().trim();
|
||||
$.ajax({
|
||||
type: "POST",
|
||||
url: "/echart/savechart_request/",
|
||||
data: { chartid: GetQueryString('chartid'),"dataset":JSON.stringify(__dataset__),chart:e},
|
||||
data: { chartid: GetQueryString('chartid'),"dataset":JSON.stringify(__dataset__),chart:e, name:name, remark:remark},
|
||||
success: function(data) {
|
||||
console.log(data);
|
||||
$('#printlog').html(data['msg']);
|
||||
$('#upmsg').html(data['msg']);
|
||||
}
|
||||
});
|
||||
}
|
||||
@ -257,5 +259,13 @@ var _events = [],
|
||||
},
|
||||
runDebounce = _.debounce(run, gb.debounceTime, { trailing: !0 });
|
||||
$("#save").click(serverSave);
|
||||
$("#saveoutside").click(outsideSave);
|
||||
// $("#saveoutside").click(outsideSave);
|
||||
$("#saveoutside").click(load_upload);
|
||||
$("#code-toggle-button").click(editorShowSet);
|
||||
|
||||
function load_upload() {
|
||||
$.ajax({
|
||||
type: "get", url: 'https://www.smartchart.cn/smartdata/api/?i=help_uploadchart',
|
||||
success: function (data) {$('#myModal').html(data);console.log(data);$('#myModal').modal('show');}
|
||||
});
|
||||
}
|
||||
File diff suppressed because one or more lines are too long
@ -1,283 +0,0 @@
|
||||
function lst_contains(arr, obj) {
|
||||
let i = arr.length;
|
||||
while (i--) {
|
||||
if (arr[i] === obj) {
|
||||
return true;
|
||||
}
|
||||
}
|
||||
return false;
|
||||
}
|
||||
|
||||
//行列替换
|
||||
function ds_transform(dataset){
|
||||
let seted = [];
|
||||
//确定新数组有多少行
|
||||
for(let i=0;i<dataset[1].length;i++){
|
||||
seted[i] = [];
|
||||
}
|
||||
//遍历原数组,动态添加数据(并实现行列转换)
|
||||
for(i=0;i<dataset.length;i++){
|
||||
for(let j=0;j<dataset[i].length;j++){
|
||||
seted[j][i] = dataset[i][j];
|
||||
}
|
||||
}
|
||||
return seted
|
||||
}
|
||||
|
||||
//将第一列拆分成多个字段,默认逗号分隔, 如果不传表头,取SQL中的字段名拆分
|
||||
function ds_split(data,sep=',',head_add=[]){
|
||||
let dataset=[];
|
||||
if(head_add){
|
||||
dataset.push(head_add.concat(data[0].slice(1)));
|
||||
}else{
|
||||
dataset.push(data[0][0].split(sep).concat(data[0].slice(1)));
|
||||
}
|
||||
for(let i=1; i<data.length; i++){
|
||||
dataset.push(data[i][0].split(sep).concat(data[i].slice(1)))
|
||||
}
|
||||
return dataset
|
||||
}
|
||||
//获取第一列的名称
|
||||
function ds_rowname(dataset,start_row=1){
|
||||
let seted = [];
|
||||
for(let i=start_row;i<dataset.length;i++){
|
||||
seted[i-start_row] = dataset[i][0];
|
||||
}
|
||||
return seted
|
||||
}
|
||||
|
||||
function ds_remove_column(dataset,remove_list=[0]){
|
||||
let seted = [];
|
||||
//确定新数组有多少行
|
||||
for(let i=0;i<dataset.length;i++){
|
||||
seted[i] = [];
|
||||
}
|
||||
//遍历原数组,动态添加数据
|
||||
for(i=0;i<dataset.length;i++){
|
||||
let k=0;
|
||||
for(let j=0;j<dataset[i].length;j++){
|
||||
if (lst_contains(remove_list,j)===false) {
|
||||
seted[i][k] = dataset[i][j];
|
||||
k=k+1;
|
||||
}
|
||||
}
|
||||
}
|
||||
return seted
|
||||
}
|
||||
|
||||
// data表示传入的二位数组,生成结果表示为key->[]
|
||||
function ds_createMap(data){
|
||||
let map = {};
|
||||
for (let i = 0; i < data.length; i++) {
|
||||
let t1 = [];
|
||||
for (let j = 1; j < data[i].length; j++) {
|
||||
t1.push(data[i][j]);
|
||||
}
|
||||
|
||||
if (data[i][0].length > 0) {
|
||||
map[data[i][0]] = t1;
|
||||
} else {
|
||||
map['0'] = t1;
|
||||
}
|
||||
}
|
||||
return map
|
||||
}
|
||||
|
||||
// data表示传入的二位数组,生成结果表示为[{A:A1,B:B1,C:C1},{A:A2,B:B2,C:C2}...]
|
||||
function ds_createMap_all(data){
|
||||
let dataset = [];
|
||||
let tmpmap ={};
|
||||
for (let i = 1; i < data.length; i++) {
|
||||
tmpmap ={};
|
||||
for (let j = 0; j < data[i].length; j++) {
|
||||
tmpmap[data[0][j]]=data[i][j];
|
||||
}
|
||||
dataset.push(tmpmap);
|
||||
}
|
||||
return dataset;
|
||||
}
|
||||
//基于分辨率自动转字体大小
|
||||
function ds_fontSize(res){
|
||||
let docEl = document.documentElement;
|
||||
let clientWidth = window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth;
|
||||
if (!clientWidth) return;
|
||||
let fontSize = 100 * (clientWidth / 1920);
|
||||
return res*fontSize;
|
||||
|
||||
}
|
||||
|
||||
//水印
|
||||
function addWaterMarker(str){
|
||||
let can = document.createElement('canvas');
|
||||
let body = document.body;
|
||||
body.appendChild(can);
|
||||
can.width=400; //画布的宽
|
||||
can.height=200;//画布的高度
|
||||
can.style.display='none';
|
||||
let cans = can.getContext('2d');
|
||||
cans.rotate(-20*Math.PI/180); //画布里面文字的旋转角度
|
||||
cans.font = "16px Microsoft JhengHei"; //画布里面文字的字体
|
||||
cans.fillStyle = "rgba(17, 17, 17, 0.50)";//画布里面文字的颜色
|
||||
cans.textAlign = 'left'; //画布里面文字的水平位置
|
||||
cans.textBaseline = 'Middle'; //画布里面文字的垂直位置
|
||||
cans.fillText(str,can.width/3,can.height/2); //画布里面文字的间距比例
|
||||
body.style.backgroundImage="url("+can.toDataURL("image/png")+")"; //把画布插入到body中
|
||||
}
|
||||
|
||||
// 制作上升下降箭头,
|
||||
// param >> 传参数大于0上升箭头
|
||||
// num (0,1) >> 0表示绿色上升 默认0|1 表示上升红色
|
||||
function ds_getUpdown(param, num=0) {
|
||||
let colorUp = "green";
|
||||
let colorDown = "red";
|
||||
if(num>0){
|
||||
colorUp ="red";
|
||||
colorDown = "green";
|
||||
}
|
||||
if (param > 0) {
|
||||
return '<span style="color:'+colorUp+'">'+param+'<span style="color:'+colorUp+'" class="glyphicon glyphicon-arrow-up"></span></span>'
|
||||
} else {
|
||||
return '<span style="color:'+colorDown+'">'+param+'<span style="color:'+colorDown+'" class="glyphicon glyphicon-arrow-down"></span></span>'
|
||||
}
|
||||
}
|
||||
//转千分位
|
||||
function ds_toThousands(num) { num = (num || 0).toString(),
|
||||
result = '';
|
||||
let flag = num<0?"-":"";
|
||||
let data = (Math.abs(num)+"").split('\.');
|
||||
|
||||
