+ {isCN ? '文档还在建设中,与实际代码存在差异' : 'The documentation is still under construction and differs somewhat from the actual code.'}
+
+// 布局
+
+ // 页面
+
+ // 栅格
+
+ // 区块,以表格为例
+
+ // 配置工具栏
+
+ // 操作
+
+ // 内容区
+
+
+ // 表格列的字段
+
+
+
+
+
+
+
+
+
+
+注:以上例子只为表达组件树的结构和组件之间的关系,实际代码并不如此。
+
+接下来,我们来详细的介绍各部分的概念。
+
+## 布局和页面
+
+页面是可以通过地址访问的网页,不同页面之间可能具有相同的页眉、页脚和导航,通常我们会把这些公共的内容放在布局组件里。例如,初始化的 NocoBase 提供了两个布局组件,如图所示:
+
+图
+
+- AuthLayout:无需登录就能访问,一般用于嵌入登录、注册、忘记密码等页面。
+- AdminLayout:需要登录,管理后台的所有页面。
+
+布局和页面组件通过 createRouteSwitch 注册,更多扩展内容点此查看。
+
+## 页面内容排版
+
+对开发者来说,页面内容的编写是自由的,不过为了方便对页面内容进行排版,提供了两种排版方式:
+
+### 简易的上下结构
+
+
+
+
+
+
+例子如下:
+
+```js
+// 示例
+```
+
+### 可拖拽的栅格
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+栅格组件 Grid 基于行(Grid.Row)和列(Grid.Col)来定义区块的外部框架。例子如下:
+
+```js
+// 示例
+```
+
+## AddNew
+
+AddNew 是页面可视化配置最重要的操作按钮,更多关于 AddNew 的内容点此查看
+
+## 区块 - Block
+
+区块一般放在页面里,可以是任意东西,包括文字、附件、表格、表单、日历、看板等等。一个完整的区块由三部分组成:
+
+- 内容区 Content,区块的主体
+- 操作栏 ActionBar,可以放置各种操作按钮,用于操作区块数据(可选)
+- 配置工具栏 DesignableBar,操作区块配置的按钮(可选)
+
+以表格区块为例,组件结构如下:
+
+
+
+
+
+大部分的操作指令需要用户提供参数,如新增数据操作,需要用户填写数据,填写数据一般需要弹出表单,用户填写完数据,点击提交,才触发操作指令。组件结构如下:
+
+
+
+ {/* 这是个弹窗表单,内置提交按钮,点击提交触发操作指令,具体代码省略 */}
+
+
+
+一个完整的操作大概分为两步:
+
+- 为 Action 绑定一段指令
+- 如果指令需要用户提供参数,需要提供交互界面,目前内置的有:
+ - Action.Drawer:抽屉
+ - Action.Modal:对话框
+ - Action.Popover:气泡
+
+操作是 NocoBase 里非常重要的一个概念,更多详情点此查看
+
+## 配置工具栏 - DesignableBar
+
+所有的 Schema Component 都可以绑定自己的配置工具栏(DesignableBar),用于修改当前组件的 Schema。
+
+
+**什么是 Schema Component?**
+通过 Schema 协议编写的类 JSON Schema 格式的组件,如:
+
+```js
+{
+ type: 'void',
+ 'x-Component': 'Hello',
+ 'x-designable-bar': 'Hello.DesignableBar',
+ 'x-dect': 'CardItem',
+}
+```
+
+举几个例子,如:
+
+表单字段的 JSON Schema
+
+```js
+const schema = {
+ type: 'string',
+ 'x-component': 'Input',
+ 'x-decorator': 'FormItem',
+ 'x-designable-bar': 'Form.Field.DesignableBar',
+};
+```
+
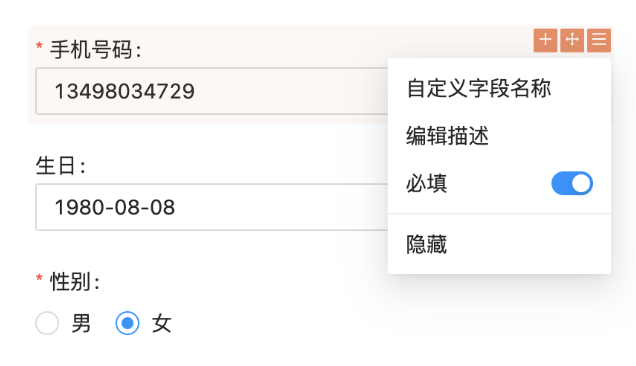
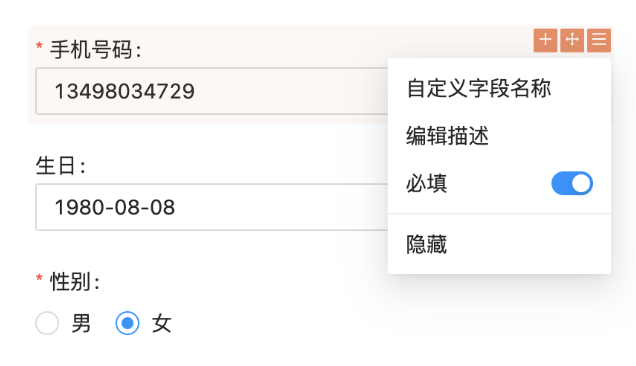
+表单项的配置工具栏 `Form.Field.DesignableBar` 的效果
+
+
+
+表格的 JSON Schema
+
+```js
+const schema = {
+ type: 'array',
+ 'x-component': 'Table',
+ 'x-decorator': 'CardItem',
+ 'x-designable-bar': 'Table.DesignableBar',
+};
+```
+
+表格配置工具栏 `Table.DesignableBar` 的效果
+
+
+
+菜单项的 JSON Schema:
+
+```js
+const schema = {
+ type: 'array',
+ 'x-component': 'Menu.Item',
+ 'x-designable-bar': 'Menu.Item.DesignableBar',
+};
+```
+
+菜单项配置工具栏 `Menu.Item.DesignableBar` 的效果
+
+
+
+更多配置工具栏详情点此查看
+
+## 字段组件 - CollectionField
+
+字段组件的配置参数可能非常多,在不同数据区块里也可能用到同一个字段组件,为了减少代码重复,NocoBase 里,将字段组件的配置交由数据表统一管理。一处配置,多处使用。数据区块里直接引用字段组件,如果有其他不同参数再另行扩展。
+
+
+
+// 布局
+
+ // 页面
+
+ // 栅格
+
+ // 区块,以表格为例
+
+ // 配置工具栏
+
+ // 操作
+
+ // 内容区
+
+
+ // 表格列的字段
+
+
+
+
+
+
+
+
+
+
+注:以上例子只为表达组件树的结构和组件之间的关系,实际代码并不如此。
+
+接下来,我们来详细的介绍各部分的概念。
+
+## 布局和页面
+
+页面是可以通过地址访问的网页,不同页面之间可能具有相同的页眉、页脚和导航,通常我们会把这些公共的内容放在布局组件里。例如,初始化的 NocoBase 提供了两个布局组件,如图所示:
+
+图
+
+- AuthLayout:无需登录就能访问,一般用于嵌入登录、注册、忘记密码等页面。
+- AdminLayout:需要登录,管理后台的所有页面。
+
+布局和页面组件通过 createRouteSwitch 注册,更多扩展内容点此查看。
+
+## 页面内容排版
+
+对开发者来说,页面内容的编写是自由的,不过为了方便对页面内容进行排版,提供了两种排版方式:
+
+### 简易的上下结构
+
+
+
+
+
+
+例子如下:
+
+```js
+// 示例
+```
+
+### 可拖拽的栅格
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+栅格组件 Grid 基于行(Grid.Row)和列(Grid.Col)来定义区块的外部框架。例子如下:
+
+```js
+// 示例
+```
+
+## AddNew
+
+AddNew 是页面可视化配置最重要的操作按钮,更多关于 AddNew 的内容点此查看
+
+## 区块 - Block
+
+区块一般放在页面里,可以是任意东西,包括文字、附件、表格、表单、日历、看板等等。一个完整的区块由三部分组成:
+
+- 内容区 Content,区块的主体
+- 操作栏 ActionBar,可以放置各种操作按钮,用于操作区块数据(可选)
+- 配置工具栏 DesignableBar,操作区块配置的按钮(可选)
+
+以表格区块为例,组件结构如下:
+
+
+
+
+
+大部分的操作指令需要用户提供参数,如新增数据操作,需要用户填写数据,填写数据一般需要弹出表单,用户填写完数据,点击提交,才触发操作指令。组件结构如下:
+
+
+
+ {/* 这是个弹窗表单,内置提交按钮,点击提交触发操作指令,具体代码省略 */}
+
+
+
+一个完整的操作大概分为两步:
+
+- 为 Action 绑定一段指令
+- 如果指令需要用户提供参数,需要提供交互界面,目前内置的有:
+ - Action.Drawer:抽屉
+ - Action.Modal:对话框
+ - Action.Popover:气泡
+
+操作是 NocoBase 里非常重要的一个概念,更多详情点此查看
+
+## 配置工具栏 - DesignableBar
+
+所有的 Schema Component 都可以绑定自己的配置工具栏(DesignableBar),用于修改当前组件的 Schema。
+
+
+**什么是 Schema Component?**
+通过 Schema 协议编写的类 JSON Schema 格式的组件,如:
+
+```js
+{
+ type: 'void',
+ 'x-Component': 'Hello',
+ 'x-designable-bar': 'Hello.DesignableBar',
+ 'x-dect': 'CardItem',
+}
+```
+
+举几个例子,如:
+
+表单字段的 JSON Schema
+
+```js
+const schema = {
+ type: 'string',
+ 'x-component': 'Input',
+ 'x-decorator': 'FormItem',
+ 'x-designable-bar': 'Form.Field.DesignableBar',
+};
+```
+
+表单项的配置工具栏 `Form.Field.DesignableBar` 的效果
+
+
+
+表格的 JSON Schema
+
+```js
+const schema = {
+ type: 'array',
+ 'x-component': 'Table',
+ 'x-decorator': 'CardItem',
+ 'x-designable-bar': 'Table.DesignableBar',
+};
+```
+
+表格配置工具栏 `Table.DesignableBar` 的效果
+
+
+
+菜单项的 JSON Schema:
+
+```js
+const schema = {
+ type: 'array',
+ 'x-component': 'Menu.Item',
+ 'x-designable-bar': 'Menu.Item.DesignableBar',
+};
+```
+
+菜单项配置工具栏 `Menu.Item.DesignableBar` 的效果
+
+
+
+更多配置工具栏详情点此查看
+
+## 字段组件 - CollectionField
+
+字段组件的配置参数可能非常多,在不同数据区块里也可能用到同一个字段组件,为了减少代码重复,NocoBase 里,将字段组件的配置交由数据表统一管理。一处配置,多处使用。数据区块里直接引用字段组件,如果有其他不同参数再另行扩展。
+
+
+Hello Word
+}
+
+const SchemaComponent = createSchemaComponent({
