* feat: rename plugin-collection-manager to plugin-data-source-main (#4136) * feat: rename plugin * feat: rename * chore: rename classes of data-source-main * chore: use name for migrating instead of packageName * chore: rename china-region to field-china-region (#4167) * chore: rename china-region to field-china-region * chore: update yarn.lock * chore: rename classes * chore: use name instead of pkgName * chore: rename export to action-export (#4169) * chore: rename export to action-export * chore: rename classes * chore: use name * chore: rename formula-field to field-formula (#4170) * chore: rename formula-field to field-formula * chore: use name * chore: rename localization-management to localization (#4173) * chore: rename localization-management to localization * fix: test * chore: rename sequence-field to field-sequence (#4174) * chore: rename sequence-field to field-sequence * chore: use name * chore: rename custom-request to action-custom-request (#4168) * chore: rename custom-request to action-custom-request * chore: rename classes * chore: use name * fix: ns * chore: rename iframe-block to block-iframe (#4171) * chore: rename iframe-block to block-iframe * chore: use name * chore: rename sms-auth to auth-sms (#4175) * chore: rename sms-auth to auth-sms * chore: use name * chore: rename import to action-import (#4172) * chore: rename import to action-import * chore: use name * fix: ns * fix: packages * test: add rename test * fix: move rename migrations to preset * fix: version * fix(localization): remove duplicate records (#4182) * fix: locale ns * fix(localization): remove duplicate records * chore: merge * fix: migration * fix: test * feat: improve pm add command (#4198) * chore: remove sso auth plugins and add upgrade warning (#4192) * chore: remove sso auth plugins and add upgrade warning * chore: remove sso plugins dir * chore: remove dependencies * fix: names * refactor: move to migration * chore: adjust log * feat: allows to remove plugins from sub apps * fix: pm remove * chore: add test * chore: just for pro plugins * refactor: optimize migration * test: add test * fix: auth-sms * fix: add transaction --------- Co-authored-by: chenos <chenlinxh@gmail.com> * chore: make e2e more stable * chore(license): update LICENSE to AGPL-3.0 (#4207) * fix: improve pm (#4200) * fix: improve pm * feat: improve pm update * fix: test error * fix: rename plugin * fix: remove only * refactor(e2e): extract * fix: await * fix: nameOrPkg * feat: remove multi-app-share-collection from local --------- Co-authored-by: Zeke Zhang <958414905@qq.com> * chore: add new line * chore: rename migration * fix: version * fix: test * feat: v1.0.0-alpha.1 * fix: multi-app-share-collection --------- Co-authored-by: chenos <chenlinxh@gmail.com> Co-authored-by: Chareice <chareice@live.com> Co-authored-by: katherinehhh <katherine_15995@163.com> Co-authored-by: Zeke Zhang <958414905@qq.com>
English | 中文
Theme Editor
Note: The current theme feature is implemented based on antd 5.x version. It is recommended to read about the Customizing Theme concept before proceeding with this document.
Introduction
The plugin is essentially a tool for modifying the style of the entire front-end page. It currently supports editing global SeedToken, MapToken, and AliasToken, as well as enabling a switch to Dark Mode and Compact Mode. In the future, it may support component-level theme customization.