num = data[0]; while (num.length > 3) { result = ',' + num.slice(-3) + result;
|
||||
num = num.slice(0, num.length - 3) } if (num) { result = num + result } if (data.length === 1) { return flag+result } return flag +result + '.' + data[1] }
|
||||
|
||||
//去重
|
||||
function ds_distinct(a, b=[]) {
|
||||
let arr = a.concat(b);
|
||||
let result = [];
|
||||
let obj = {};
|
||||
|
||||
for (let i = 0; i<arr.length;i++) {
|
||||
if (!obj[arr[i]]) {
|
||||
result.push(arr[i]);
|
||||
obj[arr[i]] = 1;
|
||||
}
|
||||
}
|
||||
return result
|
||||
}
|
||||
|
||||
//现个数组join [[1,2,3,4][2,3,4,5]] ,[[2,3,4]], 如果带头,合并头
|
||||
function ds_leftjoin(a,b,withhead=true,type=1){
|
||||
let c = [];
|
||||
let blank = [];
|
||||
let flag = false;
|
||||
let i = 1;
|
||||
for(i = 1;i<b[0].length;i++){blank.push(0);}
|
||||
if(withhead){
|
||||
c.push(a[0].concat(b[0].slice(1)));
|
||||
a = a.slice(1);
|
||||
b = b.slice(1);
|
||||
}
|
||||
a.forEach(function(val) {
|
||||
flag = true;
|
||||
b.forEach(function(val2){
|
||||
if(val[0]===val2[0]){
|
||||
c.push(val.concat(val2.slice(1)));
|
||||
flag = false;
|
||||
}
|
||||
});
|
||||
if (flag && type){c.push(val.concat(blank));}
|
||||
});
|
||||
if (type===2){
|
||||
blank = [];
|
||||
for(i = 1;i<a[0].length;i++){blank.push(0);}
|
||||
b.forEach(function (val2) {
|
||||
flag = true;
|
||||
for(i=0;i<a.length;i++) {
|
||||
if(a[i][0]===val2[0]){flag = false; break;}
|
||||
}
|
||||
if(flag){c.push([val2[0]].concat(blank).concat(val2.slice(1)));}
|
||||
})
|
||||
}
|
||||
return c;
|
||||
}
|
||||
|
||||
function ds_crossjoin(a,b,withhead=true){
|
||||
return ds_leftjoin(a,b,withhead,0) ;
|
||||
}
|
||||
|
||||
function ds_fulljoin(a,b,withhead=true){
|
||||
return ds_leftjoin(a,b,withhead,2) ;
|
||||
}
|
||||
|
||||
//union 两个数据集, 可选是否带头, 取第一个数据集的头, 去除第二个头
|
||||
function ds_union(a,b,withhead=true){
|
||||
let c=[];
|
||||
if (withhead){c=a.concat(b.slice(1));}else{c=a.concat(b);}
|
||||
return c
|
||||
}
|
||||
|
||||
|
||||
// 获取value值,如果为空,null,undefined给默认值
|
||||
function getUndefined(param,defaultValue){
|
||||
//判断传入的值是否为null,undefined,''
|
||||
if (!param) {
|
||||
//返回默认值
|
||||
return defaultValue
|
||||
}
|
||||
return param
|
||||
}
|
||||
|
||||
function ds_round(num,qty=2) {
|
||||
return num.toFixed(qty)
|
||||
}
|
||||
|
||||
// ---------------------------- 内置 -------------------------------------------
|
||||
function Decimal(str){return parseFloat(str);}
|
||||
function Mytime(){
|
||||
this.datetime=function(y,m,d,hh,mm,s,ss){
|
||||
hh = hh || 0;
|
||||
mm = mm || 0;
|
||||
s = s || 0;
|
||||
ss = ss || 0;
|
||||
return ''+y+'-'+m+'-'+d;
|
||||
};
|
||||
this.date=function(y,m,d,hh,mm,s,ss){
|
||||
hh = hh || 0;
|
||||
mm = mm || 0;
|
||||
s = s || 0;
|
||||
ss = ss || 0;
|
||||
return ''+y+'-'+m+'-'+d;
|
||||
}
|
||||
}
|
||||
var datetime=new Mytime;
|
||||
function startSelectAnimate(myChart,dataLen,interval=1000,showtip=1) {
|
||||
let currentIndex = -1;
|
||||
setInterval(function () {
|
||||
// var dataLen = option.series[0].data.length;
|
||||
// 取消之前高亮的图形
|
||||
myChart.dispatchAction({
|
||||
type: 'downplay',
|
||||
seriesIndex: 0,
|
||||
dataIndex: currentIndex
|
||||
});
|
||||
currentIndex = (currentIndex + 1) % dataLen;
|
||||
// 高亮当前图形
|
||||
myChart.dispatchAction({
|
||||
type: 'highlight',
|
||||
seriesIndex: 0,
|
||||
dataIndex: currentIndex
|
||||
});
|
||||
// 显示 tooltip
|
||||
if (showtip){
|
||||
myChart.dispatchAction({
|
||||
type: 'showTip',
|
||||
seriesIndex: 0,
|
||||
dataIndex: currentIndex
|
||||
});}
|
||||
}, interval)
|
||||
}
|
||||
|
||||
function dismissChangeRelatedObjectPopup(win, objId, newRepr, newId) {
|
||||
win.close();
|
||||
console.log(newId);
|
||||
location.reload();
|
||||
}
|
||||
1
static/echart/pivot/color-brewer.min.css
vendored
1
static/echart/pivot/color-brewer.min.css
vendored
@ -1 +0,0 @@
|
||||
.hljs{display:block;overflow-x:auto;padding:0.5em;background:#fff}.hljs,.hljs-subst{color:#000}.hljs-string,.hljs-meta,.hljs-symbol,.hljs-template-tag,.hljs-template-variable,.hljs-addition{color:#756bb1}.hljs-comment,.hljs-quote{color:#636363}.hljs-number,.hljs-regexp,.hljs-literal,.hljs-bullet,.hljs-link{color:#31a354}.hljs-deletion,.hljs-variable{color:#88f}.hljs-keyword,.hljs-selector-tag,.hljs-title,.hljs-section,.hljs-built_in,.hljs-doctag,.hljs-type,.hljs-tag,.hljs-name,.hljs-selector-id,.hljs-selector-class,.hljs-strong{color:#3182bd}.hljs-emphasis{font-style:italic}.hljs-attribute{color:#e6550d}
|
||||
@ -1,476 +0,0 @@
|
||||
(function () {
|
||||
|
||||
var util = {
|
||||
css: function (elem, obj) {
|
||||
for (var i in obj) {
|
||||
elem.style[i] = obj[i];
|
||||
}
|
||||
},
|
||||
hasClass: function (elem, classN) {
|
||||
var className = elem.getAttribute("class");
|
||||
return className.indexOf(classN) != -1;
|
||||
}
|
||||
};
|
||||
|
||||
function Colorpicker(opt) {
|
||||
if (this === window) throw `Colorpicker: Can't call a function directly`;
|
||||
this.init(opt);
|
||||
};
|
||||
|
||||
Colorpicker.prototype = {
|
||||
init(opt) {
|
||||
let { el, initColor = "rgb(255,0,0)", allMode = ['hex', 'rgb'], color = '' } = opt;
|
||||
var elem = document.getElementById(el);
|
||||
|
||||
if (!(elem && elem.nodeType && elem.nodeType === 1)) {
|
||||
throw `Colorpicker: not found ID:${el} HTMLElement,not ${{}.toString.call(el)}`;
|
||||
}
|
||||
|
||||
this.Opt = {
|
||||
...opt,
|
||||
el,
|
||||
initColor,
|
||||
allMode,
|
||||
color
|
||||
}
|
||||
|
||||
this.bindElem = elem; // 绑定的元素
|
||||
this.elem_wrap = null; // 最外层容器
|
||||
this.fixedBg = null; // 拾色器后面固定定位的透明div 用于点击隐藏拾色器
|
||||