+ scope,
+ components: {
+ Hello
+ },
+});
+
+const schema = {
+ type: 'void',
+ 'x-component': 'Hello',
+};
+
+
+import { I18nextProvider } from 'react-i18next';
+import { createRouteSwitch, APIClient } from '@nocobase/client';
+
+const apiClient = new APIClient();
+const i18n = i18next.createInstance();
+
+const Hello = () => {
+ return Hello;
+}
+
+const SchemaComponent = createSchemaComponent({
+ components: {
+ Hello,
+ },
+});
+
+const PageTemplate = () => {
+ const schema = {
+ type: 'void',
+ 'x-component': 'Hello',
+ };
+ return (
+
+ );
+}
+
+const RouteSwitch = createRouteSwitch({
+ components: {
+ PageTemplate,
+ },
+});
+
+const routes = [
+ { path: '/hello', component: 'Hello' },
+];
+
+function AntdProvider(props) {
+ // 可以根据 i18next 的情况动态处理这里的 locale
+ return (
+ {props.children}
+ );
+}
+
+const App = () => {
+ return (
+
+
+
+
+
+
+
+
+
+ );
+}
+
+
+- APIClientProvider:提供 APIClient
+- I18nextProvider:国际化
+- AntdProvider:处理 antd 组件的国际化,需要放在 I18nextProvider 里
+- Router:路由驱动
+- RouteSwitch:路由分发
+
+上面代码看似有些啰嗦,实际各部分的功能和作用并不一样,不适合过度封装。如果需要可以根据实际情况,再进一步封装。
\ No newline at end of file
diff --git a/docs/guide/kernel-principle/client-side-kernel.zh-CN.md b/docs/guide/kernel-principle/client-side-kernel.zh-CN.md
new file mode 100644
index 0000000000..847d05fca3
--- /dev/null
+++ b/docs/guide/kernel-principle/client-side-kernel.zh-CN.md
@@ -0,0 +1,158 @@
+---
+order: 2
+---
+
+# 客户端内核
+
+为了让更多非开发人员也能参与进来,NocoBase 提供了配套的客户端插件 —— 无代码的可视化配置界面。这部分的核心就是 @nocobase/client,理想状态可以用在任意前端构建工具或框架内,如:
+
+- umijs
+- create-react-app
+- icejs
+- vite
+- snowpack
+- nextjs
+- 其他
+
+暂时只支持 umijs(打包编译还有些问题),未来会逐步支持以上罗列的各个框架。
+
+客户端主要的组成部分包括:
+
+## 请求
+
+- API Client
+- Request Hook
+
+```ts
+const api = new APIClient({
+ request,
+});
+
+api.auth();
+api.get();
+api.post();
+api.resource('collections').create();
+api.resource('collections').findOne({});
+api.resource('collections').findMany({});
+api.resource('collections').relation('fields').of(1).create();
+```
+
+以下细节待定,特殊的资源
+
+```js
+api.collections.create();
+api.uiSchemas.create();
+```
+
+Request Hook
+
+[https://www.npmjs.com/package/@ahooksjs/use-request](https://www.npmjs.com/package/@ahooksjs/use-request)
+
+```js
+const { data } = useRequest(() => api.resource('users').findMany());
+```
+
+## 路由
+
+- createRouteSwitch
+
+```js
+const RouteSwitch = createRouteSwitch({
+ components: {},
+});
+
+Hello Word
+}
+
+const SchemaComponent = createSchemaComponent({
+ scope,
+ components: {
+ Hello
+ },
+});
+
+const schema = {
+ type: 'void',
+ 'x-component': 'Hello',
+};
+
+
+import { I18nextProvider } from 'react-i18next';
+import { createRouteSwitch, APIClient } from '@nocobase/client';
+
+const apiClient = new APIClient();
+const i18n = i18next.createInstance();
+
+const Hello = () => {
+ return Hello;
+}
+
+const SchemaComponent = createSchemaComponent({
+ components: {
+ Hello,
+ },
+});
+
+const PageTemplate = () => {
+ const schema = {
+ type: 'void',
+ 'x-component': 'Hello',
+ };
+ return (
+
+ );
+}
+
+const RouteSwitch = createRouteSwitch({
+ components: {
+ PageTemplate,
+ },
+});
+
+const routes = [
+ { path: '/hello', component: 'Hello' },
+];
+
+function AntdProvider(props) {
+ // 可以根据 i18next 的情况动态处理这里的 locale
+ return (
+ {props.children}
+ );
+}
+
+const App = () => {
+ return (
+
+
+
+
+
+
+
+
+
+ );
+}
+
+
+- APIClientProvider:提供 APIClient
+- I18nextProvider:国际化
+- AntdProvider:处理 antd 组件的国际化,需要放在 I18nextProvider 里
+- Router:路由驱动
+- RouteSwitch:路由分发
+
+上面代码看似有些啰嗦,实际各部分的功能和作用并不一样,不适合过度封装。如果需要可以根据实际情况,再进一步封装。
\ No newline at end of file
diff --git a/docs/guide/kernel-principle/installation-startup.md b/docs/guide/kernel-principle/installation-startup.md
new file mode 100644
index 0000000000..edd085b5b9
--- /dev/null
+++ b/docs/guide/kernel-principle/installation-startup.md
@@ -0,0 +1,73 @@
+---
+order: 3
+---
+
+# Installation and Startup Process
+
+## 项目安装
+
+```bash
+yarn nocobase init
+```
+
+- app.constructor()
+- app.parse()
+ - yarn nocobase init
+ 初始化安装
+ - app.load()
+ 加载配置
+ - app.emitAsync('beforeLoad')
+ 所有配置加载之前的钩子
+ - app.pluginManager.load()
+ 按顺序载入所有激活的插件的配置
+ - 加载 plugin-collections 的配置
+ - 添加 app.on('init') 监听
+ - db.getModel('collections').load()
+ 把 collections 表的配置都导入 db.table()
+ - app.db.sync({force: false})
+ 再执行 sync,创建 collections 表里配置的数据表
+ - app.emitAsync('afterLoad')
+ 所有配置加载之后的钩子
+ - app.db.sync({force: true})
+ 根据配置生成数据表、字段、索引等
+ - app.emitAsync('init')
+ 执行所有 init listeners,一般是初始化的数据操作
+ - 触发 plugin-collections 的 init 事件,数据表就创建好了
+ - app.stop()
+ 结束
+
+## 项目启动
+
+```bash
+yarn nocobase start --init --sync
+# --init 用于启动时快捷安装
+# --sync 开发环境时,当 app.collection() 有更新时快速建表或更新表
+```
+
+
+
+- app.constructor()
+- app.parse()
+ - yarn nocobase start
+ 初始化安装
+ - app.load()
+ 加载配置
+ - app.emitAsync('beforeLoad')
+ 所有配置加载之前的钩子
+ - app.pluginManager.load()
+ 按顺序载入所有激活的插件的配置
+ - 加载 plugin-collections 的配置
+ - 添加 app.on('start') 监听
+ - db.getModel('collections').load()