User Guide
Enabling The Theme Plugin
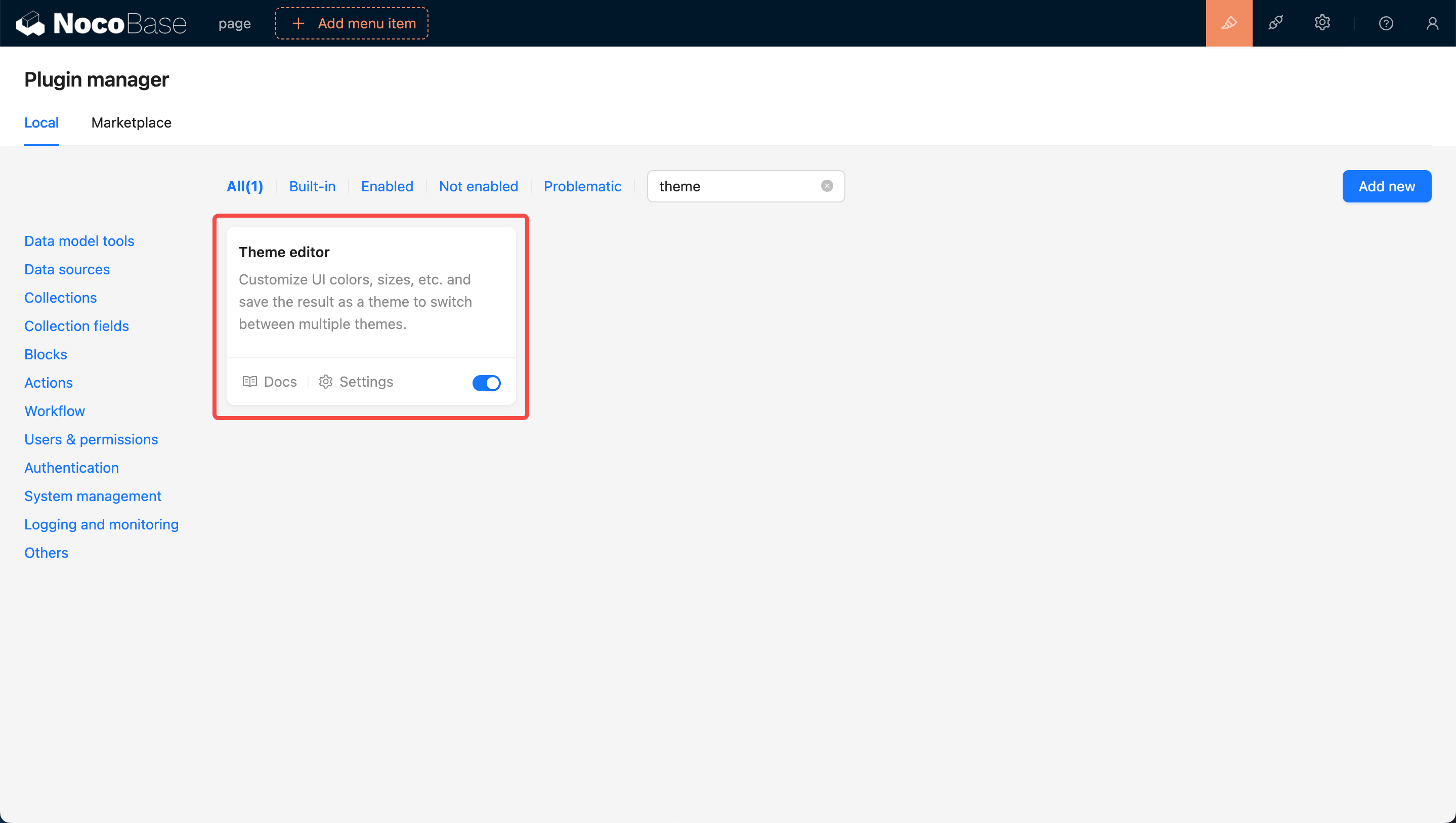
Firstly, update NocoBase to the latest version (v0.11.1 or above). Then, search for the Theme Editor card in the Plugin Management Page. Click on the Enable button at the bottom right of the card and wait for the page to refresh.
Navigate to the Theme Configuration Page