this.elem_colorPancel = null; // 色彩面板
|
||||
this.elem_picker = null; // 拾色器色块按钮
|
||||
this.elem_barPicker1 = null; // 颜色条
|
||||
this.elem_hexInput = null; // 显示hex的表单
|
||||
this.elem_showColor = null; // 显示当前颜色
|
||||
this.elem_showModeBtn = null; // 切换输入框模式按钮
|
||||
this.elem_inputWrap = null; // 输入框外层容器
|
||||
|
||||
this.pancelLeft = 0;
|
||||
this.pancelTop = 0;
|
||||
|
||||
this.downX = 0;
|
||||
this.downY = 0;
|
||||
this.moveX = 0;
|
||||
this.moveY = 0;
|
||||
|
||||
this.pointLeft = 0;
|
||||
this.pointTop = 0;
|
||||
|
||||
this.current_mode = 'hex'; // input框当前的模式
|
||||
|
||||
this.rgba = { r: 0, g: 0, b: 0, a: 1 };
|
||||
this.hsb = { h: 0, s: 100, b: 100 };
|
||||
|
||||
|
||||
var _this = this, rgb = initColor.slice(4, -1).split(",");
|
||||
|
||||
this.rgba.r = parseInt(rgb[0]);
|
||||
this.rgba.g = parseInt(rgb[1]);
|
||||
this.rgba.b = parseInt(rgb[2]);
|
||||
|
||||
var body = document.getElementsByTagName("body")[0],
|
||||
div = document.createElement("div");
|
||||
|
||||
div.innerHTML = this.render();
|
||||
body.appendChild(div);
|
||||
|
||||
this.elem_wrap = div;
|
||||
this.fixedBg = div.children[0];
|
||||
this.elem_colorPancel = div.getElementsByClassName("color-pancel")[0];
|
||||
this.pancel_width = this.elem_colorPancel.offsetWidth;
|
||||
this.pancel_height = this.elem_colorPancel.offsetHeight;
|
||||
this.elem_picker = div.getElementsByClassName("pickerBtn")[0];
|
||||
this.elem_colorPalette = div.getElementsByClassName("color-palette")[0];
|
||||
this.elem_showColor = div.getElementsByClassName("colorpicker-showColor")[0];
|
||||
this.elem_barPicker1 = div.getElementsByClassName("colorBar-color-picker")[0];
|
||||
/* this.elem_barPicker2 = div.getElementsByClassName("colorBar-opacity-picker")[0]; */
|
||||
this.elem_hexInput = div.getElementsByClassName("colorpicker-hexInput")[0];
|
||||
this.elem_showModeBtn = div.getElementsByClassName("colorpicker-showModeBtn")[0];
|
||||
this.elem_inputWrap = div.getElementsByClassName("colorpicker-inputWrap")[0];
|
||||
/* this.elem_opacityPancel = this.elem_barPicker2.parentNode.parentNode.children[1]; */
|
||||
|
||||
// var rect = this.bindElem.getBoundingClientRect();
|
||||
var elem = this.bindElem;
|
||||
var top = elem.offsetTop+30;
|
||||
var left = elem.offsetLeft-400;
|
||||
while (elem.offsetParent) {
|
||||
top += elem.offsetParent.offsetTop;
|
||||
left += elem.offsetParent.offsetLeft;
|
||||
elem = elem.offsetParent;
|
||||
}
|
||||
|
||||
this.pancelLeft = left + this.elem_colorPalette.clientWidth;
|
||||
this.pancelTop = top + this.bindElem.offsetHeight;
|
||||
util.css(div, {
|
||||
"position": "absolute",
|
||||
"z-index": 2,
|
||||
"display": 'none',
|
||||
"left": left + "px",
|
||||
"top": top + this.bindElem.offsetHeight + "px"
|
||||
});
|
||||
|
||||
this.bindMove(this.elem_colorPancel, this.setPosition, true);
|
||||
this.bindMove(this.elem_barPicker1.parentNode, this.setBar, false);
|
||||
/* this.bindMove(this.elem_barPicker2.parentNode,this.setBar,false); */
|
||||
|
||||
this.bindElem.addEventListener("click", function () {
|
||||
_this.show();
|
||||
}, false);
|
||||
|
||||
this.fixedBg.addEventListener("click", function (e) {
|
||||
_this.hide();
|
||||
}, false)
|
||||
|
||||
this.elem_showModeBtn.addEventListener("click", function () {
|
||||
_this.switch_current_mode();
|
||||
}, false)
|
||||
|
||||
this.elem_wrap.addEventListener("input", function (e) {
|
||||
var target = e.target, value = target.value;
|
||||
_this.setColorByInput(value);
|
||||
}, false);
|
||||
|
||||
this.elem_colorPalette.addEventListener("click", function (e) {
|
||||
if (e.target.tagName.toLocaleLowerCase() == "p") {
|
||||
let colorStr = e.target.style.background;
|
||||
let rgb = colorStr.slice(4, -1).split(",");
|
||||
let rgba = {
|
||||
r: parseInt(rgb[0]),
|
||||
g: parseInt(rgb[1]),
|
||||
b: parseInt(rgb[2])
|
||||
}
|
||||
switch (_this.current_mode) {
|
||||
case "hex":
|
||||
_this.setColorByInput("#" + _this.rgbToHex(rgba))
|
||||
break;
|
||||
case 'rgb':
|
||||
let inputs = _this.elem_wrap.getElementsByTagName("input")
|
||||
inputs[0].value = rgba.r;
|
||||
inputs[1].value = rgba.g;
|
||||
inputs[2].value = rgba.b;
|
||||
_this.setColorByInput(colorStr)
|
||||
/* _this.hsb = _this.rgbToHsb(rgba); */
|
||||
break;
|
||||
}
|
||||
|
||||
}
|
||||
}, false);
|
||||
|
||||
(color != '' && this.setColorByInput(color));
|
||||
},
|
||||
render: function () {
|
||||
var tpl =
|
||||
`<div style="position: fixed; top: 0px; right: 0px; bottom: 0px; left: 0px;"></div>
|
||||
<div style="position: inherit;z-index: 100;display: flex;box-shadow: rgba(0, 0, 0, 0.3) 0px 0px 2px, rgba(0, 0, 0, 0.3) 0px 4px 8px;">
|
||||
<div style='width:180px;padding:10px;background: #f9f9f9;display: flex;flex-flow: row wrap;align-content: space-around;justify-content: space-around;' class='color-palette'>
|
||||
${this.getPaletteColorsItem()}
|
||||
</div>
|
||||
<div class="colorpicker-pancel" style="background: rgb(255, 255, 255);box-sizing: initial; width: 225px; font-family: Menlo;">
|
||||
<div style="width: 100%; padding-bottom: 55%; position: relative; border-radius: 2px 2px 0px 0px; overflow: hidden;">
|
||||
<div class="color-pancel" style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; background: rgb(${this.rgba.r},${this.rgba.g},${this.rgba.b})">
|
||||
<style>
|
||||
.saturation-white {background: -webkit-linear-gradient(to right, #fff, rgba(255,255,255,0));background: linear-gradient(to right, #fff, rgba(255,255,255,0));}
|
||||
.saturation-black {background: -webkit-linear-gradient(to top, #000, rgba(0,0,0,0));background: linear-gradient(to top, #000, rgba(0,0,0,0));}