+ 把 collections 表的配置都导入 db.table(),在 start 流程里不需要再 db.sync
+ - app.emitAsync('afterLoad')
+ 所有配置加载之后的钩子
+ - app.db.sync({force: false})
+ yarn nocobase start --sync 有更新时快速建表或更新表
+ yarn nocobase start --init 快捷 init
+ - app.emitAsync('init')
+ yarn nocobase start --init 快捷 init
+ - app.emitAsync('start')
+ 执行所有 start listeners,一般是从数据表里读取一些必要的数据
+ - app.listen()
+ 启动 http server
diff --git a/docs/guide/kernel-principle/installation-startup.zh-CN.md b/docs/guide/kernel-principle/installation-startup.zh-CN.md
new file mode 100644
index 0000000000..f7027f630b
--- /dev/null
+++ b/docs/guide/kernel-principle/installation-startup.zh-CN.md
@@ -0,0 +1,73 @@
+---
+order: 3
+---
+
+# 项目安装和启动流程
+
+## 项目安装
+
+```bash
+yarn nocobase init
+```
+
+- app.constructor()
+- app.parse()
+ - yarn nocobase init
+ 初始化安装
+ - app.load()
+ 加载配置
+ - app.emitAsync('beforeLoad')
+ 所有配置加载之前的钩子
+ - app.pluginManager.load()
+ 按顺序载入所有激活的插件的配置
+ - 加载 plugin-collections 的配置
+ - 添加 app.on('init') 监听
+ - db.getModel('collections').load()
+ 把 collections 表的配置都导入 db.table()
+ - app.db.sync({force: false})
+ 再执行 sync,创建 collections 表里配置的数据表
+ - app.emitAsync('afterLoad')
+ 所有配置加载之后的钩子
+ - app.db.sync({force: true})
+ 根据配置生成数据表、字段、索引等
+ - app.emitAsync('init')
+ 执行所有 init listeners,一般是初始化的数据操作
+ - 触发 plugin-collections 的 init 事件,数据表就创建好了
+ - app.stop()
+ 结束
+
+## 项目启动
+
+```bash
+yarn nocobase start --init --sync
+# --init 用于启动时快捷安装
+# --sync 开发环境时,当 app.collection() 有更新时快速建表或更新表
+```
+
+
+
+- app.constructor()
+- app.parse()
+ - yarn nocobase start
+ 初始化安装
+ - app.load()
+ 加载配置
+ - app.emitAsync('beforeLoad')
+ 所有配置加载之前的钩子
+ - app.pluginManager.load()
+ 按顺序载入所有激活的插件的配置
+ - 加载 plugin-collections 的配置
+ - 添加 app.on('start') 监听
+ - db.getModel('collections').load()
+ 把 collections 表的配置都导入 db.table(),在 start 流程里不需要再 db.sync
+ - app.emitAsync('afterLoad')
+ 所有配置加载之后的钩子
+ - app.db.sync({force: false})
+ yarn nocobase start --sync 有更新时快速建表或更新表
+ yarn nocobase start --init 快捷 init
+ - app.emitAsync('init')
+ yarn nocobase start --init 快捷 init
+ - app.emitAsync('start')
+ 执行所有 start listeners,一般是从数据表里读取一些必要的数据
+ - app.listen()
+ 启动 http server
diff --git a/docs/guide/kernel-principle/microkernel-architecture.md b/docs/guide/kernel-principle/microkernel-architecture.md
new file mode 100644
index 0000000000..b43ed79dd0
--- /dev/null
+++ b/docs/guide/kernel-principle/microkernel-architecture.md
@@ -0,0 +1,13 @@
+---
+order: 0
+group:
+ title: Kernel Principle
+ path: /guide/kernel-principle
+ order: 6
+---
+
+# Microkernel Architecture
+
+ +
+NocoBase 采用微内核架构,各类功能以插件形式扩展,所以微内核架构也叫插件化架构,由内核和插件两部分组成。内核提供了最小功能的 WEB 服务器,还提供了各种插件化接口;插件是按功能划分的各种独立模块,通过接口适配,具有可插拔的特点。插件化的设计降低了模块之间的耦合度,提高了复用率。随着插件库的不断扩充,常见的场景只需要组合插件即可完成基础搭建,这种设计理念非常适合无代码平台。
diff --git a/docs/guide/kernel-principle/microkernel-architecture.zh-CN.md b/docs/guide/kernel-principle/microkernel-architecture.zh-CN.md
new file mode 100644
index 0000000000..47d3bb4621
--- /dev/null
+++ b/docs/guide/kernel-principle/microkernel-architecture.zh-CN.md
@@ -0,0 +1,13 @@
+---
+order: 0
+group:
+ title: 内核原理
+ path: /zh-CN/guide/kernel-principle
+ order: 6
+---
+
+# 微内核架构
+
+
+
+NocoBase 采用微内核架构,各类功能以插件形式扩展,所以微内核架构也叫插件化架构,由内核和插件两部分组成。内核提供了最小功能的 WEB 服务器,还提供了各种插件化接口;插件是按功能划分的各种独立模块,通过接口适配,具有可插拔的特点。插件化的设计降低了模块之间的耦合度,提高了复用率。随着插件库的不断扩充,常见的场景只需要组合插件即可完成基础搭建,这种设计理念非常适合无代码平台。
diff --git a/docs/guide/kernel-principle/microkernel-architecture.zh-CN.md b/docs/guide/kernel-principle/microkernel-architecture.zh-CN.md
new file mode 100644
index 0000000000..47d3bb4621
--- /dev/null
+++ b/docs/guide/kernel-principle/microkernel-architecture.zh-CN.md
@@ -0,0 +1,13 @@
+---
+order: 0
+group:
+ title: 内核原理
+ path: /zh-CN/guide/kernel-principle
+ order: 6
+---
+
+# 微内核架构
+
+ +
+NocoBase 采用微内核架构,各类功能以插件形式扩展,所以微内核架构也叫插件化架构,由内核和插件两部分组成。内核提供了最小功能的 WEB 服务器,还提供了各种插件化接口;插件是按功能划分的各种独立模块,通过接口适配,具有可插拔的特点。插件化的设计降低了模块之间的耦合度,提高了复用率。随着插件库的不断扩充,常见的场景只需要组合插件即可完成基础搭建,这种设计理念非常适合无代码平台。
diff --git a/docs/guide/kernel-principle/server-side-kernel.md b/docs/guide/kernel-principle/server-side-kernel.md
new file mode 100644
index 0000000000..604903cc78
--- /dev/null
+++ b/docs/guide/kernel-principle/server-side-kernel.md
@@ -0,0 +1,903 @@
+---
+order: 1
+---
+
+# Server-side Kernel
+
+## 微服务 - Microservices
+
+为了更快的理解 NocoBase,我们先创建一个应用,新建一个 app.js 文件,代码如下:
+
+```ts
+const { Application } = require('@nocobase/server');
+
+const app = new Application({
+ // 省略配置信息
+});
+
+// 配置一张 users 表
+app.collection({
+ name: 'users',
+ fields: [
+ { type: 'string', name: 'username' },
+ { type: 'password', name: 'password' }
+ ],
+});
+
+// 解析 argv 参数,终端通过命令行进行不同操作
+app.parse(process.argv);
+```
+
+终端运行
+
+```bash
+# 根据配置生成数据库表结构
+node app.js db:sync
+# 启动应用
+node app.js start --port=3000
+```
+
+相关 users 表的 REST API 就生成了
+
+```bash
+GET http://localhost:3000/api/users
+POST http://localhost:3000/api/users
+GET http://localhost:3000/api/users/1
+PUT http://localhost:3000/api/users/1
+DELETE http://localhost:3000/api/users/1