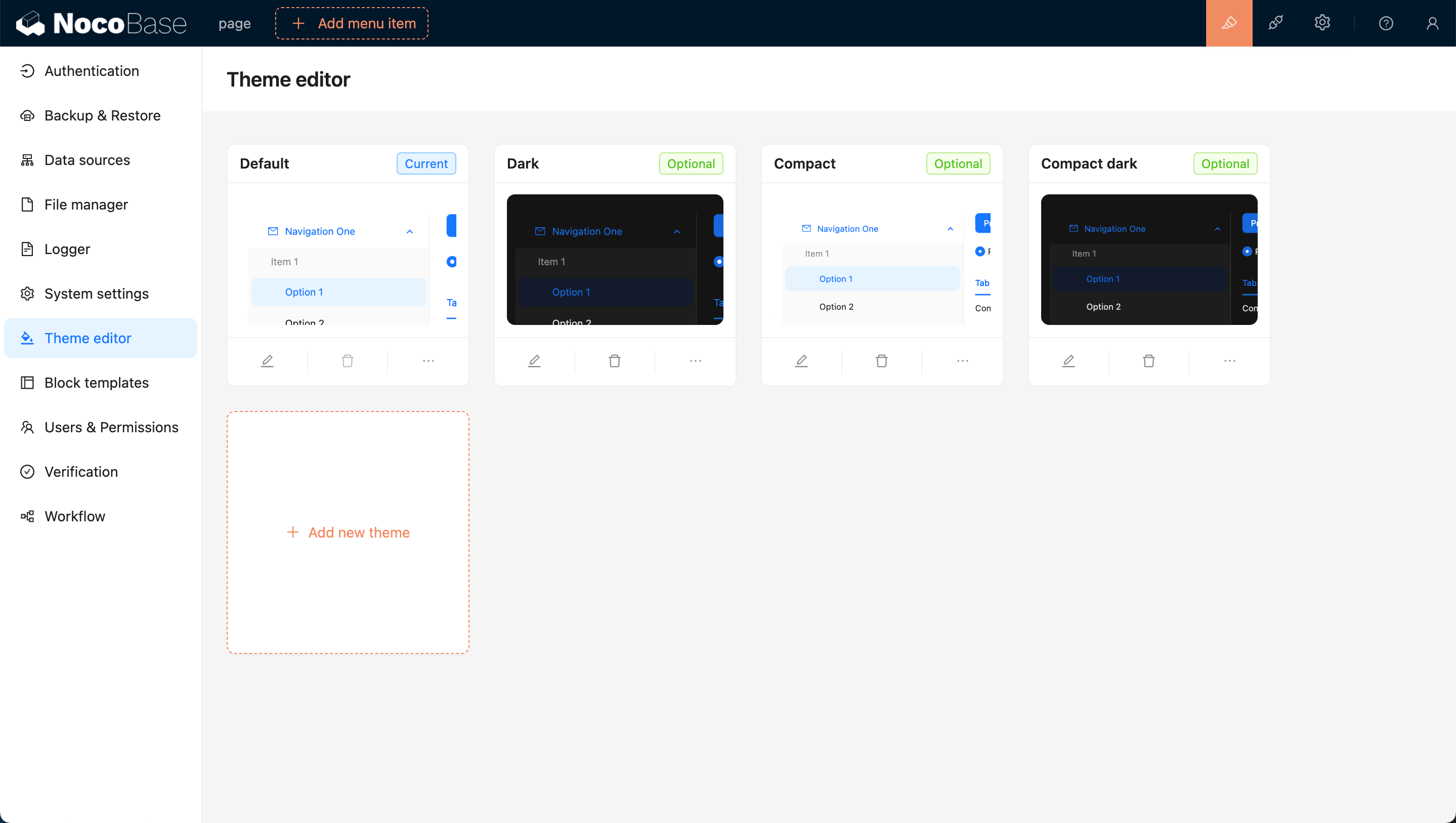
After enabling, click on the settings button at the bottom left of the card, and you will be redirected to the theme editing page. By default, there are four theme options: Default Theme, Dark Theme, Compact Theme, and Compact Dark Theme.
Adding a New Theme
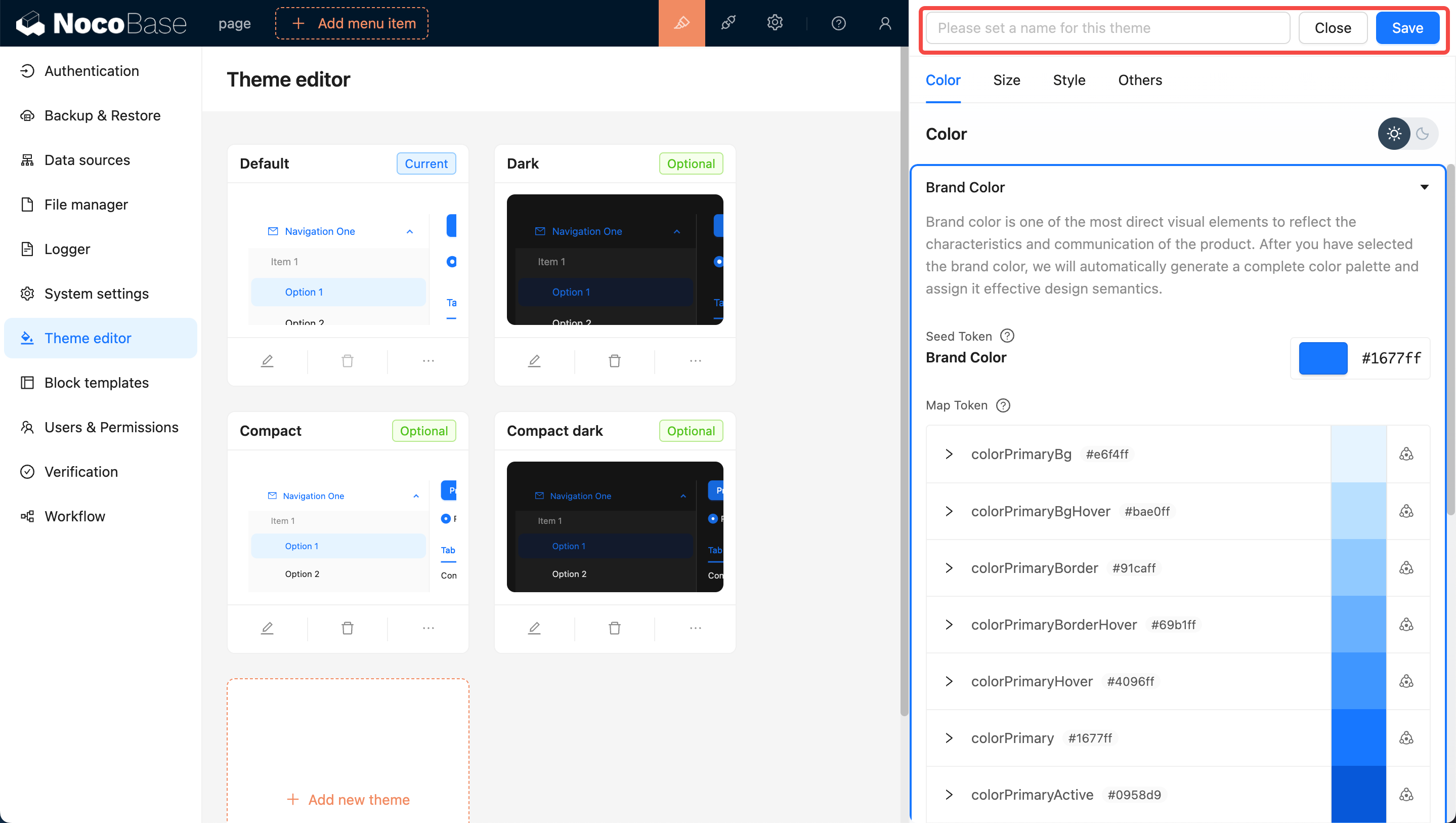
