若依平台简介
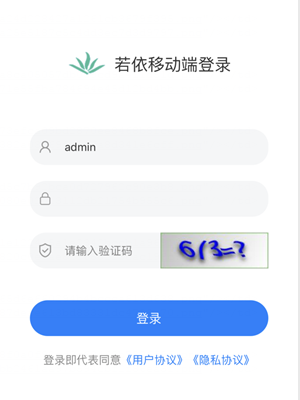
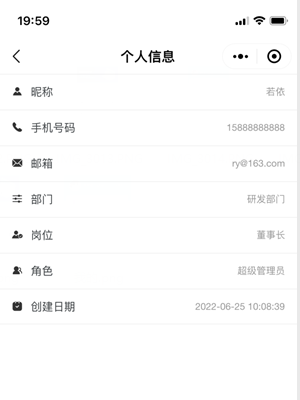
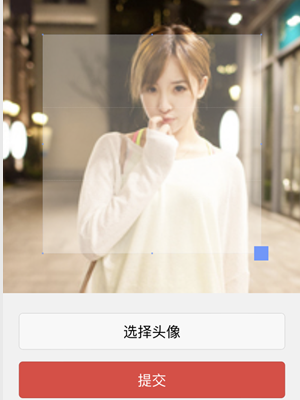
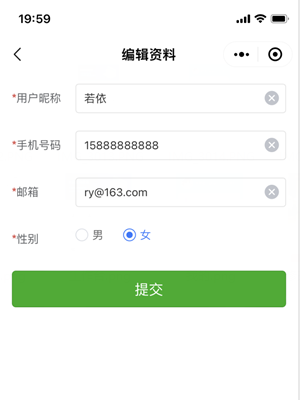
RuoYi App 移动解决方案,采用uniapp框架,一份代码多终端适配,同时支持APP、小程序、H5!实现了与RuoYi-Vue、RuoYi-Cloud完美对接的移动解决方案!目前已经实现登录、我的、工作台、编辑资料、头像修改、密码修改、常见问题、关于我们等基础功能。
若依技术文档
- 官网网站:http://ruoyi.vip
- 文档地址:http://doc.ruoyi.vip
- H5页体验:http://h5.ruoyi.vip
- 小程序体验

二次开发
是的,KINIT-UNI 是在若依-移动端的基础上进行的二次开发,在此感谢若依团队!
二次开发中我们重新将接口请求改为了使用 luch-request,项目结构也有所改动,并且加入了 uView UI 组件,uni-simple-router 路由拦截。
依赖插件
- uni-read-pages :自动读取
pages.json所有配置。 - uni-simple-router :在uni-app中使用vue-router的方式进行跳转路由,路由拦截。
依赖组件
color UI
- 文档地址:http://docs.xzeu.com/
- 源码地址:https://github.com/weilanwl/coloruicss
- 微信小程序:#小程序://ColorUI组件库/0YmCxm5PUBuChYJ
该项目已在 2019 年停止维护,但因若依组件中有多处使用,所以在这里不做移除,新加入uView UI框架,两者不冲突
uView UI
uView UI,是uni-app全面兼容nvue的uni-app生态框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水
开发工具
在此项目中我将开发uni-app的开发工具从 Hbuilder X 换到了 VSCode,没有谁好谁坏,只是本人更习惯使用 VSCode,但是在运行项目时依然使用的是 Hbuilder X,VSCode只是用来编写代码。当然使用 Hbuilder X 也是支持的,只做一个分享。
以下是我在VSCode中安装的几个插件:
- 名称: Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
- 名称: ESLint
- 名称: Image preview
- 名称: Markdown Preview Enhanced
- 名称: Path Intellisense
- 名称: Prettier - Code formatter
- 名称: Sass (.sass only)
- 名称: SCSS IntelliSense
- 名称: Stylelint
- 名称: uni-app-schemas
- 名称: uni-app-snippets
- 名称: uni-create-view
- 名称: Vetur
演示图
 |
 |
 |
 |
 |
 |
 |
 |
 |
