mirror of
https://gitee.com/smartchart/smartchart
synced 2025-07-01 10:42:16 +08:00
smartchart5.1升级
This commit is contained in:
parent
8c1aed4b62
commit
2f8758a54b
233
README-EN.md
233
README-EN.md
@ -1,11 +1,11 @@
|
||||
[Wiki](https://gitee.com/smartchart/django_smartchart/wikis/pages) \|
|
||||
[Wiki](https://gitee.com/smartchart/smartchart/wikis/pages) \|
|
||||
[Community](https://www.smartchart.cn/) \|
|
||||
[Sponsors](https://www.smartchart.cn/) \|
|
||||
[GitHub](https://github.com/JohnYan2017/Echarts-Django) \|
|
||||
[Gitee](https://gitee.com/smartchart/django_smartchart)
|
||||
[Gitee](https://gitee.com/smartchart/smartchart)
|
||||
|
||||
<p align="center">
|
||||
<a href="https://www.smartchart.cn"><img src="https://www.smartchart.cn/static/index/logo8.png" width="45%"></a>
|
||||
<a href="https://www.smartchart.cn"><img src="https://www.smartchart.cn/media/editor/WechatIMG51_20210117224243671223.png" width="45%"></a>
|
||||
</p>
|
||||
<p align="center">
|
||||
<strong>A platform that Connect Data to Echarts.</strong>
|
||||
@ -15,13 +15,234 @@
|
||||
</p>
|
||||
|
||||
<p align="center">
|
||||
<img src="https://img.shields.io/badge/Release-V5.0-green.svg" alt="Downloads">
|
||||
<a target="_blank" href="https://www.python.org/downloads/release/python-390/">
|
||||
<img src="https://img.shields.io/badge/Python-3.6+-green.svg" />
|
||||
</a>
|
||||
<a href='https://gitee.com/smartchart/django_smartchart/members'><img src='https://gitee.com/smartchart/django_smartchart/badge/fork.svg?theme=dark' alt='fork'></a>
|
||||
<a href='https://gitee.com/smartchart/django_smartchart/stargazers'><img src='https://gitee.com/smartchart/django_smartchart/badge/star.svg?theme=dark' alt='star'></a>
|
||||
<a href='https://gitee.com/smartchart/smartchart/members'><img src='https://gitee.com/smartchart/smartchart/badge/fork.svg?theme=dark' alt='fork'></a>
|
||||
<a href='https://gitee.com/smartchart/smartchart/stargazers'><img src='https://gitee.com/smartchart/smartchart/badge/star.svg?theme=dark' alt='star'></a>
|
||||
<a target="_blank" href='https://github.com/JohnYan2017/Echarts-Django'>
|
||||
<img src="https://img.shields.io/github/stars/JohnYan2017/Echarts-Django.svg?style=social" alt="github star"/>
|
||||
</a>
|
||||
</p>
|
||||
<p align="center">
|
||||
<a href="https://qm.qq.com/cgi-bin/qm/qr?k=eC34KwVvEtMvfh8Zyn1RSfYlzZvuvm7i&jump_from=webapi"><img src="https://img.shields.io/badge/QQ群-476715246-orange"/></a>
|
||||
<a target="_blank" href="https://www.smartchart.cn">
|
||||
<img src="https://img.shields.io/badge/Author-John%20Yan-ff69b4.svg" alt="Downloads">
|
||||
</a>
|
||||
<a target="_blank" href="https://www.smartchart.cn">
|
||||
<img src="https://img.shields.io/badge/Copyright%20-@smartchart.cn-%23ff3f59.svg" alt="Downloads">
|
||||
</a>
|
||||
</p>
|
||||
|
||||
</p>
|
||||
-------------------------------------------------------------------------------
|
||||
|
||||
|
||||
|
||||
###Introduction
|
||||
|
||||
- Smartchart is a microcode development platform for data visualization, large screen, mobile report and web applications
|
||||
|
||||
- Simple, agile, efficient, universal and highly customizable, so that your project can be upgraded instantly
|
||||
|
||||
- Fully open up the front and back ends, support graphic data linkage, filtering and drilling, and support almost all common databases
|
||||
|
||||
- The building block development mode supports drag and drop layout, out of the box, simple installation, less dependence, and is suitable for various platforms
|
||||
|
||||
- Support Django app plug-in application and jupyter data analysis application
|
||||
|
||||
- Memory acceleration technology makes your data one step faster and greatly reduces the pressure on the database
|
||||
|
||||
- No repeated learning cost, highly customizable, attention is highly customizable!!