Click the Add New Theme button and choose Create a Brand New Theme. A Theme Editor will pop up on the right side of the page, allowing you to edit Colors, Sizes, Styles, and more. After editing, enter a theme name and click save to add the new theme.
Applying the New Theme
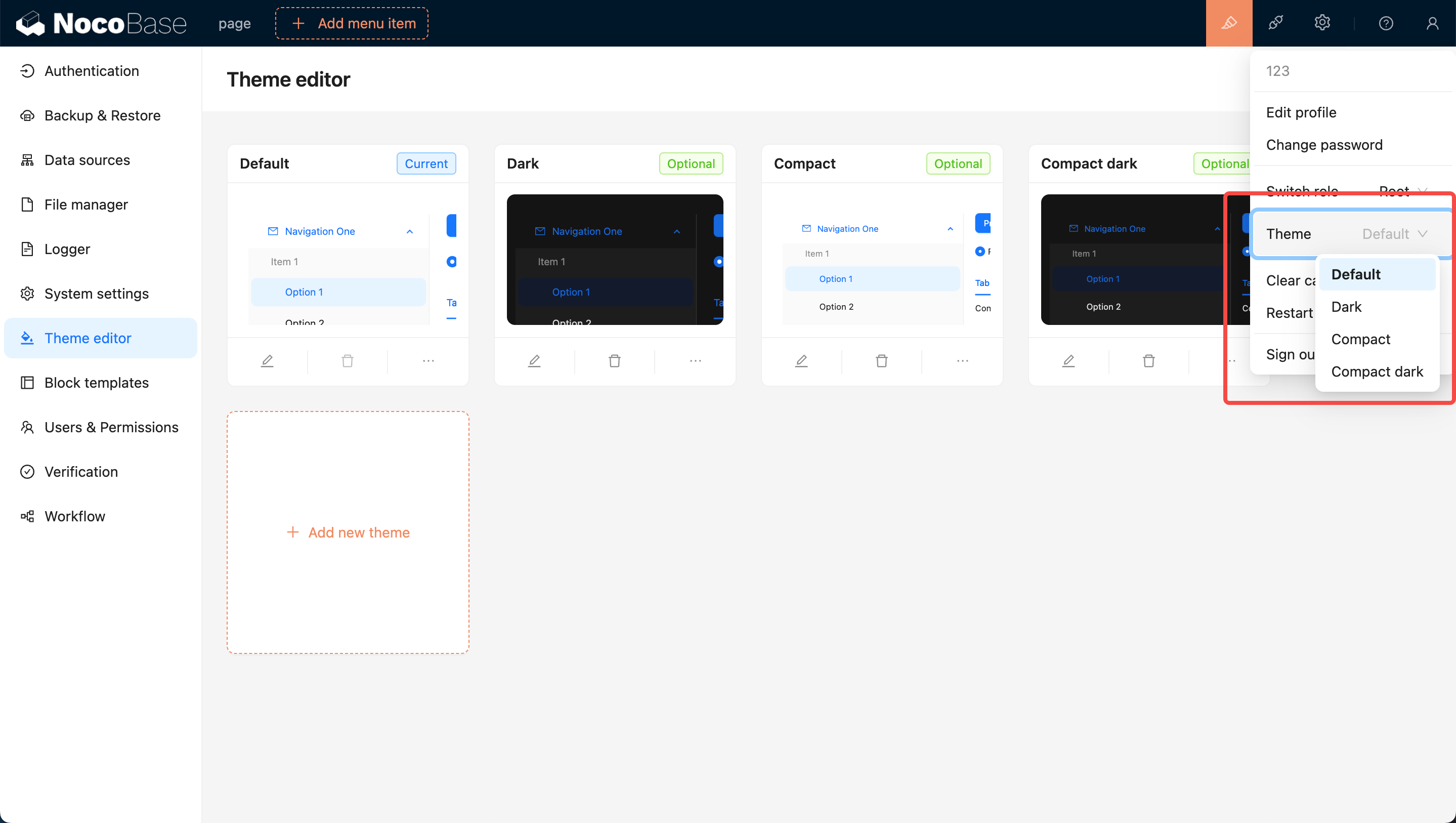
You can move the mouse to the top right corner of the page, where you will see a theme