+```
+
+以上示例,只用了 10 行左右的代码就创建了真实可用的 REST API 服务。除了内置的 REST API 以外,还可以通过 `app.actions()` 自定义其他操作,如登录、注册、注销等。
+
+```ts
+app.actions({
+ async login(ctx, next) {},
+ async register(ctx, next) {},
+ async logout(ctx, next) {},
+}, {
+ resourceName: 'users', // 属于 users 资源
+});
+```
+
+以上自定义操作的 HTTP API 为:
+
+```bash
+POST http://localhost:3000/api/users:login
+POST http://localhost:3000/api/users:register
+POST http://localhost:3000/api/users:logout
+```
+
+自定义的 HTTP API 依旧保持 REST API 的风格,以 `
+
+NocoBase 采用微内核架构,各类功能以插件形式扩展,所以微内核架构也叫插件化架构,由内核和插件两部分组成。内核提供了最小功能的 WEB 服务器,还提供了各种插件化接口;插件是按功能划分的各种独立模块,通过接口适配,具有可插拔的特点。插件化的设计降低了模块之间的耦合度,提高了复用率。随着插件库的不断扩充,常见的场景只需要组合插件即可完成基础搭建,这种设计理念非常适合无代码平台。
diff --git a/docs/guide/kernel-principle/server-side-kernel.md b/docs/guide/kernel-principle/server-side-kernel.md
new file mode 100644
index 0000000000..604903cc78
--- /dev/null
+++ b/docs/guide/kernel-principle/server-side-kernel.md
@@ -0,0 +1,903 @@
+---
+order: 1
+---
+
+# Server-side Kernel
+
+## 微服务 - Microservices
+
+为了更快的理解 NocoBase,我们先创建一个应用,新建一个 app.js 文件,代码如下:
+
+```ts
+const { Application } = require('@nocobase/server');
+
+const app = new Application({
+ // 省略配置信息
+});
+
+// 配置一张 users 表
+app.collection({
+ name: 'users',
+ fields: [
+ { type: 'string', name: 'username' },
+ { type: 'password', name: 'password' }
+ ],
+});
+
+// 解析 argv 参数,终端通过命令行进行不同操作
+app.parse(process.argv);
+```
+
+终端运行
+
+```bash
+# 根据配置生成数据库表结构
+node app.js db:sync
+# 启动应用
+node app.js start --port=3000
+```
+
+相关 users 表的 REST API 就生成了
+
+```bash
+GET http://localhost:3000/api/users
+POST http://localhost:3000/api/users
+GET http://localhost:3000/api/users/1
+PUT http://localhost:3000/api/users/1
+DELETE http://localhost:3000/api/users/1
+```
+
+以上示例,只用了 10 行左右的代码就创建了真实可用的 REST API 服务。除了内置的 REST API 以外,还可以通过 `app.actions()` 自定义其他操作,如登录、注册、注销等。
+
+```ts
+app.actions({
+ async login(ctx, next) {},
+ async register(ctx, next) {},
+ async logout(ctx, next) {},
+}, {
+ resourceName: 'users', // 属于 users 资源
+});
+```
+
+以上自定义操作的 HTTP API 为:
+
+```bash
+POST http://localhost:3000/api/users:login
+POST http://localhost:3000/api/users:register
+POST http://localhost:3000/api/users:logout
+```
+
+自定义的 HTTP API 依旧保持 REST API 的风格,以 `
+import React from 'react';
+import { MemoryRouter } from 'react-router-dom';
+import { ClientSDK, Application } from '@nocobase/client';
+
+// 初始化 client 实例
+const client = new ClientSDK({
+ request: (options) => Promise.resolve({}),
+});
+
+// 适配 Route Component
+const RouteSwitch = createRouteSwitch({
+ components: {
+ AdminLayout,
+ AuthLayout,
+ RouteSchemaRenderer,
+ },
+});
+
+ReactDOM.render(
+
+
+
+
+ ,
+ document.getElementById('root'),
+);
+
+
+更多细节,可以通过 `create-nocobase-app` 初始化项目脚手架并体验。
+
+```bash
+yarn create nocobase-app my-nocobase-project
+```
+
+nocobase-app 默认使用 umijs 作为项目构建工具,并集成了 Server 作数据接口,初始化的目录结构如下:
+
+```bash
+|- src
+ |- pages
+ |- apis
+|- .env
+|- .umirc.ts
+|- package.json
+```
+
+## 场景 - Cases
+
+小型管理信息系统,具备完整的前后端。
+
+ +
+API 服务,无客户端,提供纯后端接口。
+
+
+
+API 服务,无客户端,提供纯后端接口。
+
+ +
+小程序 + 后台管理,只需要一套数据库,但有两套用户和权限,一套用于后台用户,一套用于小程序用户。
+
+
+
+小程序 + 后台管理,只需要一套数据库,但有两套用户和权限,一套用于后台用户,一套用于小程序用户。
+
+ +
+SaaS 服务(共享用户),每个应用有自己配套的数据库,各应用数据完全隔离。应用不需要用户和权限模块,SaaS 主站全局共享了。
+
+
+
+SaaS 服务(共享用户),每个应用有自己配套的数据库,各应用数据完全隔离。应用不需要用户和权限模块,SaaS 主站全局共享了。
+
+ +
+SaaS 服务(独立用户),每个应用有自己的独立用户模块和权限,应用可以绑定自己的域名。
+
+
+
+SaaS 服务(独立用户),每个应用有自己的独立用户模块和权限,应用可以绑定自己的域名。
+
+ diff --git a/docs/guide/kernel-principle/server-side-kernel.zh-CN.md b/docs/guide/kernel-principle/server-side-kernel.zh-CN.md
new file mode 100644
index 0000000000..c9d8211f3f
--- /dev/null
+++ b/docs/guide/kernel-principle/server-side-kernel.zh-CN.md
@@ -0,0 +1,903 @@
+---
+order: 1
+---
+
+# 服务端内核
+
+## 微服务 - Microservices
+
+为了更快的理解 NocoBase,我们先创建一个应用,新建一个 app.js 文件,代码如下:
+
+```ts
+const { Application } = require('@nocobase/server');
+
+const app = new Application({
+ // 省略配置信息
+});
+
+// 配置一张 users 表
+app.collection({
+ name: 'users',
+ fields: [
+ { type: 'string', name: 'username' },
+ { type: 'password', name: 'password' }
+ ],
+});
+
+// 解析 argv 参数,终端通过命令行进行不同操作
+app.parse(process.argv);
+```
+
+终端运行
+
+```bash
+# 根据配置生成数据库表结构
+node app.js db:sync
+# 启动应用
+node app.js start --port=3000
+```
+
+相关 users 表的 REST API 就生成了
+
+```bash
+GET http://localhost:3000/api/users
+POST http://localhost:3000/api/users
+GET http://localhost:3000/api/users/1
+PUT http://localhost:3000/api/users/1
+DELETE http://localhost:3000/api/users/1
+```
+
+以上示例,只用了 10 行左右的代码就创建了真实可用的 REST API 服务。除了内置的 REST API 以外,还可以通过 `app.actions()` 自定义其他操作,如登录、注册、注销等。
+
+```ts
+app.actions({
+ async login(ctx, next) {},
+ async register(ctx, next) {},
+ async logout(ctx, next) {},
+}, {
+ resourceName: 'users', // 属于 users 资源
+});
+```
+
+以上自定义操作的 HTTP API 为:
+
+```bash
+POST http://localhost:3000/api/users:login
+POST http://localhost:3000/api/users:register
+POST http://localhost:3000/api/users:logout
+```
+
+自定义的 HTTP API 依旧保持 REST API 的风格,以 `