|
||||
|
||||
|
||||
|
||||
|
||||

|
||||

|
||||
|
||||
### Sample
|
||||
- [smartchart big screen sample - smart city big data big screen](https://www.smartchart.cn/echart/?type=智慧城市_大数据大屏 "大屏样列-智慧城市_大数据大屏")
|
||||
- [smartchart integrated datav](https://www.smartchart.cn/echart/?type=Smartchart_DataV "集成DATAV")
|
||||
- [smartchart graphics data linkage](https://www.smartchart.cn/echart/?type=评论分析 "图形数据联动")
|
||||
|
||||
|
||||
|
||||
###Quick start
|
||||
|
||||
####Install Python environment
|
||||
|
||||
- Environment preparation: Official [latest Python download link](https://www.python.org/downloads/release/python-390/ "Latest Python download link")
|
||||
|
||||
If the download is too slow, you can go to [Taobao mirror image download](https://npm.taobao.org/mirrors/python/3.9.0/ "Taobao mirror image download")
|
||||
|
||||
You can also download [windows 64 bit installation version](https://npm.taobao.org/mirrors/python/3.9.0/python-3.9.0-amd64.exe "Windows 64 bit installation version")
|
||||
|
||||
[Mac computer installation version](http://npm.taobao.org/mirrors/python/3.9.0/python-3.9.0rc2-macosx10.9.pkg "Mac computer installation version")
|
||||
|
||||
- [window platform installation video introduction](https://www.ixigua.com/6910413586208653837?id=6901867671193649668 "Window platform installation video introduction")
|
||||
|
||||
**Note: when Windows installs python, you need to select "add to path"**
|
||||
|
||||
|
||||
|
||||
####Installing smartchart
|
||||
|
||||
```shell script
|
||||
|
||||
pip3 install smartchart
|
||||
|
||||
|
||||
|
||||
If the installation process is slow, it is recommended to use it
|
||||
|
||||
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple smartchart -U
|
||||
|
||||
|
||||
|
||||
Upgrade method:
|
||||
|
||||
PIP3 install smartchart - U (upgrade)
|
||||
|
||||
```
|
||||
|
||||
|
||||
|
||||
[smartchart getting started document entry](https://gitee.com/smartchart/smartchart/wikis/ "Getting started with smartchart")
|
||||
|
||||
|
||||
|
||||
|
||||
###Application scenario 1:
|
||||
|
||||
If you are not familiar with Django / python, you only need a visual development platform, which can be started quickly and used independently
|
||||
|
||||
```shell script
|
||||
|
||||
Local command line startup:
|
||||
|
||||
smartchart
|
||||
|
||||
Or smartcharts (automatically open web pages)
|
||||
|
||||
If you are a server deployment, remote access, server startup method:
|
||||
|
||||
smartchart runserver 0.0.0.0:8000 --insecure --noreload
|
||||
|
||||
```
|
||||
|
||||
**Administrator account password: admin / Admin, please change the password in time**
|
||||
|
||||
|
||||
|
||||
[smartchart getting started document entry](https://gitee.com/smartchart/smartchart/wikis/ "Getting started with smartchart")
|
||||
|
||||
|
||||
|
||||
|
||||
-------------------------------------------------------------------------------
|
||||
|
||||
|
||||
|
||||
###Application scenario 2:
|
||||
|
||||
If you are a data analysis enthusiast and are using jupyter, pandas and other analysis tools, you can use them as visualization tools
|
||||
|
||||
**It supports Python drawing tools such as pyecarts and Matplotlib to be used in Jupiter, which is more convenient and cool**
|
||||
|
||||
**There are only two commands, get and set, which can simplify the data analysis work, solidify the analyzed data and generate a cool dashboard**
|