switcher. Clicking on it allows you to switch to other themes, such as the newly added theme.
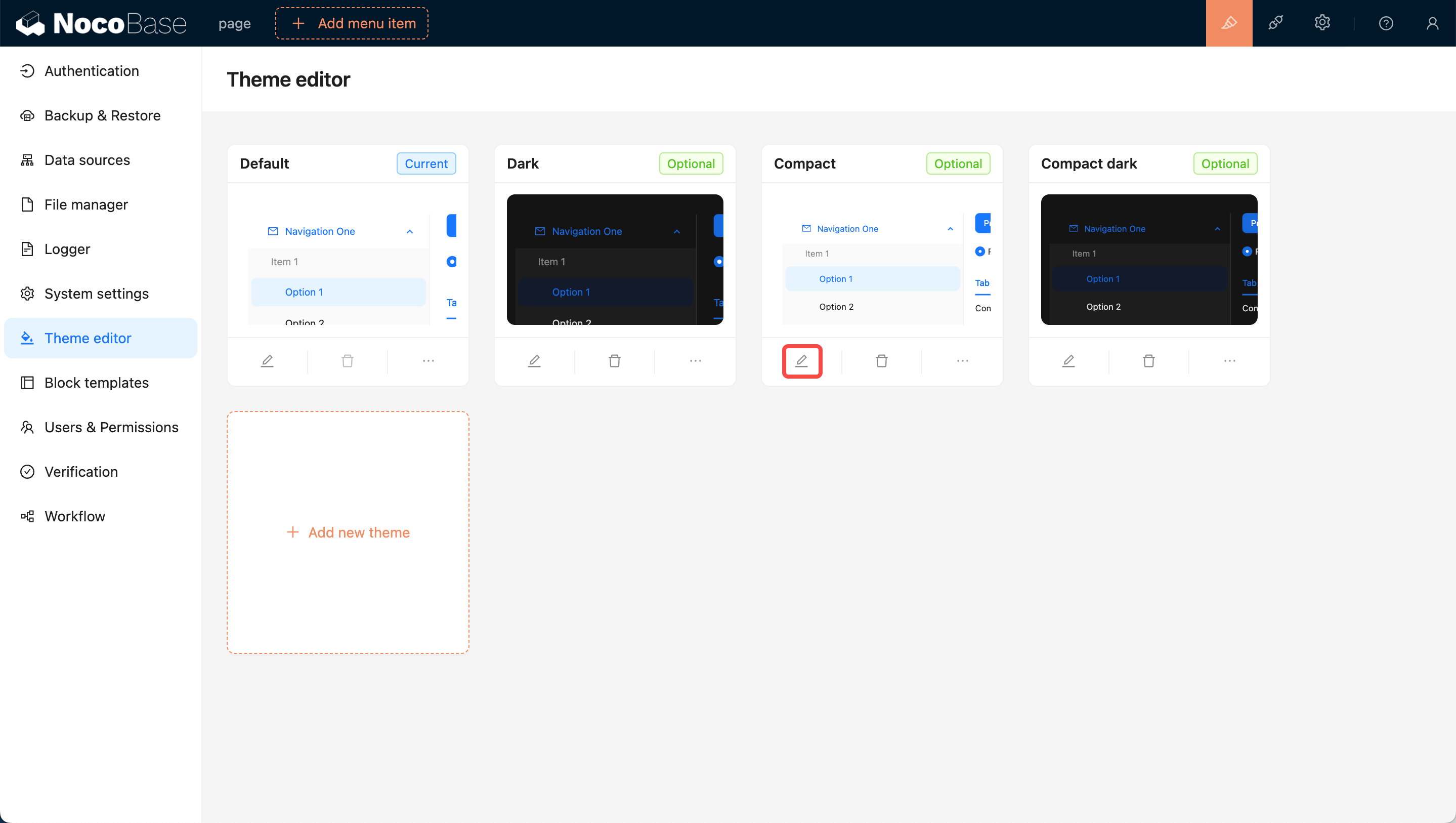
Editing an Existing Theme
Click the Edit button at the bottom left of the card. Similar to adding a new theme, a Theme Editor will pop up on the right side of the page. After editing, click save to complete the theme modification.