diff --git a/docs/guide/kernel-principle/server-side-kernel.zh-CN.md b/docs/guide/kernel-principle/server-side-kernel.zh-CN.md
new file mode 100644
index 0000000000..c9d8211f3f
--- /dev/null
+++ b/docs/guide/kernel-principle/server-side-kernel.zh-CN.md
@@ -0,0 +1,903 @@
+---
+order: 1
+---
+
+# 服务端内核
+
+## 微服务 - Microservices
+
+为了更快的理解 NocoBase,我们先创建一个应用,新建一个 app.js 文件,代码如下:
+
+```ts
+const { Application } = require('@nocobase/server');
+
+const app = new Application({
+ // 省略配置信息
+});
+
+// 配置一张 users 表
+app.collection({
+ name: 'users',
+ fields: [
+ { type: 'string', name: 'username' },
+ { type: 'password', name: 'password' }
+ ],
+});
+
+// 解析 argv 参数,终端通过命令行进行不同操作
+app.parse(process.argv);
+```
+
+终端运行
+
+```bash
+# 根据配置生成数据库表结构
+node app.js db:sync
+# 启动应用
+node app.js start --port=3000
+```
+
+相关 users 表的 REST API 就生成了
+
+```bash
+GET http://localhost:3000/api/users
+POST http://localhost:3000/api/users
+GET http://localhost:3000/api/users/1
+PUT http://localhost:3000/api/users/1
+DELETE http://localhost:3000/api/users/1
+```
+
+以上示例,只用了 10 行左右的代码就创建了真实可用的 REST API 服务。除了内置的 REST API 以外,还可以通过 `app.actions()` 自定义其他操作,如登录、注册、注销等。
+
+```ts
+app.actions({
+ async login(ctx, next) {},
+ async register(ctx, next) {},
+ async logout(ctx, next) {},
+}, {
+ resourceName: 'users', // 属于 users 资源
+});
+```
+
+以上自定义操作的 HTTP API 为:
+
+```bash
+POST http://localhost:3000/api/users:login
+POST http://localhost:3000/api/users:register
+POST http://localhost:3000/api/users:logout
+```
+
+自定义的 HTTP API 依旧保持 REST API 的风格,以 `
+import React from 'react';
+import { MemoryRouter } from 'react-router-dom';
+import { ClientSDK, Application } from '@nocobase/client';
+
+// 初始化 client 实例
+const client = new ClientSDK({
+ request: (options) => Promise.resolve({}),
+});
+
+// 适配 Route Component
+const RouteSwitch = createRouteSwitch({
+ components: {
+ AdminLayout,
+ AuthLayout,
+ RouteSchemaRenderer,
+ },
+});
+
+ReactDOM.render(
+
+
+
+
+ ,
+ document.getElementById('root'),
+);
+
+
+更多细节,可以通过 `create-nocobase-app` 初始化项目脚手架并体验。
+
+```bash
+yarn create nocobase-app my-nocobase-project
+```
+
+nocobase-app 默认使用 umijs 作为项目构建工具,并集成了 Server 作数据接口,初始化的目录结构如下:
+
+```bash
+|- src
+ |- pages
+ |- apis
+|- .env
+|- .umirc.ts
+|- package.json
+```
+
+## 场景 - Cases
+
+小型管理信息系统,具备完整的前后端。
+
+ +
+API 服务,无客户端,提供纯后端接口。
+
+
+
+API 服务,无客户端,提供纯后端接口。
+
+ +
+小程序 + 后台管理,只需要一套数据库,但有两套用户和权限,一套用于后台用户,一套用于小程序用户。
+
+
+
+小程序 + 后台管理,只需要一套数据库,但有两套用户和权限,一套用于后台用户,一套用于小程序用户。
+
+ +
+SaaS 服务(共享用户),每个应用有自己配套的数据库,各应用数据完全隔离。应用不需要用户和权限模块,SaaS 主站全局共享了。
+
+
+
+SaaS 服务(共享用户),每个应用有自己配套的数据库,各应用数据完全隔离。应用不需要用户和权限模块,SaaS 主站全局共享了。
+
+ +
+SaaS 服务(独立用户),每个应用有自己的独立用户模块和权限,应用可以绑定自己的域名。
+
+
+
+SaaS 服务(独立用户),每个应用有自己的独立用户模块和权限,应用可以绑定自己的域名。
+
+ diff --git a/docs/guide/plugin-development/client-side-plugin.md b/docs/guide/plugin-development/client-side-plugin.md
new file mode 100644
index 0000000000..0020dcf5de
--- /dev/null
+++ b/docs/guide/plugin-development/client-side-plugin.md
@@ -0,0 +1,16 @@
+---
+order: 3
+---
+
+# Client-side Plugin
+
+客户端插件的目录结构
+
+```bash
+|- /src/
+ |- /api/ # 服务端扩展
+ |- /components/ # 客户端组件
+ |- index.ts
+|- package.json
+```
+
diff --git a/docs/guide/plugin-development/client-side-plugin.zh-CN.md b/docs/guide/plugin-development/client-side-plugin.zh-CN.md
new file mode 100644
index 0000000000..f511f55aa5
--- /dev/null
+++ b/docs/guide/plugin-development/client-side-plugin.zh-CN.md
@@ -0,0 +1,15 @@
+---
+order: 3
+---
+
+# 客户端插件
+
+客户端插件的目录结构
+
+```bash
+|- /src/
+ |- /api/ # 服务端扩展
+ |- /components/ # 客户端组件
+ |- index.ts
+|- package.json
+```
diff --git a/docs/guide/plugin-development/i18n.md b/docs/guide/plugin-development/i18n.md
new file mode 100644
index 0000000000..24f282aa1e
--- /dev/null
+++ b/docs/guide/plugin-development/i18n.md
@@ -0,0 +1,107 @@
+---
+order: 4
+---
+
+# Internationalization
+
+NocoBase 使用 i18next 做国际化支持,前后端统一,支持 namespace,非常适合 NocoBase 的插件系统。
+
+## 服务端
+
+初始化 i18n
+
+```ts
+const app = new Application({
+ i18n: {},
+});
+
+// 翻译
+app.i18n.t('hello');
+```
+
+在中间件中使用
+
+```ts
+async (ctx, next) => {
+ ctx.body = ctx.t('hello');
+ // 在中间件中 i18n 是 cloneInstance
+ ctx.i18n.changeLanguage('zh-CN')
+}
+```
+
+如何在插件中使用
+
+```ts
+// 添加插件的语言资源
+app.i18n.addResources('zh-CN', 'nocobase-plugin-xxx', {
+ hello: '你好 plugin-xxx',
+});
+
+// 需要指定 ns,如:
+app.i18n.t('hello', { ns: 'nocobase-plugin-xxx' });
+
+// 中间件
+async (ctx, next) => {
+ ctx.body = ctx.t('hello', { ns: 'nocobase-plugin-xxx' });
+}
+```
+
+## 客户端
+
+在组件中使用,通过 `useTranslation` hook 的方式:
+
+```js
+import { useTranslation } from 'react-i18next';
+
+export default () => {
+ const { t, i18n } = useTranslation('nocobase-plugin-xxx');
+
+ return (
+
diff --git a/docs/guide/plugin-development/client-side-plugin.md b/docs/guide/plugin-development/client-side-plugin.md
new file mode 100644
index 0000000000..0020dcf5de
--- /dev/null
+++ b/docs/guide/plugin-development/client-side-plugin.md
@@ -0,0 +1,16 @@
+---
+order: 3
+---
+
+# Client-side Plugin