||||
|
||||
[getting started with smartchart in jupyter](https://gitee.com/smartchart/smartchart/wikis/6.Jupyter%E5%BA%94%E7%94%A8/%E5%9C%A8Jupyter%E4%B8%AD%E4%BD%BF%E7%94%A8%E6%8C%87%E5%BC%95 "Getting started using smartchart in Jupiter")
|
||||
|
||||
|
||||
|
||||
|
||||
-------------------------------------------------------------------------------
|
||||
|
||||
###Application scenario 3:
|
||||
|
||||
You can also use smartchart to make reports and embed reports in your application system
|
||||
|
||||
[embedded smartchart report getting started document](https://gitee.com/smartchart/smartchart/wikis/7.%E6%8A%A5%E8%A1%A8%E5%B5%8C%E5%85%A5/%E7%AE%80%E5%8D%95%E5%B5%8C%E5%85%A5 "Embedded smartchart report getting started document")
|
||||
|
||||
|
||||
|
||||
-------------------------------------------------------------------------------
|
||||
|
||||
###Application scenario 4:
|
||||
|
||||
If you are a developer of Django application, congratulations. It can be a seamless part of your project
|
||||
|
||||
The functions of data visualization, dashboard and low code API development platform are instantaneous
|
||||
|
||||
[getting started with smartchart in Django](https://gitee.com/smartchart/smartchart/wikis/8.Django%E5%BA%94%E7%94%A8/%E5%B5%8C%E5%85%A5Django%)
|
||||
-Django novices recommend downloading this project
|
||||
```shell script
|
||||
Please download the gitee / GitHub project directly
|
||||
pip install smartchart
|
||||
Startup method: Python manage py runserver
|
||||
Account number: admin / Admin
|
||||
```
|
||||
------------------------------------------------
|
||||
###Database support description
|
||||
Smartchart can theoretically support any data source ,Mysql, SQLite, API and Excel data are supported by default. You can use Python connector to extend any data source
|
||||
- SQL server requires PIP install pymssql
|
||||
- Oracle needs to install PIP install Cx_ Oracle
|
||||
- GP, postgrep needs to install PIP install psychopg2
|
||||
- PIP install impyla is required for impala
|
||||
- DB2 requires PIP install IBM_ db
|
||||
- Python requires PIP install pandas, openpyxl
|
||||
- ....
|
||||
|
||||
|
||||
###Contact us for help
|
||||
You can also join QQ group to discuss common problems
|
||||
**QQ group: 476715246 Code: smartchart**
|
||||
-------------------------------------------------------------------------------
|
||||
#### Change Log
|
||||
```shell script
|
||||
2020 / 12 / 14 static resource localization
|
||||
v3. 9.8.2 support all common databases, Vue and datav
|
||||
v3. 9.8.7 support Jupiter, one click sharing and application of dashboard template
|
||||
v3. 9.8.9 account binding function online
|
||||
v3. 9.8.10 user defined graphics management online
|
||||
v3. 9.8.17 support the latest echarts5 0, optimize loading speed
|
||||
v3. 9.8.20 user defined graphics management function upgrade
|
||||
v3. 9.8.23 echarts upgrades to 5.0.1, which supports multiple queries corresponding to one dataset and resource localization
|
||||
v3. 9.9.0 print function optimization, new pivot function, personal static resource path display, DB2 support
|
||||
v3. 9.9.1 development interface beautification
|
||||
v3. 9.9.5 optimize the development interface, fix regularly refresh the bug, add and delete batch datasets
|
||||