|
||||
</style>
|
||||
<div class="saturation-white" style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px;">
|
||||
<div class="saturation-black" style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px;">
|
||||
</div>
|
||||
<div class="pickerBtn" style="position: absolute; top: 0%; left: 100%; cursor: default;">
|
||||
<div style="width: 12px; height: 12px; border-radius: 6px; box-shadow: rgb(255, 255, 255) 0px 0px 0px 1px inset; transform: translate(-6px, -6px);">
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div style="padding: 0 16px 20px;">
|
||||
<div class="flexbox-fix" style="display: flex;align-items: center;height: 40px;">
|
||||
<div style="width: 32px;">
|
||||
<div style="width: 16px; height: 16px; border-radius: 8px; position: relative; overflow: hidden;">
|
||||
<div class="colorpicker-showColor" style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; border-radius: 8px; box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 0px 1px inset; background:rgb(${this.rgba.r},${this.rgba.g},${this.rgba.b}); z-index: 2;"></div>
|
||||
<div class="" style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAMUlEQVQ4T2NkYGAQYcAP3uCTZhw1gGGYhAGBZIA/nYDCgBDAm9BGDWAAJyRCgLaBCAAgXwixzAS0pgAAAABJRU5ErkJggg==") left center;"></div>
|
||||
</div>
|
||||
</div>
|
||||
<div style="-webkit-box-flex: 1; flex: 1 1 0%;"><div style="height: 10px; position: relative;">
|
||||
<div style="position: absolute; top: 0px;right: 0px; bottom: 0px; left: 0px;">
|
||||
<div class="hue-horizontal" style="padding: 0px 2px; position: relative; height: 100%;">
|
||||
<style>
|
||||
.hue-horizontal {background: linear-gradient(to right, #f00 0%, #ff0 17%, #0f0 33%, #0ff 50%, #00f 67%, #f0f 83%, #f00 100%);background: -webkit-linear-gradient(to right, #f00 0%, #ff0 17%, #0f0 33%, #0ff 50%, #00f 67%, #f0f 83%, #f00 100%);}
|
||||
.hue-vertical {background: linear-gradient(to top, #f00 0%, #ff0 17%, #0f0 33%,#0ff 50%, #00f 67%, #f0f 83%, #f00 100%);background: -webkit-linear-gradient(to top, #f00 0%, #ff0 17%,#0f0 33%, #0ff 50%, #00f 67%, #f0f 83%, #f00 100%);}
|
||||
</style>
|
||||
<div class="colorBar-color-picker" style="position: absolute; left: 0%;">
|
||||
<div style="width: 12px; height: 12px; border-radius: 6px; transform: translate(-6px, -1px); background-color: rgb(248, 248, 248); box-shadow: rgba(0, 0, 0, 0.37) 0px 1px 4px 0px;">
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="flexbox-fix" style="display: flex;">
|
||||
<div class="flexbox-fix colorpicker-inputWrap" style="-webkit-box-flex: 1; flex: 1 1 0%; display: flex; margin-left: -6px;">
|
||||
${this.getInputTpl()}
|
||||
</div>
|
||||
<div class="colorpicker-showModeBtn" style="width: 32px; text-align: right; position: relative;">
|
||||
<div style="margin-right: -4px; cursor: pointer; position: relative;">
|
||||
<svg viewBox="0 0 24 24" style="width: 24px; height: 24px; border: 1px solid transparent; border-radius: 5px;"><path fill="#333" d="M12,5.83L15.17,9L16.58,7.59L12,3L7.41,7.59L8.83,9L12,5.83Z"></path><path fill="#333" d="M12,18.17L8.83,15L7.42,16.41L12,21L16.59,16.41L15.17,15Z"></path></svg>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>`;
|
||||
return tpl;
|
||||
},
|
||||
getInputTpl: function () {
|
||||
var current_mode_html = "";
|
||||
switch (this.current_mode) {
|
||||
case 'hex':
|
||||
var hex = "#" + this.rgbToHex(this.HSBToRGB(this.hsb));
|
||||
current_mode_html += `
|
||||
<div style="padding-left: 6px; width: 100%;">
|
||||
<div style="position: relative;">
|
||||
<input class="colorpicker-hexInput" value="${hex}" spellcheck="false" style="font-size: 11px; color: rgb(51, 51, 51); width: 100%; border-radius: 2px; border: none; box-shadow: rgb(218, 218, 218) 0px 0px 0px 1px inset; height: 21px; text-align: center;">
|
||||
<span style="text-transform: uppercase; font-size: 11px; line-height: 11px; color: rgb(150, 150, 150); text-align: center; display: block; margin-top: 12px;">hex</span>
|
||||
</div>
|
||||
</div>`;
|
||||
break;
|
||||
case 'rgb':
|
||||
for (var i = 0; i < 3; i++) {
|
||||
current_mode_html +=
|
||||
`<div style="padding-left: 6px; width: 100%;">
|
||||
<div style="position: relative;">
|
||||
<input class="colorpicker-hexInput" value="${this.rgba['rgb'[i]]}" spellcheck="false" style="font-size: 11px; color: rgb(51, 51, 51); width: 100%; border-radius: 2px; border: none; box-shadow: rgb(218, 218, 218) 0px 0px 0px 1px inset; height: 21px; text-align: center;">
|
||||
<span style="text-transform: uppercase; font-size: 11px; line-height: 11px; color: rgb(150, 150, 150); text-align: center; display: block; margin-top: 12px;">${'rgb'[i]}</span>
|
||||
</div>
|
||||
</div>`;
|
||||
}
|
||||
default:
|
||||
}
|
||||
return current_mode_html;
|
||||
},
|
||||
getPaletteColorsItem: function () {
|
||||
let str = '';
|
||||
let palette = ["rgb(0, 0, 0)", "rgb(67, 67, 67)", "rgb(102, 102, 102)", "rgb(204, 204, 204)", "rgb(217, 217, 217)", "rgb(255, 255, 255)",
|
||||
"rgb(152, 0, 0)", "rgb(255, 0, 0)", "rgb(255, 153, 0)", "rgb(255, 255, 0)", "rgb(0, 255, 0)", "rgb(0, 255, 255)",
|
||||
"rgb(74, 134, 232)", "rgb(0, 0, 255)", "rgb(153, 0, 255)", "rgb(255, 0, 255)", "rgb(230, 184, 175)", "rgb(244, 204, 204)",
|
||||
"rgb(252, 229, 205)", "rgb(255, 242, 204)", "rgb(217, 234, 211)", "rgb(208, 224, 227)", "rgb(201, 218, 248)", "rgb(207, 226, 243)",
|
||||
"rgb(217, 210, 233)", "rgb(234, 209, 220)", "rgb(221, 126, 107)", "rgb(234, 153, 153)", "rgb(249, 203, 156)", "rgb(255, 229, 153)",
|
||||