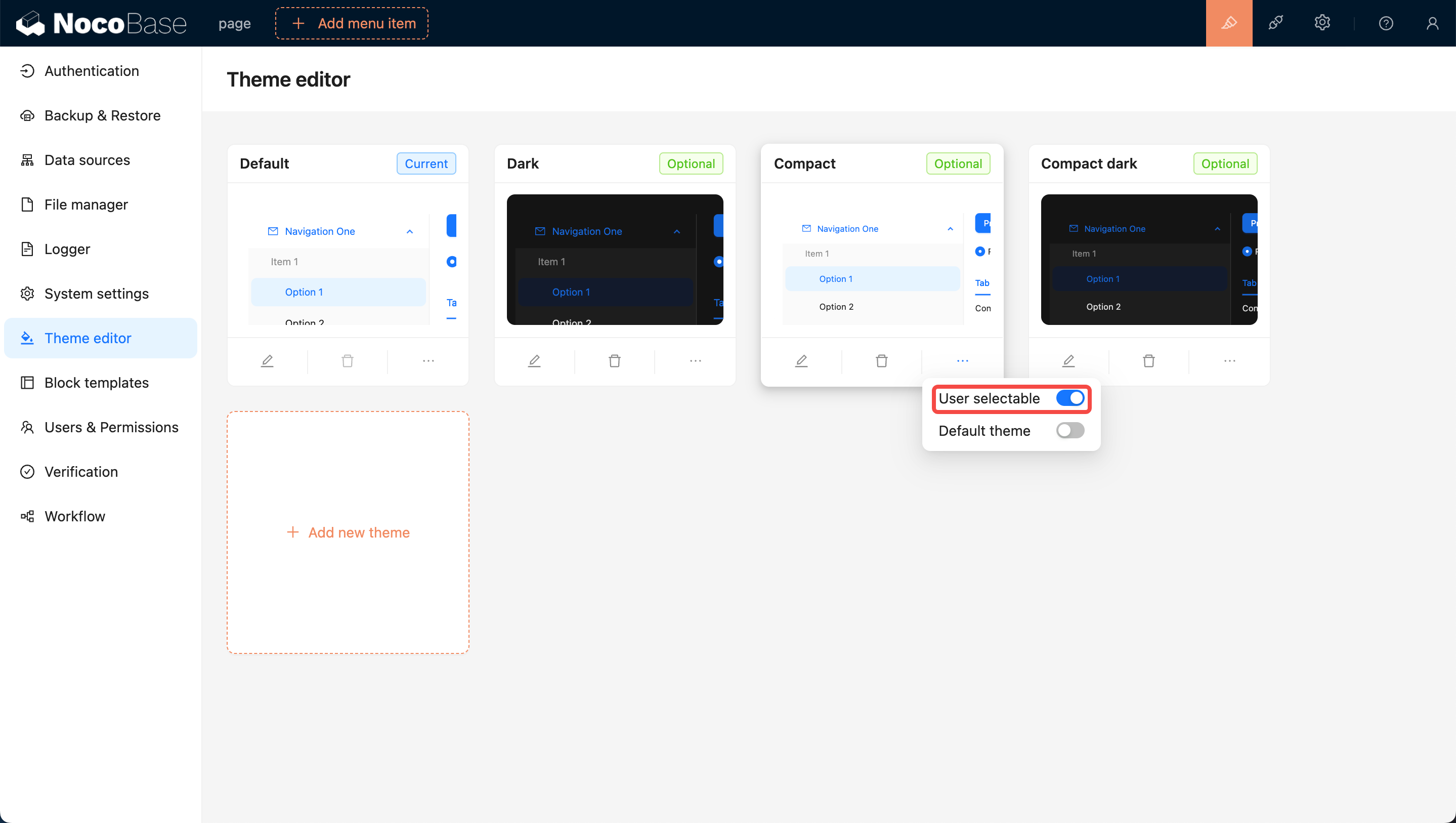
User Options for Theme Switching
Newly added themes are by default available for users to switch to. If you do not want users to switch to a certain theme, you can turn off the User selectable switch at the bottom right of the theme card, making it unavailable for users to choose.