v3. 9.9.7 add Python connector, data pool, customize main template and optimize development interface
|
||||
v3. 9.9.10 you can write CSS in div settings, add built-in dynamic tables, optimize layout support, and add config files
|
||||
v3. 9.9.12 optimize background data processing performance and jupyter experience
|
||||
v3. 9.9.16 add template editing function, add embedded report token mode, optimize editing interface and connection pool selection
|
||||
v3. 9.9.18 fix Vue bug, add elementui support and optimize datav development experience
|
||||
v3. 9.9.24 add editing function in the template development interface, automatically create data set, add data set test function, and upgrade echarts to 5.2
|
||||
v3. 9.9.25 add the prompt of unsaved changes, select and execute the dataset, and optimize the repeated submission of the saved template
|
||||
v3. 9.9.28 admin adaptation UI, resource file optimization
|
||||
v3. 9.9.33 add file upload function, add basesimple template and optimize development menu
|
||||
v4. 0
|
||||
-Cancel the bootstrap layout, adopt a new 24 grid or 12 grid layout, smaller file references and more convenient functions
|
||||
-Add drag and drop layout without losing the free development mode, which can be mixed
|
||||
-Add HTML component to distinguish it from dataset component
|
||||
-A more user-friendly home page and a new UI experience automatically identify users and developers
|
||||
-Optimize the development menu and enhance the user development experience
|
||||
-The front-end development interface and background data set synchronization are completed
|
||||
v5. 0
|
||||
-Newly developed UI experience and optimized drag and drop
|
||||
-Remove the bootstrap completely and reduce the installation package
|
||||
-All 40 graphic themes are open
|
||||
-New custom theme development function and new color palette
|
||||
-Add embedded and pop-up window development switch
|
||||
-Interface of linkage drilling
|
||||
-Graphic editor optimization adds one click Import of common graphics
|
||||
-Add template T3 compatible 3.0 Report
|
||||
-Add data set development to set graphic linkage
|
||||
-Add data set development to set cache and timing
|
||||
-Adding data set development can be converted into shared data set with one click
|
||||
v5. one
|
||||
-Add offline initialization dB and add dataset external service API configuration
|
||||
-Optimize static resources and add VIP template function
|
||||
-Add one key to scroll tables and pictures, rotate graphics, and add one key to achieve border effect
|
||||
-The enhanced experience removes the default loading of map JS, and all unusual JS are changed to dynamic loading
|
||||
```
|
||||
81
README.md
81
README.md
@ -44,7 +44,7 @@
|
||||
|
||||
### 简介
|
||||
- Smartchart是数据可视化,大屏,移动报表,WEB应用的微代码开发平台
|
||||
- 简单, 敏捷, 高效,通用化, 高度可定制化, 让你的项目瞬间档次提升
|
||||
- 简单, 敏捷, 高效, 通用化, 高度可定制化, 让你的项目瞬间档次提升
|
||||
- 完全真正打通前后端, 支持图形数据联动,筛选,钻取, 支持几乎常见的所有数据库
|
||||
- 积木式的开发模式, 支持拖拽布局, 开箱即用, 安装简单, 依赖少, 适应各种平台
|
||||
- 支持Django App插件方式应用, 支持数据分析Jupyter方式应用
|
||||
@ -52,7 +52,7 @@
|
||||
- 没有重复学习成本, 高度可定制化, 注意是高度可定制化!!
|
||||
|
||||

|
||||

|
||||

|
||||
|
||||
### 样列
|
||||
- [SmartChart大屏样列-智慧城市_大数据大屏](https://www.smartchart.cn/echart/?type=智慧城市_大数据大屏 "大屏样列-智慧城市_大数据大屏")
|
||||
@ -82,7 +82,8 @@
|
||||
[SmartChart入门文档入口](https://gitee.com/smartchart/smartchart/wikis/ "SmartChart入门")