"rgb(182, 215, 168)", "rgb(162, 196, 201)", "rgb(164, 194, 244)", "rgb(159, 197, 232)", "rgb(180, 167, 214)"]
|
||||
palette.forEach(item => str += `<p style='width:20px;height:20px;background:${item};margin:0 5px;border: solid 1px #d0d0d0;'></p>`)
|
||||
return str;
|
||||
},
|
||||
setPosition(x, y) {
|
||||
var LEFT = parseInt(x - this.pancelLeft),
|
||||
TOP = parseInt(y - this.pancelTop);
|
||||
|
||||
this.pointLeft = Math.max(0, Math.min(LEFT, this.pancel_width));
|
||||
this.pointTop = Math.max(0, Math.min(TOP, this.pancel_height));
|
||||
|
||||
util.css(this.elem_picker, {
|
||||
left: this.pointLeft + "px",
|
||||
top: this.pointTop + "px"
|
||||
})
|
||||
this.hsb.s = parseInt(100 * this.pointLeft / this.pancel_width);
|
||||
this.hsb.b = parseInt(100 * (this.pancel_height - this.pointTop) / this.pancel_height);
|
||||
|
||||
this.setShowColor();
|
||||
this.setValue(this.rgba);
|
||||
|
||||
},
|
||||
setBar: function (elem, x) {
|
||||
var elem_bar = elem.getElementsByTagName("div")[0],
|
||||
rect = elem.getBoundingClientRect(),
|
||||
elem_width = elem.offsetWidth,
|
||||
X = Math.max(0, Math.min(x - rect.x, elem_width));
|
||||
|
||||
if (elem_bar === this.elem_barPicker1) {
|
||||
util.css(elem_bar, {
|
||||
left: X + "px"
|
||||
});
|
||||
this.hsb.h = parseInt(360 * X / elem_width);
|
||||
} else {
|
||||
util.css(elem_bar, {
|
||||
left: X + "px"
|
||||
});
|
||||
this.rgba.a = X / elem_width;
|
||||
}
|
||||
|
||||
this.setPancelColor(this.hsb.h);
|
||||
this.setShowColor();
|
||||
this.setValue(this.rgba);
|
||||
|
||||
},
|
||||
setPancelColor: function (h) {
|
||||
var rgb = this.HSBToRGB({ h: h, s: 100, b: 100 });
|
||||
|
||||
util.css(this.elem_colorPancel, {
|
||||
background: 'rgba(' + rgb.r + ',' + rgb.g + ',' + rgb.b + ',' + this.rgba.a + ')'
|
||||
});
|
||||
},
|
||||
setShowColor: function () {
|
||||
var rgb = this.HSBToRGB(this.hsb);
|
||||
|
||||
this.rgba.r = rgb.r;
|
||||
this.rgba.g = rgb.g;
|
||||
this.rgba.b = rgb.b;
|
||||
|
||||
util.css(this.elem_showColor, {
|
||||
background: 'rgba(' + rgb.r + ',' + rgb.g + ',' + rgb.b + ',' + this.rgba.a + ')'
|
||||
});
|
||||
},
|
||||
setValue: function (rgb) {
|
||||
var hex = "#" + this.rgbToHex(rgb);
|
||||
this.elem_inputWrap.innerHTML = this.getInputTpl();
|
||||
this.Opt.change(this.bindElem, hex);
|
||||
},
|
||||
setColorByInput: function (value) {
|
||||
var _this = this;
|
||||
switch (this.current_mode) {
|
||||
case "hex":
|
||||
value = value.slice(1);
|
||||
if (value.length == 3) {
|
||||
value = '#' + value[0] + value[0] + value[1] + value[1] + value[2] + value[2];
|
||||
this.hsb = this.hexToHsb(value);
|
||||
} else if (value.length == 6) {
|
||||
this.hsb = this.hexToHsb(value);
|
||||
}
|
||||
break;
|
||||
case 'rgb':
|
||||
var inputs = this.elem_wrap.getElementsByTagName("input"),
|
||||
rgb = {
|
||||
r: inputs[0].value ? parseInt(inputs[0].value) : 0,
|
||||
g: inputs[1].value ? parseInt(inputs[1].value) : 0,
|
||||
b: inputs[2].value ? parseInt(inputs[2].value) : 0
|
||||
};
|
||||
|
||||
this.hsb = this.rgbToHsb(rgb);
|
||||
}
|
||||
this.changeViewByHsb();
|
||||
},
|
||||
changeViewByHsb: function () {
|
||||
this.pointLeft = parseInt(this.hsb.s * this.pancel_width / 100);
|
||||
this.pointTop = parseInt((100 - this.hsb.b) * this.pancel_height / 100);
|
||||
util.css(this.elem_picker, {
|
||||
left: this.pointLeft + "px",
|
||||
top: this.pointTop + "px"
|
||||
});
|
||||
|
||||
this.setPancelColor(this.hsb.h);
|
||||
this.setShowColor();
|
||||
util.css(this.elem_barPicker1, {
|
||||
left: this.hsb.h / 360 * (this.elem_barPicker1.parentNode.offsetWidth) + "px"
|
||||
});
|
||||
|
||||
var hex = '#' + this.rgbToHex(this.HSBToRGB(this.hsb));
|
||||
this.Opt.change(this.bindElem, hex);
|
||||
},
|
||||
switch_current_mode: function () {
|
||||
this.current_mode = this.current_mode == 'hex' ? 'rgb' : 'hex';
|
||||
this.elem_inputWrap.innerHTML = this.getInputTpl();
|
||||
},
|
||||
bindMove: function (elem, fn, bool) {
|
||||
var _this = this;
|
||||
|
||||
elem.addEventListener("mousedown", function (e) {
|
||||
_this.downX = e.pageX;
|
||||
_this.downY = e.pageY;
|
||||
bool ? fn.call(_this, _this.downX, _this.downY) : fn.call(_this, elem, _this.downX, _this.downY);
|
||||
|
||||
document.addEventListener("mousemove", mousemove, false);
|
||||
function mousemove(e) {
|
||||
_this.moveX = e.pageX;
|
||||
_this.moveY = e.pageY;
|
||||
bool ? fn.call(_this, _this.moveX, _this.moveY) : fn.call(_this, elem, _this.moveX, _this.moveY);
|
||||
e.preventDefault();
|
||||
}
|
||||
document.addEventListener("mouseup", mouseup, false);
|
||||
function mouseup(e) {
|
||||
|
||||
document.removeEventListener("mousemove", mousemove, false)
|
||||
document.removeEventListener("mouseup", mouseup, false)
|
||||
}
|
||||
}, false);
|
||||
},
|
||||
show: function () {
|
||||
util.css(this.elem_wrap, {
|
||||
"display": "block"
|
||||
})
|
||||
},
|
||||
hide: function () {
|
||||
util.css(this.elem_wrap, {
|
||||
"display": "none"
|
||||
})
|
||||
},
|
||||
HSBToRGB: function (hsb) {
|
||||
var rgb = {};
|
||||
var h = Math.round(hsb.h);
|
||||
var s = Math.round(hsb.s * 255 / 100);
|
||||
var v = Math.round(hsb.b * 255 / 100);
|
||||
|
||||
if (s == 0) {
|
||||
rgb.r = rgb.g = rgb.b = v;
|
||||
} else {
|
||||
var t1 = v;
|
||||
var t2 = (255 - s) * v / 255;
|
||||
var t3 = (t1 - t2) * (h % 60) / 60;
|
||||
|
||||
if (h == 360) h = 0;
|
||||
|
||||
if (h < 60) { rgb.r = t1; rgb.b = t2; rgb.g = t2 + t3 }
|
||||
else if (h < 120) { rgb.g = t1; rgb.b = t2; rgb.r = t1 - t3 }
|
||||
else if (h < 180) { rgb.g = t1; rgb.r = t2; rgb.b = t2 + t3 }