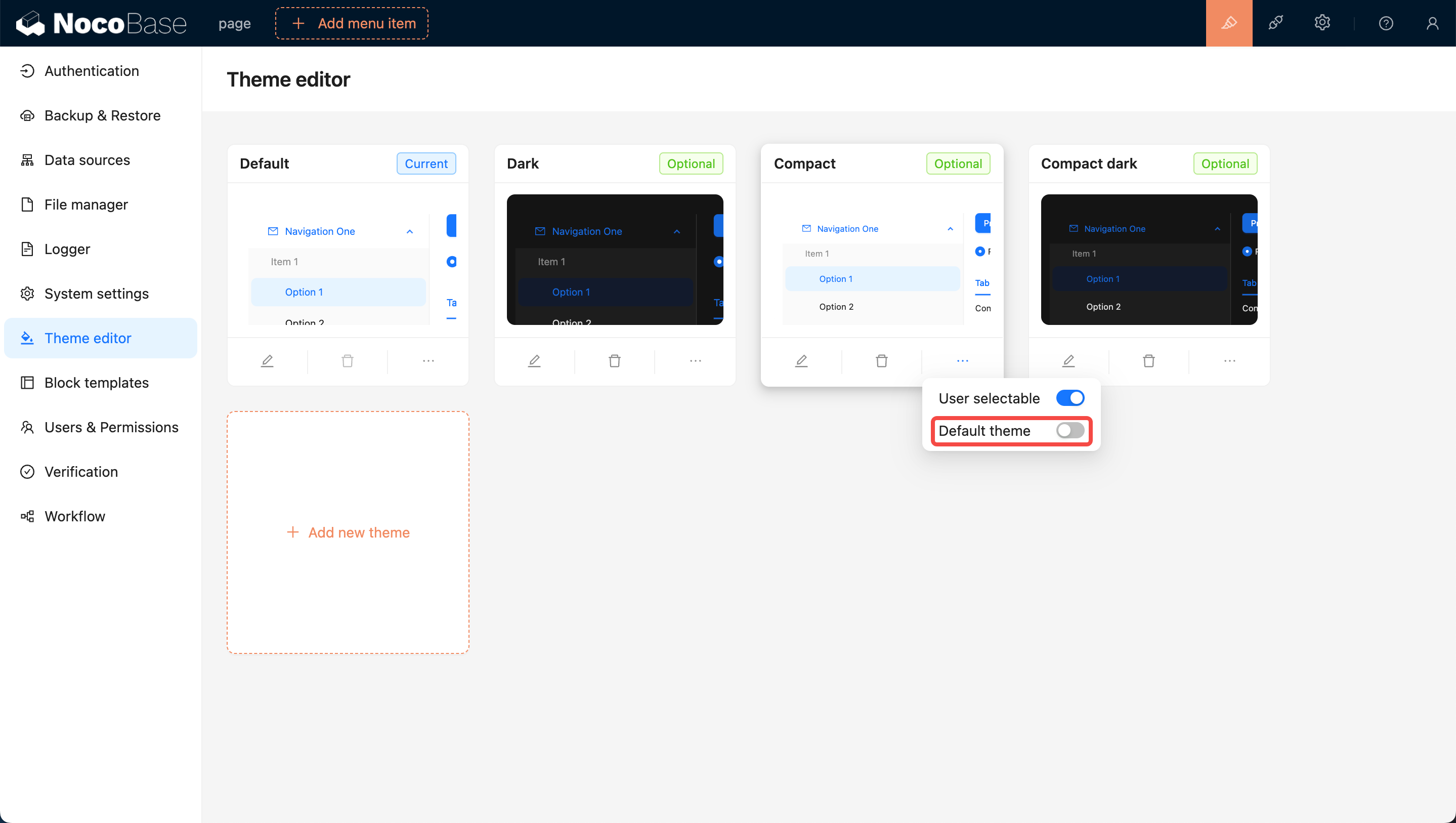
Setting as Default Theme (The Default Theme Cannot Be Deleted)
Initially, the Default Theme is set as the default. If you want to set a specific theme as the new default, switch on the Default Theme toggle at the bottom right of the card. This will ensure that when users open the page for the first time, they will be presented with this theme.