|
||||
|
||||
|
||||
### 应用场景一: 快速启动, 独立平台使用(推荐!)
|
||||
### 应用场景一:
|
||||
如果你不熟悉django/python, 仅需要一个可视化开发平台, 可以快速启动, 独立平台使用
|
||||
```shell script
|
||||
本地命令行启动:
|
||||
smartchart
|
||||
@ -92,24 +93,29 @@
|
||||
```
|
||||
**管理员帐号密码: admin/admin, 请及时更改密码**
|
||||
|
||||
[SmartChart入门文档入口](https://gitee.com/smartchart/smartchart/wikis/ "SmartChart入门")
|
||||
[SmartChart入门文档入口](https://gitee.com/smartchart/smartchart/wikis/ "SmartChart入门")
|
||||
|
||||
|
||||
-------------------------------------------------------------------------------
|
||||
|
||||
### 应用场景二: 在python,Jupyter中作为数据分析使用
|
||||
### 应用场景二:
|
||||
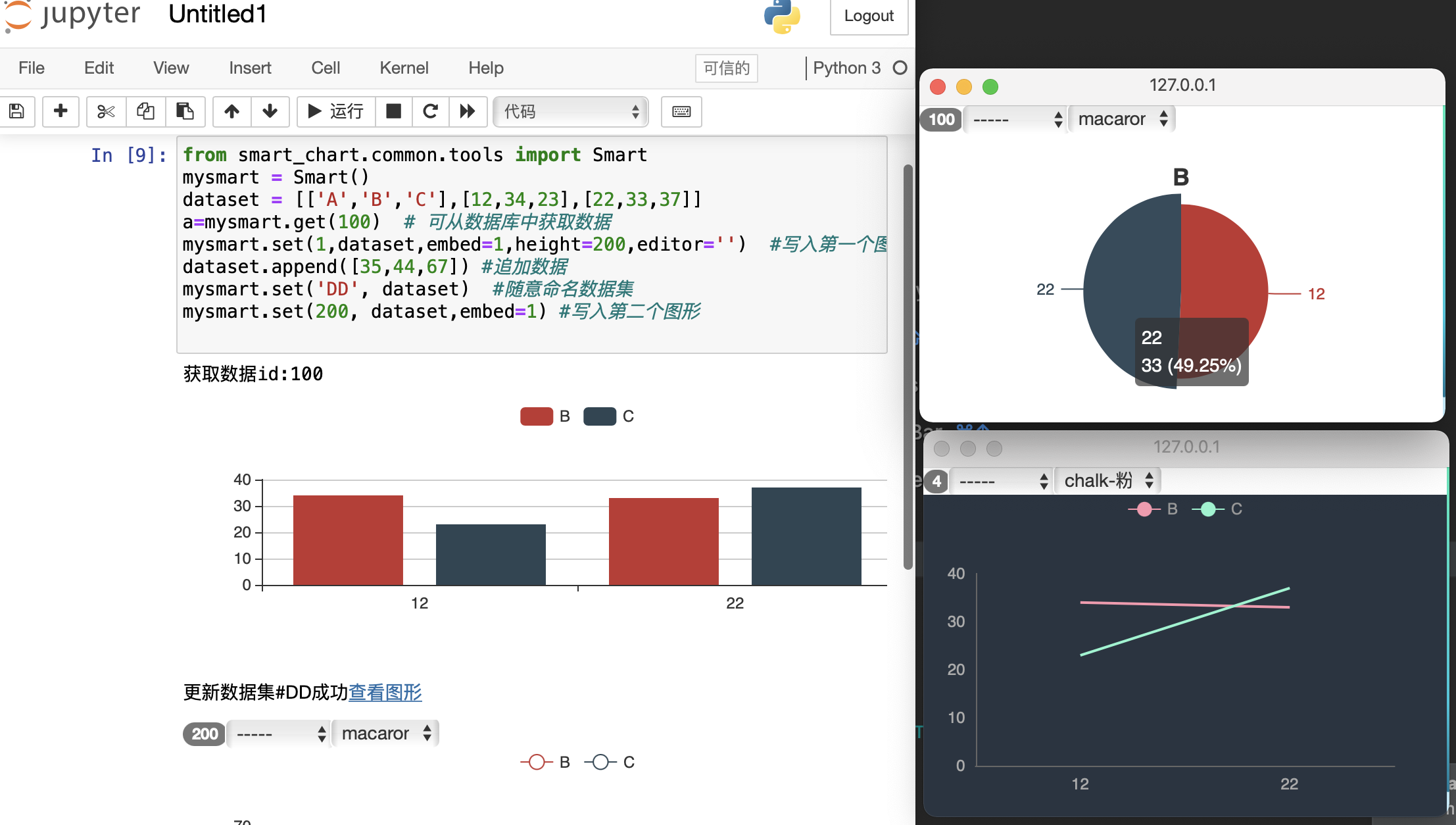
如果你是数据分析爱好者, 在使用jupyter, Pandas等分析工具, 你可以当做可视化工具使用
|
||||
**支持像pyecharts,Matplotlib等python绘图工具一样在Jupyter中使用, 更加方便, 更加炫酷**
|
||||
**仅仅只有两个命令,get and set, 简化数据分析工作**
|
||||

|
||||
**仅仅只有两个命令,get and set, 简化数据分析工作, 还能固化分析好的数据, 生成炫酷的仪表盘**
|
||||
[Jupyter中使用SmartChart入门文档](https://gitee.com/smartchart/smartchart/wikis/6.Jupyter%E5%BA%94%E7%94%A8/%E5%9C%A8Jupyter%E4%B8%AD%E4%BD%BF%E7%94%A8%E6%8C%87%E5%BC%95 "Jupyter中使用SmartChart入门文档")
|
||||
|
||||
|
||||
-------------------------------------------------------------------------------
|
||||
### 应用场景三: 外部系统对接方式
|
||||
使用方法参考文档
|
||||
### 应用场景三:
|
||||
你也可以使用smartchart制做报表, 在你的应用系统中嵌入报表
|
||||
[嵌入SmartChart报表入门文档](https://gitee.com/smartchart/smartchart/wikis/7.%E6%8A%A5%E8%A1%A8%E5%B5%8C%E5%85%A5/%E7%AE%80%E5%8D%95%E5%B5%8C%E5%85%A5 "嵌入SmartChart报表入门文档")
|
||||
|
||||
-------------------------------------------------------------------------------