+
+客户端插件的目录结构
+
+```bash
+|- /src/
+ |- /api/ # 服务端扩展
+ |- /components/ # 客户端组件
+ |- index.ts
+|- package.json
+```
+
diff --git a/docs/guide/plugin-development/client-side-plugin.zh-CN.md b/docs/guide/plugin-development/client-side-plugin.zh-CN.md
new file mode 100644
index 0000000000..f511f55aa5
--- /dev/null
+++ b/docs/guide/plugin-development/client-side-plugin.zh-CN.md
@@ -0,0 +1,15 @@
+---
+order: 3
+---
+
+# 客户端插件
+
+客户端插件的目录结构
+
+```bash
+|- /src/
+ |- /api/ # 服务端扩展
+ |- /components/ # 客户端组件
+ |- index.ts
+|- package.json
+```
diff --git a/docs/guide/plugin-development/i18n.md b/docs/guide/plugin-development/i18n.md
new file mode 100644
index 0000000000..24f282aa1e
--- /dev/null
+++ b/docs/guide/plugin-development/i18n.md
@@ -0,0 +1,107 @@
+---
+order: 4
+---
+
+# Internationalization
+
+NocoBase 使用 i18next 做国际化支持,前后端统一,支持 namespace,非常适合 NocoBase 的插件系统。
+
+## 服务端
+
+初始化 i18n
+
+```ts
+const app = new Application({
+ i18n: {},
+});
+
+// 翻译
+app.i18n.t('hello');
+```
+
+在中间件中使用
+
+```ts
+async (ctx, next) => {
+ ctx.body = ctx.t('hello');
+ // 在中间件中 i18n 是 cloneInstance
+ ctx.i18n.changeLanguage('zh-CN')
+}
+```
+
+如何在插件中使用
+
+```ts
+// 添加插件的语言资源
+app.i18n.addResources('zh-CN', 'nocobase-plugin-xxx', {
+ hello: '你好 plugin-xxx',
+});
+
+// 需要指定 ns,如:
+app.i18n.t('hello', { ns: 'nocobase-plugin-xxx' });
+
+// 中间件
+async (ctx, next) => {
+ ctx.body = ctx.t('hello', { ns: 'nocobase-plugin-xxx' });
+}
+```
+
+## 客户端
+
+在组件中使用,通过 `useTranslation` hook 的方式:
+
+```js
+import { useTranslation } from 'react-i18next';
+
+export default () => {
+ const { t, i18n } = useTranslation('nocobase-plugin-xxx');
+
+ return (
+
+
+
+
+ );
+};
+```
+
+在 Schema 中使用,将 t 注入给 scope
+
+```js
+import { i18n, createSchemaComponent } from '@nocobase/client';
+
+const SchemaComponent = createSchemaComponent({
+ scope: {
+ t: i18n.t,
+ }
+});
+
+const schema = {
+ type: 'void',
+ title: "{{ t('hello') }}",
+ 'x-component': 'Hello',
+};
+
+export default () => {
+ return (
+ {t('hello')}
+
+
+
+
+ );
+};
+```
+
+在 Schema 中使用,将 t 注入给 scope
+
+```js
+import { i18n, createSchemaComponent } from '@nocobase/client';
+
+const SchemaComponent = createSchemaComponent({
+ scope: {
+ t: i18n.t,
+ }
+});
+
+const schema = {
+ type: 'void',
+ title: "{{ t('hello') }}",
+ 'x-component': 'Hello',
+};
+
+export default () => {
+ return (
+ {t('hello')}
+ +
+## 3. Log in to NocoBase
+
+使用浏览器打开 http://localhost:8000 ,你会看到 NocoBase 的登录页面,初始的账号为 `admin@nocobase.com`,密码为 `admin`。
+
+
+
+## 3. Log in to NocoBase
+
+使用浏览器打开 http://localhost:8000 ,你会看到 NocoBase 的登录页面,初始的账号为 `admin@nocobase.com`,密码为 `admin`。
+
+ +
+## 4. Create Collections and Fields
+
+NocoBase 提供了一个全局的数据表配置面板,方便用户快速的创建数据表和字段。
+
+
+
+## 4. Create Collections and Fields
+
+NocoBase 提供了一个全局的数据表配置面板,方便用户快速的创建数据表和字段。
+
+ +
+按照视频的提示,创建文章(posts)和标签(tags)两张数据表和若干字段。
+
+## 5. Configure Menus and Pages
+
+接着,添加新的菜单分组和页面用于管理刚才创建的文章和标签数据。
+
+```ts
+// 视频
+```
+
+## 6. Create Blocks to Pages
+
+在上一步配置的页面里创建文章和标签的表格区块,并启用需要开放的操作。
+
+```ts
+// 视频
+```
+
+## 7. Add Data
+
+现在可以添加文章和标签了。
+
+```ts
+// 视频
+```
+
+## 8. Connect to the API
+
+除了可视化界面以外,也可以通过 NocoBase 提供的 [REST API](/zh-CN/api/rest-api) 访问数据资源。
+
+- 文章资源:http://localhost:8000/api/posts
+- 标签资源:http://localhost:8000/api/tags
+
+你可以直接点击打开上面 API 地址,或者使用类似 Postman 的工具访问。NocoBase 也提供了更贴合的 API Client(JavaScript SDK)来管理 NocoBase 数据资源,更多内容请查看 [API Client](/zh-CN/api/client#apiclient) 章节。
\ No newline at end of file
diff --git a/docs/guide/quickstart.zh-CN.md b/docs/guide/quickstart.zh-CN.md
new file mode 100644
index 0000000000..9d0933114d
--- /dev/null
+++ b/docs/guide/quickstart.zh-CN.md
@@ -0,0 +1,110 @@
+---
+order: 2
+toc: menu
+---
+
+# 快速入门
+
+本篇文章将帮助你快速安装并启动 NocoBase,并介绍基本的使用方法。
+
+## 1. 环境要求
+
+请确保你的系统已经安装了 Node.js 12.x 或以上版本。
+
+```bash
+$ node -v
+v12.13.1
+```
+
+如果你没有安装 Node.js 可以从官网下载并安装[最新的 LTS 版本](https://nodejs.org/en/download/)。如果你打算长期与 Node.js 打交道,推荐使用 [nvm](https://github.com/nvm-sh/nvm)(Win 系统可以使用 [nvm-windows](https://github.com/coreybutler/nvm-windows) )来管理 Node.js 版本。
+
+另外,推荐使用 yarn 包管理器。
+
+```bash
+$ npm install --global yarn
+```
+
+由于国内网络环境的原因,强烈建议你更换国内镜像。
+
+```bash
+$ yarn config set registry https://registry.npm.taobao.org/
+```
+
+环境准备就绪,下一步我们来安装一个 NocoBase 应用。
+
+## 2. 安装与启动
+
+为了方便新人快速的安装并启动, NocoBase 提供了一行非常简单的命令:
+
+```bash
+$ yarn create nocobase-app my-nocobase-app --quickstart
+```
+
+上面这行命令会帮助你快速的下载、安装并启动 NocoBase 应用。如果你喜欢分步执行,也可以这样:
+
+```bash
+# 1. 创建项目
+$ yarn create nocobase-app my-nocobase-app
+
+# 2. 切换到项目根目录
+$ cd my-nocobase-app
+
+# 3. 初始化数据
+$ yarn nocobase init --import-demo
+
+# 4. 启动项目
+$ yarn start
+```
+
+分步执行有助于理解整个流程,也更易于排查安装过程中出现的问题。如果出现问题,你也无法自行解决,请将终端输出的错误日志贴在 [GitHub Issue](https://github.com/nocobase/nocobase/issues) 上,大家会一起帮你解决问题。
+
+当你看到下面内容,说明你刚才创建的 NocoBase 已经安装并启动了。
+
+
+
+按照视频的提示,创建文章(posts)和标签(tags)两张数据表和若干字段。
+
+## 5. Configure Menus and Pages
+
+接着,添加新的菜单分组和页面用于管理刚才创建的文章和标签数据。
+
+```ts
+// 视频
+```
+
+## 6. Create Blocks to Pages