|
||||
else if (h < 240) { rgb.b = t1; rgb.r = t2; rgb.g = t1 - t3 }
|
||||
else if (h < 300) { rgb.b = t1; rgb.g = t2; rgb.r = t2 + t3 }
|
||||
else if (h < 360) { rgb.r = t1; rgb.g = t2; rgb.b = t1 - t3 }
|
||||
else { rgb.r = 0; rgb.g = 0; rgb.b = 0 }
|
||||
}
|
||||
|
||||
return { r: Math.round(rgb.r), g: Math.round(rgb.g), b: Math.round(rgb.b) };
|
||||
},
|
||||
rgbToHex: function (rgb) {
|
||||
var hex = [
|
||||
rgb.r.toString(16),
|
||||
rgb.g.toString(16),
|
||||
rgb.b.toString(16)
|
||||
];
|
||||
hex.map(function (str, i) {
|
||||
if (str.length == 1) {
|
||||
hex[i] = '0' + str;
|
||||
}
|
||||
});
|
||||
|
||||
return hex.join('');
|
||||
},
|
||||
hexToRgb: function (hex) {
|
||||
var hex = parseInt(((hex.indexOf('#') > -1) ? hex.substring(1) : hex), 16);
|
||||
return { r: hex >> 16, g: (hex & 0x00FF00) >> 8, b: (hex & 0x0000FF) };
|
||||
},
|
||||
hexToHsb: function (hex) {
|
||||
return this.rgbToHsb(this.hexToRgb(hex));
|
||||
},
|
||||
rgbToHsb: function (rgb) {
|
||||
var hsb = { h: 0, s: 0, b: 0 };
|
||||
var min = Math.min(rgb.r, rgb.g, rgb.b);
|
||||
var max = Math.max(rgb.r, rgb.g, rgb.b);
|
||||
var delta = max - min;
|
||||
hsb.b = max;
|
||||
hsb.s = max != 0 ? 255 * delta / max : 0;
|
||||
if (hsb.s != 0) {
|
||||
if (rgb.r == max) hsb.h = (rgb.g - rgb.b) / delta;
|
||||
else if (rgb.g == max) hsb.h = 2 + (rgb.b - rgb.r) / delta;
|
||||
else hsb.h = 4 + (rgb.r - rgb.g) / delta;
|
||||
} else hsb.h = -1;
|
||||
hsb.h *= 60;
|
||||
if (hsb.h < 0) hsb.h += 360;
|
||||
hsb.s *= 100 / 255;
|
||||
hsb.b *= 100 / 255;
|
||||
return hsb;
|
||||
}
|
||||
}
|
||||
|
||||
Colorpicker.create = function (opt) {
|
||||
return new Colorpicker(opt)
|
||||
}
|
||||
|
||||
window.Colorpicker = Colorpicker;
|
||||
})()
|
||||
Binary file not shown.
|
Before Width: | Height: | Size: 20 KiB |
@ -1,433 +0,0 @@
|
||||
body {
|
||||
background-color:#F5F5F5;
|
||||
color:#1E1C21;
|
||||
font-family:Calibri,Arial;
|
||||
font-size:15px;
|
||||
padding:0;
|
||||
margin:0;
|
||||
}
|
||||
|
||||
ul, ol, li {
|
||||
list-style:none;
|
||||
margin:0;
|
||||
padding:0;
|
||||
}
|
||||
|
||||
|
||||
span:focus {
|
||||
-moz-outline-style:none;outline:none;
|
||||
}
|
||||
|
||||
.wrapper {
|
||||
margin:0 auto;
|
||||
padding-left:10px;
|
||||
width:960px;
|
||||
}
|
||||
|
||||
/* Preview Area - Left Column */
|
||||
.preview {
|
||||
-moz-border-radius:8px;
|
||||
-webkit-border-radius:8px;
|
||||
border-radius:8px;
|
||||
background-color:#FFF;
|
||||
border:1px solid #E1E1E1;
|
||||
float:left;
|
||||
margin-top:20px;
|
||||
height:808px;
|
||||
padding:35px 35px;
|
||||
width:450px;
|
||||
}
|
||||
|
||||
|
||||
|
||||
.ie-message {
|
||||
background-color:#FFFFFF;
|
||||
border:1px solid #E1E1E1;
|
||||
color:#FF0F0F;
|
||||
display:none;
|
||||
font-size:16px;
|
||||
padding:10px;
|
||||
top:6px;
|
||||
margin-bottom:20px;
|
||||
z-index:1;
|
||||
}
|
||||
|
||||
.ie-message span {
|
||||
color:#999999;
|
||||
cursor:pointer;
|
||||
margin-top:5px;
|
||||
position:absolute;
|
||||
right:8px;
|
||||
}
|
||||
|
||||
.ie-message span:hover {
|
||||
color:#000000;
|
||||
text-decoration:underline;
|
||||
}
|
||||
|
||||
.generatorTitle{
|
||||
font-size:20px;
|
||||
font-weight:bold;
|
||||
color : bcbcbc;
|
||||
float: left;
|
||||
}
|
||||
|
||||
.generatorTitleSmall{
|
||||
font-size:16px;
|
||||
color : bcbcbc;
|
||||
float:left;
|
||||
margin-top : 4px;
|
||||
}
|
||||
|
||||
.preview-bg {
|
||||
position:relative;
|
||||
width:300px;
|
||||
font-size:12px;
|
||||
text-align:left;
|
||||
}
|
||||
.preview-bg span{
|
||||
padding-left:10px;
|
||||
}
|
||||
|
||||
.preview-swatch-color {
|
||||
background:#f5f5f5;
|
||||
border:1px solid #e5e5e5;
|
||||
cursor:pointer;
|
||||
margin-bottom:2px;
|
||||
height:18px;
|
||||
width:18px;
|
||||
float:left;
|
||||
}
|
||||
|
||||
.preview-swatch-image {
|
||||
background:#FFFFFF url(../images/image-icon.png) no-repeat center center;
|
||||
border:1px solid #e5e5e5;
|
||||
cursor:pointer;
|
||||
height:18px;
|
||||
width:18px;
|
||||
}
|
||||
|
||||
table.generator {
|
||||
background-color:#f5f5f5;
|
||||
border:1px solid #e5e5e5;
|
||||
height:230px;
|
||||
width:100%;
|
||||
text-align:center;
|
||||
}
|
||||
|
||||
table span {
|
||||
cursor:pointer;
|
||||
}
|
||||
|
||||
.current-palette .selected, .preview-bg .selected {
|
||||
border-color:#666666;
|
||||
-moz-box-shadow:inset 0px 0px 0px 2px #ffffff;
|
||||
-webkit-box-shadow:inset 0px 0px 0px 2px #ffffff;
|
||||
box-shadow:inset 0px 0px 0px 2px #ffffff;
|
||||
}
|
||||
|
||||
.color-container {
|
||||
|
||||
float: left;
|
||||
height: 50px;
|
||||
position: absolute;
|
||||
|
||||
z-index: 3;
|
||||
|
||||
}
|
||||
|
||||
|
||||
.current-palette {
|
||||
background-color:#efefef;
|
||||
|
||||
float: right;
|
||||
margin: 0 0 0 190px;
|
||||
padding: 0 0 4px 5px;
|
||||
position: absolute;
|
||||
top: 5px;
|
||||
width: 145px;
|
||||
z-index: 4;
|
||||
}
|
||||
|
||||
.current-palette span {
|
||||
-moz-box-shadow:inset 0px 0px 0px 1px #ffffff;
|
||||
-webkit-box-shadow:inset 0px 0px 0px 1px #ffffff;
|
||||
box-shadow:inset 0px 0px 0px 1px #ffffff;
|
||||
cursor:pointer;
|
||||
border:1px solid #BFC4CE;
|
||||
display:inline-block;
|
||||
height:18px;
|
||||
position:relative;
|
||||
margin:0 4px 3px 0;
|
||||
top:4px;
|
||||
width:18px;
|
||||
}
|
||||
|
||||
.default-palettes {
|
||||
float:left;
|
||||
font-size:12px;
|
||||
margin:3px 0 0 2px;
|
||||
}
|
||||
|
||||
.default-palettes ul {
|
||||
background-color:#FFFFFF;
|
||||
border:1px solid #BFC4CE;
|
||||