|
||||
### 应用场景四: 在django项目中当作apps使用
|
||||
**django新手不建意使用此方法**
|
||||
### 应用场景四:
|
||||
如果你是django应用的开发者, 那么恭喜你, 它能无缝的作为你项目的一部分
|
||||
数据可视化, 仪表盘, 低代码API开发平台的功能瞬间拥有
|
||||
[在Django中应用Smartchart入门文档](https://gitee.com/smartchart/smartchart/wikis/8.Django%E5%BA%94%E7%94%A8/%E5%B5%8C%E5%85%A5Django%20Apps "在Django中应用Smartchart")
|
||||
|
||||
- django新手推荐下载此项目使用
|
||||
```shell script
|
||||
请直接下载gitee/github的项目后
|
||||
@ -118,10 +124,15 @@ pip install smartchart
|
||||
帐号: admin/admin
|
||||
```
|
||||
|
||||
- 如果你动手能力强, 对django熟悉的, 可以参考Wiki中的说明进行自行加入
|
||||
### 应用场景五:
|
||||
smartchart不仅仅是一个可视化平台, 也是一个低代码服务API开发平台, 如果你需要对外提供
|
||||
API服务, smartchart可以让你轻松完成
|
||||
[Smartchart低代码API开发](https://gitee.com/smartchart/smartchart/wikis/9.%E8%BF%9B%E9%98%B6%E5%BC%80%E5%8F%91PRO/%E6%95%B0%E6%8D%AE%E6%9C%8D%E5%8A%A1API "Smartchart低代码API开发")
|
||||
|
||||
|
||||
------------------------------------------------
|
||||
### 数据库支持说明
|
||||
Smartchart理论上可以支持任意的数据源
|
||||
|
||||
- 默认支持的有mysql,sqlite,API,EXCEL数据, 你可以使用python连接器扩展任意数据源
|
||||
- SQL Server 需安装 pip install pymssql
|
||||
@ -143,19 +154,6 @@ pip install smartchart
|
||||
|
||||
-------------------------------------------------------------------------------
|
||||
|
||||
### 开发指引与声明:
|
||||
**此项目为前端代码开源(需保留作者信息)**
|
||||
```shell script
|
||||
对应的项目目录说明:
|
||||
|
||||
templates/echart -- 编辑器界面,首页Portal
|
||||
static/echart -- 扩展前端数据处理函数(图形编辑中可用)
|
||||
static/editor -- 编辑器界面js
|
||||
static/custom -- 你可以在此新建人个文件夹存放自定义css, js, image ..