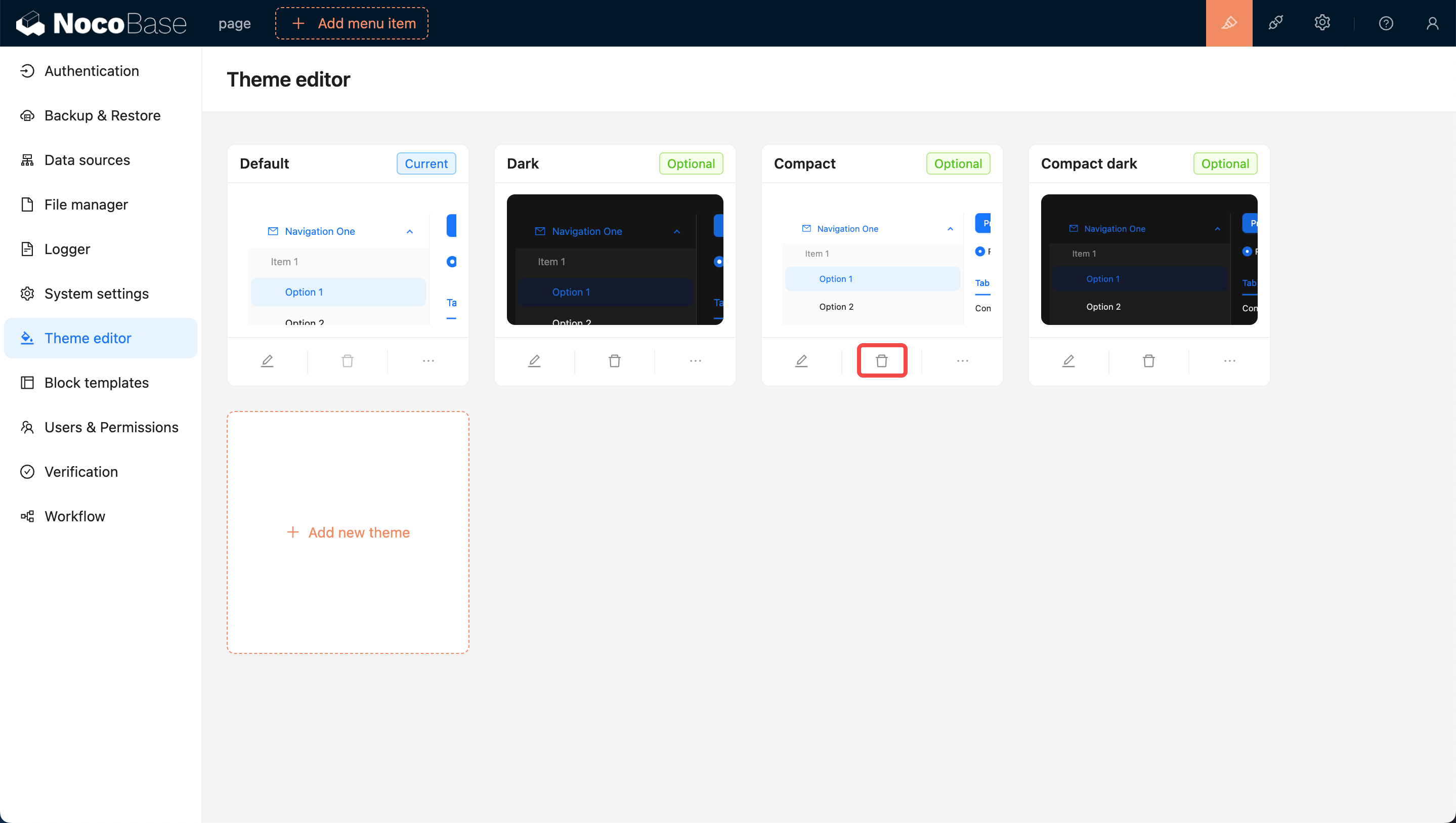
Deleting a Theme
Click on the Delete button below the card, then click on the confirmation button that pops up to remove the theme.