display:none;
|
||||
height:200px;
|
||||
margin:0 0 0 6px;
|
||||
overflow:auto;
|
||||
position:absolute;
|
||||
width:180px;
|
||||
z-index:4;
|
||||
}
|
||||
|
||||
.default-palettes li {
|
||||
cursor:pointer;
|
||||
padding:8px 0 4px 10px;
|
||||
background-color:#F8F8F8;
|
||||
border-bottom:1px solid #D8DFEA;
|
||||
display:block;
|
||||
margin-bottom:1px;
|
||||
}
|
||||
|
||||
.default-palettes li:hover {
|
||||
background-color:#FFF8CC;
|
||||
border-color:#FFE222;
|
||||
}
|
||||
|
||||
.default-palettes li.selected {
|
||||
background-color:#EBECEF;
|
||||
border-color:#BFC4CE;
|
||||
}
|
||||
|
||||
.default-palettes li span {
|
||||
border:1px solid #BFC4CE;
|
||||
display:inline-block;
|
||||
height:18px;
|
||||
margin-right:4px;
|
||||
width:18px;
|
||||
top:0;
|
||||
}
|
||||
|
||||
.default-palettes .dropdown{
|
||||
float:left;
|
||||
padding:0 0 4px 0;
|
||||
z-index:4;
|
||||
}
|
||||
|
||||
.default-palettes .dropdown span, .button-bg-option {
|
||||
background-color:#FFFFFF;
|
||||
border:1px solid #DCDCDC;
|
||||
color:#777777;
|
||||
cursor:pointer;
|
||||
display:block;
|
||||
font-weight:bold;
|
||||
margin-right:3px;
|
||||
padding:2px 9px;
|
||||
position:relative;
|
||||
top:2px;
|
||||
|
||||
}
|
||||
|
||||
|
||||
.button-bg-option {
|
||||
float:left;
|
||||
padding:1px 6px 2px 4px;
|
||||
}
|
||||
|
||||
span.dropdown:hover {
|
||||
color:#0F507F;
|
||||
}
|
||||
|
||||
.color-picker {
|
||||
clear: both;
|
||||
display: none;
|
||||
position: relative;
|
||||
top: 7px;
|
||||
z-index: 8;
|
||||
}
|
||||
|
||||
.colorpicker {
|
||||
z-index:3;
|
||||
}
|
||||
|
||||
|
||||
.hightlightTxt{
|
||||
-webkit-touch-callout: none;
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
}
|
||||
|
||||
textarea {
|
||||
height:500px;
|
||||
white-space: pre;
|
||||
word-wrap: normal;
|
||||
overflow-x:hidden;
|
||||
}
|
||||
|
||||
input.input {
|
||||
-moz-border-radius:5px;
|
||||
-webkit-border-radius:5px;
|
||||
border-radius:5px;
|
||||
background-color:#fcfcfc;
|
||||
border-color:#bbbbbb #dddddd #eeeeee;
|
||||
border-style:solid;
|
||||
border-width:1px;
|
||||
color:#444;
|
||||
font-family:arial;
|
||||
font-size:13px;
|
||||
letter-spacing:1px;
|
||||
margin:0 0 5px 0;
|
||||
padding:2px 8px;
|
||||
width:145px;
|
||||
}
|
||||
|
||||
select {
|
||||
-moz-border-radius:5px;
|
||||
-webkit-border-radius:5px;
|
||||
border-radius:5px;
|
||||
background-color:#fcfcfc;
|
||||
border-color:#bbbbbb #dddddd #eeeeee;
|
||||
border-style:solid;
|
||||
border-width:1px;
|
||||
color:#444;
|
||||
font-family:arial;
|
||||
font-size:11px;
|
||||
letter-spacing:1px;
|
||||
margin:0 0 14px 0;
|
||||
padding:2px;
|
||||
width:163px;
|
||||
}
|
||||
|
||||
textarea:focus, input.input:focus, select:focus {
|
||||
background-color:#efefef;
|
||||
border-color:#cccccc;
|
||||
}
|
||||
/* End of Preview Area */
|
||||
|
||||
/* Settings - Right Column */
|
||||
.settings {
|
||||
-moz-border-radius:8px 8px 8px 8px;
|
||||
-webkit-border-radius:8px 8px 8px 8px;
|
||||
border-radius:8px 8px 8px 8px;
|
||||
background-color:#FFFFFF;
|
||||
border:1px solid #E1E1E1;
|
||||
float:right;
|
||||
height: 840px;
|
||||
padding: 25px 10px 12px;
|
||||
width: 385px;
|
||||
}
|
||||
|
||||
.setting-container {
|
||||
float:left;
|
||||
width:50%;
|
||||
}
|
||||
|
||||
.settings label {
|
||||
font-size:11px;
|
||||
}
|
||||
|
||||
.setting-slider, .setting-shadow, .setting-shadow-blur {
|
||||
left: 80px;
|
||||
top:3px;
|
||||
margin: 13px 0 18px;
|
||||
width: 160px;
|
||||
}
|
||||
|
||||
.setting-input{
|
||||
border: 0 none;
|
||||
background:none;
|
||||
color: #ff8000;
|
||||
font-family: arial;
|
||||
font-size: 12px;
|
||||
font-weight: bold;
|
||||
margin: 2px 0 0 2px;
|
||||
position: absolute;
|
||||
width: 40px;
|
||||
*margin:0; /*ie7 hack*/
|
||||
}
|
||||
|
||||
input[type="checkbox"] {
|
||||
height:13px;
|
||||
margin:0 2px 0 0;
|
||||
padding:0;
|
||||
position:relative;
|
||||
top:2px;
|
||||
width:13px;
|
||||
*top:-1px; /*ie7 hack*/
|
||||
}
|
||||
|
||||
.mini-button {
|
||||
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ededed), color-stop(1, #dfdfdf) );
|
||||
background:-moz-linear-gradient( center top, #ededed 5%, #dfdfdf 100% );
|
||||
background:filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#dfdfdf');
|
||||
-moz-border-radius:4px;
|
||||
-webkit-border-radius:4px;
|
||||
border-radius:4px;
|
||||
border:1px solid #dcdcdc;
|
||||
color:#777777;
|
||||
cursor:pointer;
|
||||
display:inline-block;
|
||||
top:1px;
|
||||
padding:0 1px 0 3px;
|
||||
position:relative;
|
||||
text-shadow:1px 1px 0px #ffffff;
|
||||
*top:-14px; /*ie7 hack*/
|
||||
}
|
||||
|
||||
.mini-button input {
|
||||
cursor:pointer;
|
||||
margin:0 -2px 0 0;
|
||||
top:1px;
|
||||
*top:-2px; /*ie7 hack*/
|
||||
}
|
||||
|
||||
.mini-button label {
|
||||
cursor:pointer;
|
||||
font-size:15px !important;
|
||||
font-weight:bold;
|
||||
margin:0;
|
||||
padding:0;
|
||||
}
|
||||
|
||||
.setting-title {
|
||||
-moz-border-radius:6px;
|
||||
-webkit-border-radius:6px;
|
||||
border-radius:6px;
|
||||
background-color:#EEEEEE;
|
||||
font-size:12px;
|
||||
font-weight:bold;
|
||||
margin:10px 0 20px 15px;
|
||||
padding:5px 10px;
|
||||
width:336px;
|
||||
}
|
||||
/* End of Settings*/
|
||||
|
||||
.unavailable {
|
||||
border-color:#FF0000 !important;
|
||||
color:#FF0F0F !important;
|
||||
}
|
||||
|
||||
.clear {
|
||||
font-size:1px;
|
||||
line-height:0;
|
||||
display:block;
|
||||
clear:both;
|
||||
height:0;
|
||||
}
|
||||
|
||||
.refresh-add{
|
||||
height:60px;
|