|
||||
|
||||
```
|
||||
|
||||
|
||||
#### Change Log
|
||||
```shell script
|
||||
2020/12/14 静态资源本地化
|
||||
@ -197,32 +195,9 @@ v5.0
|
||||
- 增加数据集开发可设定图形联动
|
||||
- 增加数据集开发可设定缓存及定时
|
||||
- 增加数据集开发可一键转化为共享数据集
|
||||
v5.1
|
||||
- 新增离线初始化DB, 新增数据集对外服务api配置
|
||||
- 静态资源优化, 增加VIP模板功能
|
||||
- 增加一键实现滚动表格及图片轮播图形, 增加一键实现边框效果
|
||||
- 增强体验去除默认加载地图js, 所有非常用js改为动态加载
|
||||
```
|
||||
-------------------------------------------------------------------------------
|
||||
|
||||
### 更多使用说明:
|
||||
**SmartChart designed for you / SmartChart是为你而生的一个产品,**
|
||||
|
||||
你只需要使用通用开发技术就可以使用, 因为她的通用性, 所以让你的知识不会因为改变而淘汰
|
||||
因为她的灵活性, 你可以充分发挥你的智慧让她变得非常的Smart
|
||||
抛弃繁琐的操作, 加速你的开发效率, 和BI产品相比, 如同Linux与Window的区别
|
||||
|
||||
- 开始使用smart chart, 您不需要任何专业知识, 无需coding, 选择模块组装即可!
|
||||
- 但如果要使用好smart chart, 建意了解下javascript, H5, Echarts这些前端知识, 可以让你的应用更加得心应手,创作更炫的效果
|
||||
- 如果你需要更进一步订制你的数据, 你需要了解下SQL的使用,本项目高级应用语言都是通用的技能, 象js, h5,sql 学习成本低
|
||||
|
||||
- [SmartChart入门文档入口](https://gitee.com/smartchart/smartchart/wikis/ "SmartChart入门")
|
||||
|
||||
**参考视屏,建意观看,有些可能有些久,可进入后关注作者头条号, 查看最新视屏, 请对比最新文档**
|
||||
|
||||
**产品迭代较快, 请关注作者头条或B站号, 查看最新视屏!!!**
|
||||
- [Smartchart4.0介绍](https://www.bilibili.com/video/BV1PD4y1c7uz "4.0")
|
||||
- [Smartchart5.0介绍](https://www.bilibili.com/video/BV1fm4y1Q7DG "5.0")
|
||||
- [Smartchart数据库与数据集SQL](https://www.ixigua.com/6910413586208653837?id=6902584882958959116 "SQL")
|
||||
- [Smartchart数据库与图形的对话](https://www.ixigua.com/6910413586208653837?id=6910373199603565063 "布局")
|
||||
|
||||
**Jupyter相关**
|
||||
- [Smartchart与Pandas](https://www.ixigua.com/6910413586208653837?id=6918162479646245389 "smartchart")
|
||||
- [Smartchart与Jupyter](https://www.ixigua.com/6910413586208653837?id=6917989046132310535 "smartchart")
|
||||
- [SmartChart大屏新思路](https://www.ixigua.com/6921133676189352456 "smartchart")
|
||||
- [SmartChart的Python连接器](https://www.ixigua.com/6944159294069670437 "smartchart")
|
||||
|
||||
@ -20,6 +20,5 @@
|
||||
|
||||
{% endblock %}
|
||||
{% block javascript %}
|
||||
<script src="/static/js/flexible.min.js"></script>
|
||||
|
||||
{% endblock %}
|
||||
Loading…
x
Reference in New Issue
Block a user