+
+在上一步配置的页面里创建文章和标签的表格区块,并启用需要开放的操作。
+
+```ts
+// 视频
+```
+
+## 7. Add Data
+
+现在可以添加文章和标签了。
+
+```ts
+// 视频
+```
+
+## 8. Connect to the API
+
+除了可视化界面以外,也可以通过 NocoBase 提供的 [REST API](/zh-CN/api/rest-api) 访问数据资源。
+
+- 文章资源:http://localhost:8000/api/posts
+- 标签资源:http://localhost:8000/api/tags
+
+你可以直接点击打开上面 API 地址,或者使用类似 Postman 的工具访问。NocoBase 也提供了更贴合的 API Client(JavaScript SDK)来管理 NocoBase 数据资源,更多内容请查看 [API Client](/zh-CN/api/client#apiclient) 章节。
\ No newline at end of file
diff --git a/docs/guide/quickstart.zh-CN.md b/docs/guide/quickstart.zh-CN.md
new file mode 100644
index 0000000000..9d0933114d
--- /dev/null
+++ b/docs/guide/quickstart.zh-CN.md
@@ -0,0 +1,110 @@
+---
+order: 2
+toc: menu
+---
+
+# 快速入门
+
+本篇文章将帮助你快速安装并启动 NocoBase,并介绍基本的使用方法。
+
+## 1. 环境要求
+
+请确保你的系统已经安装了 Node.js 12.x 或以上版本。
+
+```bash
+$ node -v
+v12.13.1
+```
+
+如果你没有安装 Node.js 可以从官网下载并安装[最新的 LTS 版本](https://nodejs.org/en/download/)。如果你打算长期与 Node.js 打交道,推荐使用 [nvm](https://github.com/nvm-sh/nvm)(Win 系统可以使用 [nvm-windows](https://github.com/coreybutler/nvm-windows) )来管理 Node.js 版本。
+
+另外,推荐使用 yarn 包管理器。
+
+```bash
+$ npm install --global yarn
+```
+
+由于国内网络环境的原因,强烈建议你更换国内镜像。
+
+```bash
+$ yarn config set registry https://registry.npm.taobao.org/
+```
+
+环境准备就绪,下一步我们来安装一个 NocoBase 应用。
+
+## 2. 安装与启动
+
+为了方便新人快速的安装并启动, NocoBase 提供了一行非常简单的命令:
+
+```bash
+$ yarn create nocobase-app my-nocobase-app --quickstart
+```
+
+上面这行命令会帮助你快速的下载、安装并启动 NocoBase 应用。如果你喜欢分步执行,也可以这样:
+
+```bash
+# 1. 创建项目
+$ yarn create nocobase-app my-nocobase-app
+
+# 2. 切换到项目根目录
+$ cd my-nocobase-app
+
+# 3. 初始化数据
+$ yarn nocobase init --import-demo
+
+# 4. 启动项目
+$ yarn start
+```
+
+分步执行有助于理解整个流程,也更易于排查安装过程中出现的问题。如果出现问题,你也无法自行解决,请将终端输出的错误日志贴在 [GitHub Issue](https://github.com/nocobase/nocobase/issues) 上,大家会一起帮你解决问题。
+
+当你看到下面内容,说明你刚才创建的 NocoBase 已经安装并启动了。
+
+ +
+## 3. 登录 NocoBase
+
+使用浏览器打开 http://localhost:8000 ,你会看到 NocoBase 的登录页面,初始的账号为 `admin@nocobase.com`,密码为 `admin`。
+
+
+
+## 3. 登录 NocoBase
+
+使用浏览器打开 http://localhost:8000 ,你会看到 NocoBase 的登录页面,初始的账号为 `admin@nocobase.com`,密码为 `admin`。
+
+ +
+## 4. 创建数据表和字段
+
+NocoBase 提供了一个全局的数据表配置面板,方便用户快速的创建数据表和字段。
+
+
+
+## 4. 创建数据表和字段
+
+NocoBase 提供了一个全局的数据表配置面板,方便用户快速的创建数据表和字段。
+
+ +
+按照视频的提示,创建文章(posts)和标签(tags)两张数据表和若干字段。
+
+## 5. 配置菜单和页面
+
+接着,添加新的菜单分组和页面用于管理刚才创建的文章和标签数据。
+
+```ts
+// 视频
+```
+
+## 6. 在页面内布置区块
+
+在上一步配置的页面里创建文章和标签的表格区块,并启用需要开放的操作。
+
+```ts
+// 视频
+```
+
+## 7. 添加文章和标签数据
+
+现在可以添加文章和标签了。
+
+```ts
+// 视频
+```
+
+## 8. 通过 API 访问
+
+除了可视化界面以外,也可以通过 NocoBase 提供的 [REST API](/zh-CN/api/rest-api) 访问数据资源。
+
+- 文章资源:http://localhost:8000/api/posts
+- 标签资源:http://localhost:8000/api/tags
+
+你可以直接点击打开上面 API 地址,或者使用类似 Postman 的工具访问。NocoBase 也提供了更贴合的 API Client(JavaScript SDK)来管理 NocoBase 数据资源,更多内容请查看 [API Client](/zh-CN/api/client#apiclient) 章节。
\ No newline at end of file
diff --git a/docs/API.png b/docs/images/API.png
similarity index 100%
rename from docs/API.png
rename to docs/images/API.png
diff --git a/docs/MiniMIS.png b/docs/images/MiniMIS.png
similarity index 100%
rename from docs/MiniMIS.png
rename to docs/images/MiniMIS.png
diff --git a/docs/MiniProgram.png b/docs/images/MiniProgram.png
similarity index 100%
rename from docs/MiniProgram.png
rename to docs/images/MiniProgram.png
diff --git a/docs/NocoBase.png b/docs/images/NocoBase.png
similarity index 100%
rename from docs/NocoBase.png
rename to docs/images/NocoBase.png
diff --git a/docs/SaaS1.png b/docs/images/SaaS1.png
similarity index 100%
rename from docs/SaaS1.png
rename to docs/images/SaaS1.png
diff --git a/docs/SaaS2.png b/docs/images/SaaS2.png
similarity index 100%
rename from docs/SaaS2.png
rename to docs/images/SaaS2.png
diff --git a/docs/images/img1.png b/docs/images/img1.png
new file mode 100644
index 0000000000..1d0234fd6f
Binary files /dev/null and b/docs/images/img1.png differ
diff --git a/docs/images/img2.png b/docs/images/img2.png
new file mode 100644
index 0000000000..2462e69a71
Binary files /dev/null and b/docs/images/img2.png differ
diff --git a/docs/index.md b/docs/index.md
index b5046162d6..23944fd7c3 100644
--- a/docs/index.md
+++ b/docs/index.md
@@ -1,908 +1,5 @@
---
-title: NocoBase
-toc: menu
+sidemenu: false
---
-# NocoBase
-
-NocoBase 采用微内核架构,框架只保留核心,各类功能以插件形式扩展。
-
-
+
+按照视频的提示,创建文章(posts)和标签(tags)两张数据表和若干字段。
+
+## 5. 配置菜单和页面
+
+接着,添加新的菜单分组和页面用于管理刚才创建的文章和标签数据。
+
+```ts
+// 视频
+```
+
+## 6. 在页面内布置区块
+
+在上一步配置的页面里创建文章和标签的表格区块,并启用需要开放的操作。
+
+```ts
+// 视频
+```
+
+## 7. 添加文章和标签数据
+
+现在可以添加文章和标签了。
+
+```ts
+// 视频
+```
+
+## 8. 通过 API 访问
+
+除了可视化界面以外,也可以通过 NocoBase 提供的 [REST API](/zh-CN/api/rest-api) 访问数据资源。
+
+- 文章资源:http://localhost:8000/api/posts
+- 标签资源:http://localhost:8000/api/tags
+
+你可以直接点击打开上面 API 地址,或者使用类似 Postman 的工具访问。NocoBase 也提供了更贴合的 API Client(JavaScript SDK)来管理 NocoBase 数据资源,更多内容请查看 [API Client](/zh-CN/api/client#apiclient) 章节。
\ No newline at end of file
diff --git a/docs/API.png b/docs/images/API.png
similarity index 100%
rename from docs/API.png
rename to docs/images/API.png