||||
|
||||
}
|
||||
.refresh-add .refresh{
|
||||
cursor: pointer;
|
||||
float: left;
|
||||
height: 20px;
|
||||
margin-top: 29px;
|
||||
position: relative;
|
||||
width: 20px;
|
||||
background-image:url('../images/undo-icon.png');
|
||||
background-repeat:no-repeat;
|
||||
background-position:1px 3px;
|
||||
}
|
||||
@ -1,164 +0,0 @@
|
||||
.colorpicker {
|
||||
width: 356px;
|
||||
height: 176px;
|
||||
overflow:none;
|
||||
margin-top:22px;
|
||||
position: absolute;
|
||||
background: url(../images/custom_background.png);
|
||||
font-family: Arial, Helvetica, sans-serif;
|
||||
display: none;
|
||||
}
|
||||
.colorpicker_color {
|
||||
width: 150px;
|
||||
height: 150px;
|
||||
left: 14px;
|
||||
top: 13px;
|
||||
position: absolute;
|
||||
background: #f00;
|
||||
overflow: hidden;
|
||||
cursor: crosshair;
|
||||
}
|
||||
.colorpicker_color div {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
width: 150px;
|
||||
height: 150px;
|
||||
background: url(../images/colorpicker_overlay.png);
|
||||
}
|
||||
.colorpicker_color div div {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
width: 11px;
|
||||
height: 11px;
|
||||
overflow: hidden;
|
||||
background: url(../images/colorpicker_select.gif);
|
||||
margin: -5px 0 0 -5px;
|
||||
}
|
||||
.colorpicker_hue {
|
||||
position: absolute;
|
||||
top: 13px;
|
||||
left: 171px;
|
||||
width: 35px;
|
||||
height: 150px;
|
||||
cursor: n-resize;
|
||||
}
|
||||
.colorpicker_hue div {
|
||||
position: absolute;
|
||||
width: 35px;
|
||||
height: 9px;
|
||||
overflow: hidden;
|
||||
background: url(../images/custom_indic.gif) left top;
|
||||
margin: -4px 0 0 0;
|
||||
left: 0px;
|
||||
}
|
||||
.colorpicker_new_color {
|
||||
position: absolute;
|
||||
width: 60px;
|
||||
height: 30px;
|
||||
left: 213px;
|
||||
top: 13px;
|
||||
background: #f00;
|
||||
}
|
||||
.colorpicker_current_color {
|
||||
position: absolute;
|
||||
width: 60px;
|
||||
height: 30px;
|
||||
left: 283px;
|
||||
top: 13px;
|
||||
background: #f00;
|
||||
}
|
||||
.colorpicker input {
|
||||
background-color: transparent;
|
||||
border: 1px solid transparent;
|
||||
position: absolute;
|
||||
font-size: 10px;
|
||||
font-family: Arial, Helvetica, sans-serif;
|
||||
color: #898989;
|
||||
top: 2px;
|
||||
right: 11px;
|
||||
text-align: right;
|
||||
margin: 2;
|
||||
width:32px;
|
||||
padding: 0;
|
||||
height: 13px;
|
||||
}
|
||||
.colorpicker_hex {
|
||||
position: absolute;
|
||||
width: 72px;
|
||||
height: 22px;
|
||||
background: url(../images/custom_hex.png) top;
|
||||
left: 212px;
|
||||
top: 142px;
|
||||
}
|
||||
.colorpicker_hex input {
|
||||
right: 6px;
|
||||
width:40px;
|
||||
}
|
||||
.colorpicker_field {
|
||||
height: 22px;
|
||||
width: 62px;
|
||||
background-position: top;
|
||||
position: absolute;
|
||||
}
|
||||
.colorpicker_field span {
|
||||
position: absolute;
|
||||
width: 12px;
|
||||
height: 22px;
|
||||
overflow: hidden;
|
||||
top: 0;
|
||||
right: 0;
|
||||
cursor: n-resize;
|
||||
}
|
||||
.colorpicker_rgb_r {
|
||||
background-image: url(../images/custom_rgb_r.png);
|
||||
top: 52px;
|
||||
left: 212px;
|
||||
}
|
||||
.colorpicker_rgb_g {
|
||||
background-image: url(../images/custom_rgb_g.png);
|
||||
top: 82px;
|
||||
left: 212px;
|
||||
}
|
||||
.colorpicker_rgb_b {
|
||||
background-image: url(../images/custom_rgb_b.png);
|
||||
top: 112px;
|
||||
left: 212px;
|
||||
}
|
||||
.colorpicker_hsb_h {
|
||||
background-image: url(../images/custom_hsb_h.png);
|
||||
top: 52px;
|
||||
left: 282px;
|
||||
}
|
||||
.colorpicker_hsb_s {
|
||||
background-image: url(../images/custom_hsb_s.png);
|
||||
top: 82px;
|
||||
left: 282px;
|
||||
}
|
||||
.colorpicker_hsb_b {
|
||||
background-image: url(../images/custom_hsb_b.png);
|
||||
top: 112px;
|
||||
left: 282px;
|
||||
}
|
||||
.colorpicker_submit {
|
||||
position: absolute;
|
||||
width: 22px;
|
||||
height: 22px;
|
||||
background: url(../images/custom_submit.png) top;
|
||||
left: 322px;
|
||||
top: 142px;
|
||||
overflow: hidden;
|
||||
}
|
||||
.colorpicker_focus {
|
||||
background-position: center;
|
||||
}
|
||||
.colorpicker_hex.colorpicker_focus {
|
||||
background-position: bottom;
|
||||
}
|
||||
.colorpicker_submit.colorpicker_focus {
|
||||
background-position: bottom;
|
||||
}
|
||||
.colorpicker_slider {
|
||||
background-position: bottom;
|
||||
}
|
||||
File diff suppressed because it is too large
Load Diff
@ -54,7 +54,7 @@
|
||||
<body lang="zh-CN" class="reader-black-font" style="overflow-y: scroll;">
|
||||
<nav class="navbar navbar-default navbar-fixed-top" role="navigation" id="smart_head">
|
||||
<div >
|
||||
<a class="logo" href="https://gitee.com/smartchart/smartchart"><img src="/static/index/logo8.png" alt="smartchart logo"></a>
|
||||
<a class="logo" href="https://gitee.com/smartchart/django_smartchart"><img src="/static/index/logo8.png" alt="smartchart logo"></a>
|
||||
<div class="nav_end">
|
||||
<span class="head_icon" id="devchange" onclick="reset_dev()"><small><i class="fas fa-user"></i>{{user}}</small></span>
|
||||
<a class="head_icon" href="/echart/init_db/" title="同步升级" ><small><i class="fab fa-jsfiddle"></i></small></a>
|
||||
@ -104,6 +104,6 @@
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<!--<p>©powered by smartchart.cn,Designed by JohnYan mailto:84345999@qq.com, https://gitee.com/smartchart/smartchart</p>-->
|
||||
<!--<p>©powered by smartchart.cn,Designed by JohnYan mailto:84345999@qq.com, https://gitee.com/smartchart/django_smartchart</p>-->
|
||||
</body>
|
||||
</html>
|
||||
Loading…
x
Reference in New Issue
Block a user