diff --git a/docs/MiniMIS.png b/docs/images/MiniMIS.png
similarity index 100%
rename from docs/MiniMIS.png
rename to docs/images/MiniMIS.png
diff --git a/docs/MiniProgram.png b/docs/images/MiniProgram.png
similarity index 100%
rename from docs/MiniProgram.png
rename to docs/images/MiniProgram.png
diff --git a/docs/NocoBase.png b/docs/images/NocoBase.png
similarity index 100%
rename from docs/NocoBase.png
rename to docs/images/NocoBase.png
diff --git a/docs/SaaS1.png b/docs/images/SaaS1.png
similarity index 100%
rename from docs/SaaS1.png
rename to docs/images/SaaS1.png
diff --git a/docs/SaaS2.png b/docs/images/SaaS2.png
similarity index 100%
rename from docs/SaaS2.png
rename to docs/images/SaaS2.png
diff --git a/docs/images/img1.png b/docs/images/img1.png
new file mode 100644
index 0000000000..1d0234fd6f
Binary files /dev/null and b/docs/images/img1.png differ
diff --git a/docs/images/img2.png b/docs/images/img2.png
new file mode 100644
index 0000000000..2462e69a71
Binary files /dev/null and b/docs/images/img2.png differ
diff --git a/docs/index.md b/docs/index.md
index b5046162d6..23944fd7c3 100644
--- a/docs/index.md
+++ b/docs/index.md
@@ -1,908 +1,5 @@
---
-title: NocoBase
-toc: menu
+sidemenu: false
---
-# NocoBase
-
-NocoBase 采用微内核架构,框架只保留核心,各类功能以插件形式扩展。
-
- -
-## 微服务 - Microservices
-
-为了更快的理解 NocoBase,我们先创建一个应用,新建一个 app.js 文件,代码如下:
-
-```ts
-const { Application } = require('@nocobase/server');
-
-const app = new Application({
- // 省略配置信息
-});
-
-// 配置一张 users 表
-app.collection({
- name: 'users',
- fields: [
- { type: 'string', name: 'username' },
- { type: 'password', name: 'password' }
- ],
-});
-
-// 解析 argv 参数,终端通过命令行进行不同操作
-app.parse(process.argv);
-```
-
-终端运行
-
-```bash
-# 根据配置生成数据库表结构
-node app.js db:sync
-# 启动应用
-node app.js start --port=3000
-```
-
-相关 users 表的 REST API 就生成了
-
-```bash
-GET http://localhost:3000/api/users
-POST http://localhost:3000/api/users
-GET http://localhost:3000/api/users/1
-PUT http://localhost:3000/api/users/1
-DELETE http://localhost:3000/api/users/1
-```
-
-以上示例,只用了 10 行左右的代码就创建了真实可用的 REST API 服务。除了内置的 REST API 以外,还可以通过 `app.actions()` 自定义其他操作,如登录、注册、注销等。
-
-```ts
-app.actions({
- async login(ctx, next) {},
- async register(ctx, next) {},
- async logout(ctx, next) {},
-}, {
- resourceName: 'users', // 属于 users 资源
-});
-```
-
-以上自定义操作的 HTTP API 为:
-
-```bash
-POST http://localhost:3000/api/users:login
-POST http://localhost:3000/api/users:register
-POST http://localhost:3000/api/users:logout
-```
-
-自定义的 HTTP API 依旧保持 REST API 的风格,以 `
-
-## 微服务 - Microservices
-
-为了更快的理解 NocoBase,我们先创建一个应用,新建一个 app.js 文件,代码如下:
-
-```ts
-const { Application } = require('@nocobase/server');
-
-const app = new Application({
- // 省略配置信息
-});
-
-// 配置一张 users 表
-app.collection({
- name: 'users',
- fields: [
- { type: 'string', name: 'username' },
- { type: 'password', name: 'password' }
- ],
-});
-
-// 解析 argv 参数,终端通过命令行进行不同操作
-app.parse(process.argv);
-```
-
-终端运行
-
-```bash
-# 根据配置生成数据库表结构
-node app.js db:sync
-# 启动应用
-node app.js start --port=3000
-```
-
-相关 users 表的 REST API 就生成了
-
-```bash
-GET http://localhost:3000/api/users
-POST http://localhost:3000/api/users
-GET http://localhost:3000/api/users/1
-PUT http://localhost:3000/api/users/1
-DELETE http://localhost:3000/api/users/1
-```
-
-以上示例,只用了 10 行左右的代码就创建了真实可用的 REST API 服务。除了内置的 REST API 以外,还可以通过 `app.actions()` 自定义其他操作,如登录、注册、注销等。
-
-```ts
-app.actions({
- async login(ctx, next) {},
- async register(ctx, next) {},
- async logout(ctx, next) {},
-}, {
- resourceName: 'users', // 属于 users 资源
-});
-```
-
-以上自定义操作的 HTTP API 为:
-
-```bash
-POST http://localhost:3000/api/users:login
-POST http://localhost:3000/api/users:register
-POST http://localhost:3000/api/users:logout
-```
-
-自定义的 HTTP API 依旧保持 REST API 的风格,以 `
-import React from 'react';
-import { MemoryRouter } from 'react-router-dom';
-import { ClientSDK, Application } from '@nocobase/client';
-
-// 初始化 client 实例
-const client = new ClientSDK({
- request: (options) => Promise.resolve({}),
-});
-
-// 适配 Route Component
-const RouteSwitch = createRouteSwitch({
- components: {
- AdminLayout,
- AuthLayout,
- RouteSchemaRenderer,
- },
-});
-
-ReactDOM.render(
-
-
-
-
- ,
- document.getElementById('root'),
-);
-
-
-更多细节,可以通过 `create-nocobase-app` 初始化项目脚手架并体验。
-
-```bash
-yarn create nocobase-app my-nocobase-project
-```
-
-nocobase-app 默认使用 umijs 作为项目构建工具,并集成了 Server 作数据接口,初始化的目录结构如下:
-
-```bash
-|- src
- |- pages
- |- apis
-|- .env
-|- .umirc.ts
-|- package.json
-```
-
-## 场景 - Cases
-
-小型管理信息系统,具备完整的前后端。
-
- -
-API 服务,无客户端,提供纯后端接口。
-
-
-
-API 服务,无客户端,提供纯后端接口。
-
- -
-小程序 + 后台管理,只需要一套数据库,但有两套用户和权限,一套用于后台用户,一套用于小程序用户。
-
-
-
-小程序 + 后台管理,只需要一套数据库,但有两套用户和权限,一套用于后台用户,一套用于小程序用户。
-
- -
-SaaS 服务(共享用户),每个应用有自己配套的数据库,各应用数据完全隔离。应用不需要用户和权限模块,SaaS 主站全局共享了。
-
-
-
-SaaS 服务(共享用户),每个应用有自己配套的数据库,各应用数据完全隔离。应用不需要用户和权限模块,SaaS 主站全局共享了。
-
- -
-SaaS 服务(独立用户),每个应用有自己的独立用户模块和权限,应用可以绑定自己的域名。
-
-
-
-SaaS 服务(独立用户),每个应用有自己的独立用户模块和权限,应用可以绑定自己的域名。
-
- +
+